-

- 如何用CSS实现文字悬停下划线从左往右变长的效果?
- CSS实现文字悬停下划线效果要实现文字悬停后下划线从左往右变长的效果,我们使用CSS代码设置文本背景为渐变...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 让我们只用一根安装线就可以使网络响应起来吗?我正在寻找贡献者!
- 最近我发布了一个npm包,其使命如标题所示:让项目只需一行代码即可响应!我与您分享响应式应用程序[beta]包我花了几年时间尝试和开发这项技术,目前包括:动态设置html标签字体大小(通过js脚本),考虑:(1)屏幕分辨率和(2)浏览器字体大小(用于网络可访问性)将像素定义预处理为rem集中移动屏幕中的元素(实验功能)结果是所有元素比例和相对大小在所有屏幕分辨率上都相同:只需一行安装,例如使用rollup:importresponsivefrom'rollup-plugin-responsive-app'
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 网页布局中,如何判断文本是否会溢出两行?
- 如何判断文本是否会溢出两行?当你在进行网页布局时,文本溢出的情况很常见,特别是当文本内容较长时。为...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 如何使用CSS将数字或图标居中于文本末尾并适应字体大小?
- CSS实现数字或图标居中于文本末尾并适应字体大小要在CSS中将数字或图标放在文本末尾并使其居中显示,即使图...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 没有同源策略,会给用户带来哪些安全风险?
- 如果没有同源策略,会导致怎样的风险?同源策略是一项重要的安全措施,旨在防止恶意网站窃取敏感信息。如...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?
- javascript是一种同步、单线程语言,一次只能执行一个命令。仅当当前行执行完毕后,才会移至下一行。但是,javascript可以使用事件循环、promises、async/await和回调队列执行异步操作(javascript默认情况下是同步的)。javascript代码是如何执行的?javascript中的一切都发生在执行上下文中(将其视为一个大盒子或容器)。整个javascript代码都在此执行上下文中执行。它有两个组件:内存组件(变量环境)和代码组件(执行线程)。内存组件:这是所有变量和函数以
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- React组件接收相同props时,是否真的会跳过渲染?
- React组件接收相同props时渲染行为分析在React中,组件接收相同的props时,是否会跳过渲染一直是个备受关注的问�...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 如何在 JavaScript 中使用 ID 对 DIV 元素进行重新排序?
- js中使用id对div重新排序要在js中对带有id的div重新排序,可以使用sort()方法和getElementById()获取div。步骤:获取div...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 如何使用CSS object-fit:cover 精确指定裁剪位置?
- CSSobject-fit:cover如何精确指定裁剪位置?在使用CSS...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- Axios Or Fetch in NextJs
- 使用next.js时,在axios和本机fetchapi之间进行选择取决于您的项目要求、偏好以及您正在寻找的特定功能。以下是帮助您做出决定的细分:使用fetch(本机选项)优点:内置:fetch是一个内置的webapi,因此不需要额外的依赖项。由于没有添加外部库,所以包大小更小。普遍适用:适用于客户端和服务器端(例如,next.js服务器端函数,如getserversideprops或getstaticprops)。现代api:支持承诺并拥有广泛的浏览器支持。细粒度控制:您可以根据需要手动配置标头、超时和
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

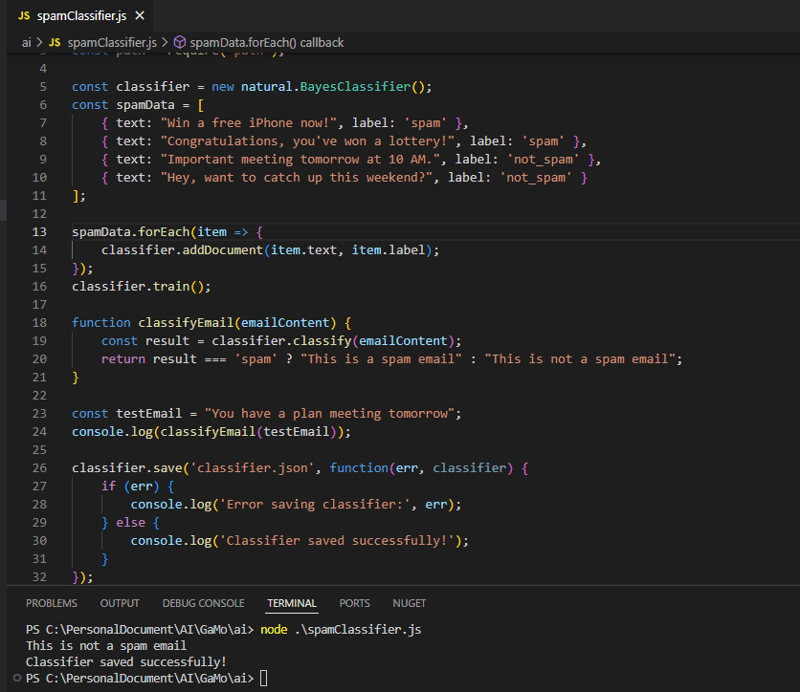
- 使用 AI 构建垃圾邮件分类器:基本应用
- 使用node.js进行垃圾邮件分类此项目使用node.js和natural库创建一个基于ai的应用程序,将电子邮件分类为垃圾邮件或非垃圾邮件。该应用程序使用朴素贝叶斯分类器进行垃圾邮件检测,这是文本分类任务的常用算法。先决条件开始之前,请确保您已安装以下软件:node.js:下载node.jsnpm(nodepackagemanager):npm附带node.js安装。设置项目的步骤第1步:设置您的项目创建项目文件夹:打开终端或命令提示符并为您的项目创建一个新文件夹。mkdirspam-email-cla
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

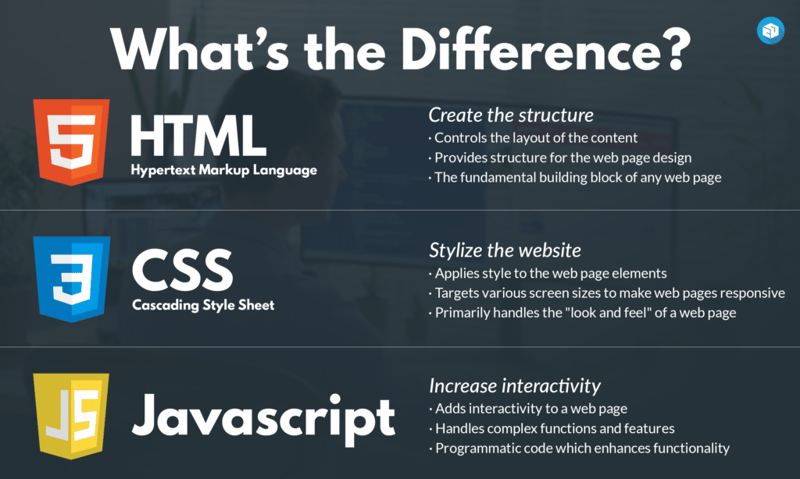
- 日 - TML/CSS - 项目 ILUGC(网页)
- HTML、CSS和JavaScript快速入门指南HTML(超文本标记语言)是构建网页的标准标记语言。它定义了网页的结构和内容。CSS(层叠样式表)是一种样式表语言,用于描述HTML文档的呈现方式。它控制网页的视觉外观,例如颜色、字体、布局等。JavaScript是一种编程语言,用于为网页添加交互性和动态效果。它使网页能够响应用户操作,例如点击按钮、提交表单等。HTML、CSS和JavaScript的区别HTML:创建网页的静态结构。内容在页面加载后保持不变,除非手动更新。CSS:控制HTML元素的样式和
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 5 年内为开发者提供的 AI 工具
- 作为一名软件工程师,我一直在探索提升效率、编写更精简代码并减少重复性工作的方法。过去一年,我尝试并应用了多种AI工具,它们彻底改变了我的开发流程。本文将分享我的AI工具使用心得,以及它们如何助力我的工作,并阐述为何我认为每位开发者都应将它们融入工作流程。让我们深入了解这些工具及其优势。Cursor:智能编码助手初次使用Cursor时,我没想到它会如此改变我的编码习惯。Cursor是一款AI驱动的IDE,如同在编码环境中拥有了一位智能助手。代码建议:Cursor根据我的输入,提供代码片段建议
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

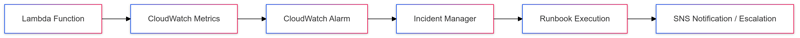
- 掌握 AWS 事件管理:使用 Systems Manager 事件管理器自动响应
- 处理AWSLambda持续增长的错误率需要对错误进行分类并定义升级路径。本指南介绍如何利用AWSSystemsManager事件管理器有效地自动化事件处理和升级。此工作流程包含使用Runbook收集错误详细信息,并通过AmazonSNS通知相关人员。为何选择AWSSystemsManager事件管理器?AWSSystemsManager事件管理器为AWS环境中的事件响应提供集中管理。主要优势包括:原生AWS集成:与AmazonCloudWatch、AWSLambda和AmazonEventBridge等服
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 轮播图插件:鼠标悬停,图左滑
- 轻松实现鼠标经过缩略图时元素从右向左滑动的效果在你的网站中,你已经实现了鼠标经过缩略图时原图和描述...
- 文章 · 前端 | 11个月前 | 467浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3894次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4204次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4110次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5309次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4484次使用




