-

- PDF批量修改属性方法详解
- 可通过AdobeAcrobatPro的“动作向导”批量修改PDF元数据;2.技术用户可用Python脚本结合pikepdf库实现自动化处理;3.普通用户可选用PDF24Tools等在线工具简易操作,但需注意隐私安全。
- 文章 · 软件教程 | 1天前 | 384浏览 收藏
-

- HTML5textarea限制字数的几种方法
- 能,maxlength属性可直接限制textarea字符数,但仅现代浏览器可靠,按Unicode码点计数,需配合JS校验粘贴、输入法等场景,并必须服务端二次校验。
- 文章 · 前端 | 15小时前 | 384浏览 收藏
-

- footer无法贴底的解决方法
- flex布局最可靠,通过根容器设flex-column、主内容区flex:1撑开空间,使footer自然贴底;grid更简洁但不兼容IE;fixed易遮挡内容且难适配高度变化。
- 文章 · 前端 | 14小时前 | 384浏览 收藏
-

- 高德地图投诉商家步骤及纠错方法
- 高德地图商家信息错误可通过五种渠道投诉:一、商家详情页直接投诉;二、“我的反馈”统一入口提交;三、商户平台申诉(限认证商家);四、导航中实时举证;五、12315跨平台投诉。
- 文章 · 常见问题 | 12小时前 | 384浏览 收藏
-

- Win11标准账户转管理员方法
- 首先通过设置应用更改账户类型,进入“家庭和其他用户”找到目标账户,点击“更改账户类型”并选择管理员;其次可通过控制面板的“管理其他账户”功能完成相同操作;最后还可使用计算机管理工具,在“本地用户和组”中将用户添加至Administrators组以赋予管理员权限。
- 文章 · 软件教程 | 2天前 | 383浏览 收藏
-

- 京东物流仓库地址及联系方式大全
- 答案:可通过京东物流官网、客服电话950616或京东APP查询仓库位置及联系方式。登录官网查“服务网络”,或拨打电话获取人工协助,亦可在京东APP搜索“附近网点”并授权定位,查看周边仓库地址、电话及营业时间。
- 文章 · 常见问题 | 2天前 | 383浏览 收藏
-

- Excel快捷键大全:高效办公必备技巧
- 掌握Excel快捷键可显著提升办公效率,文章整理了基础操作、编辑导航、格式设置及公式处理四类常用快捷方式。从Ctrl+C/V复制粘贴到F2编辑、Ctrl+;插入日期、Alt+=快速求和等,覆盖日常高频使用场景。通过系统练习将操作形成肌肉记忆,能大幅缩短数据处理时间,尤其推荐熟练掌握组合键如Alt系列命令以实现高效连贯操作。
- 文章 · 软件教程 | 2天前 | Excel使用 383浏览 收藏
-

- 京东快递破损理赔流程详解
- 收到京东快递破损包裹后,应立即申请理赔:首先通过京东APP在“退换/售后”中提交损坏申请并上传证据照片;若无法解决,可拨打客服热线950616人工申诉,提供单号及损失详情;非购物订单可通过京东快递小程序联系在线客服提交理赔请求。
- 文章 · 常见问题 | 1天前 | 383浏览 收藏
-

- HTML表单防刷技巧:JS与后端结合防暴力提交
- 速率限制的核心是通过服务器端追踪请求频率,结合IP、用户ID或会话ID等标识,在特定时间窗口内控制提交次数,防止暴力提交。常用技术包括Redis计数器、令牌桶或漏桶算法,前端可辅助禁用按钮提升体验,但无法真正阻止恶意请求。面对共享IP环境,需采用多维度识别(如SessionID、User-Agent)、分层级限制(IP宽松、用户严格)、行为分析(检测异常模式)和动态调整策略,避免误伤正常用户。此外,表单安全还需CSRF防护、输入验证、蜜罐字段、验证码及安全会话管理等多层防御。阈值设定应基于历史日志分析,采
- 文章 · 前端 | 8小时前 | 383浏览 收藏
-

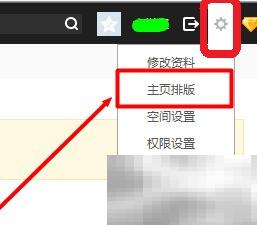
- QQ空间留言隐藏技巧全解析
- 出于隐私保护需求,有时需要将QQ空间的留言板进行隐藏,以下是详细的操作步骤,简单几步即可完成设置。1、登录QQ空间后,点击页面右上角的“设置”图标,随后在下拉选项中选择“主页排版”,进入个性化编辑界面。2、在排版设置页面中,点击“增删模块”选项,系统会自动跳转至模块管理区域,支持自由调整各功能模块的显示状态。3、在模块列表中找到“留言板”模块,点击其右侧的“设置”按钮,再依据界面提示选择“移除”操作,即可取消该模块在主页的展示。4、所有调整完成后,点击页面右上角的“保存”按钮完成配置。刷新页面后,
- 文章 · 软件教程 | 2天前 | 382浏览 收藏
-

- 短链接批量还原PHP工具教程
- 短链接批量还原需依平台策略选择API或无头浏览器:t.cn等需登录态Cookie,bit.ly须BearerToken调用v4/expand接口,dwz.cn等需puppeteer执行JS跳转;file_get_contents/curl因无JS执行、Header限制常失效。
- 文章 · php教程 | 2天前 | 382浏览 收藏
-

- 智慧团建批量导入教程及操作指南
- 可采用Excel批量导入团员信息,包括团支部管理员导入本支部团员、上级团组织为下级支部导入、利用系统校验预筛问题数据、规避模板混用与格式陷阱四种方案。
- 文章 · 软件教程 | 2天前 | 智慧团建 382浏览 收藏
-

- 抖音作品删除方法及隐藏区别解析
- 删除永久移除视频及所有互动数据且不可恢复,隐藏仅限制公开可见性、保留全部数据并可随时设为公开。
- 文章 · 软件教程 | 1天前 | 382浏览 收藏
-

- 个人所得税APP退税步骤详解
- 若2024年度个人所得税预缴过多,可通过个税APP申请退税。首先下载官方个税APP,登录并绑定本人Ⅰ类银行卡,核对子女教育、住房贷款利息等专项附加扣除信息是否完整准确。进入【2024综合所得年度汇算】页面,选择【申报表预填服务】或【自行填写】模式填报。确认基本信息、汇缴地及收入明细,重点核对全年一次性奖金计税方式。补充公益捐赠、职业资格培训等扣除项目后,系统将自动计算应退税额。确认无误后提交退税申请,选择已绑定银行卡收款,并通过【退税记录】查询审核进度。
- 文章 · 软件教程 | 1天前 | 个人所得税App 382浏览 收藏
-

- 如何开启关闭AeroShake功能?
- AeroShake是Windows中晃动窗口顶部以最小化/恢复其他窗口的功能,默认启用。可通过系统设置、注册表编辑器或本地组策略编辑器(专业版及以上)开启或关闭,操作后需注销或重启资源管理器生效。
- 文章 · 软件教程 | 1天前 | 382浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4255次使用




