-

- 方法总结:如何隐藏一个HTML元素
- 隐藏一个元素有许多方法,可以使用CSS的display属性、visibility属性和opacity属性,也可以通过添加和移除CSS类来实现。以下是具体的代码示例:使用display属性隐藏元素:<style>.hidden{display:none;}</style><div
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 先捕获还是先冒泡?揭秘事件监听的工作原理
- 事件监听机制是现代编程中非常重要的概念之一。它允许开发人员在程序运行过程中捕获和处理各种事件,以响应用户的输入或系统的变化。然而,在实现事件监听机制时,一个常见的问题是在捕获和冒泡之间做出选择。究竟是先捕获事件还是先冒泡事件?这是开发人员常常困惑的问题,本文将尝试揭秘其中的秘密。首先,让我们了解什么是事件捕获和事件冒泡。在页面中存在一个DOM树结构,事件会从
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 使用v-cloak指令在Vue文档中避免闪烁
- Vue.js是一个流行的JavaScript框架,它具有易用性、灵活性和高度的可定制性。V-cloak指令是Vue文档中的一种指令,用于防止在应用程序加载时出现闪烁的情况。在本文中,我们将深入了解v-cloak指令的使用场景、用法及示例。V-cloak指令的作用在Vue应用程序中,当在加载时使用大量的CSS样式和组件时,可能会出现页面闪烁的问题。这种闪烁的原
- 文章 · 前端 | 1年前 | Vue v-cloak指令应用 467浏览 收藏
-

- 为什么同步引擎可能是 Web 应用程序的未来
- 在不断发展的web应用程序世界中,效率、可扩展性和无缝实时体验至关重要。传统的web架构严重依赖于客户端-服务器模型,这些模型可能难以满足现代对响应能力和同步的需求。这就是同步引擎发挥作用的地方,它为开发人员当今面临的许多挑战提供了一个有前景的解决方案。但同步引擎到底是什么?为什么它们可能成为web应用程序的未来?在这篇综合文章中,我们将探讨同步引擎的概念、其架构、用例以及它们与传统模型的比较。我们还将提供代码示例来演示如何在现代web应用程序中实现同步引擎,同时提供进一步阅读的参考。了解同步引擎同步引擎
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 在 React 中使用 useState 时最常见的错误
- 在react项目中,usestate是最常用的用于管理功能组件状态的钩子之一。但是,开发人员在使用此挂钩时会犯一些常见错误,这可能会导致性能问题和意外错误。在本文中,我们将了解使用usestate时最常见的4个错误,并提供如何避免这些错误的提示。1.不使用函数来初始化usestate当使用usestate初始化状态时,如果初始状态是昂贵函数的结果,则该函数将在每次渲染时调用。这可能会严重影响性能,特别是当函数涉及复杂的计算时。错误用法:const[data,setdata]=usestate(expens
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- Vue 首次登录后为何获取不到 Store 值?
- Vue首次登陆成功进入页面后为何获取不到store值?在Vue应用中使用store...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 如何仅使用 border 实现 div 角颜色?
- 如何仅使用border实现div角颜色您想获取一个div的一角的颜色,只使用border样式,而不是使用两个div...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 如何精准匹配脚本标签中间的内容,即使标签属性中包含引号?
-
精准匹配脚本标签中间内容的正则表达式给定这样的PHP文件:
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 如何让el-input的textarea自动撑满容器高度?
- Input.Textarea如何撑满高度?在提供的代码片段中,el-input组件的type属性设置为textarea,但仍无法自动撑满高度。�...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 如何使用 Flex 布局实现图片包裹文本的效果?
- 如何优化图片包裹的样式,使其美观整洁对于"<p></p>"...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

- 为什么这段代码控制台输出空白且无法修改元素的样式?
- 为什么这段代码控制台输出空白且无法修改风格?代码如下:varsideBarRight=document.querySelector('.sideBar_rightul');...
- 文章 · 前端 | 1年前 | 467浏览 收藏
-

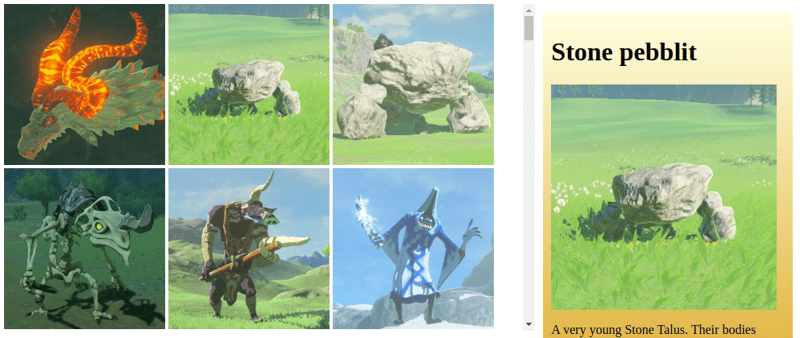
- 如何让一个 DOM 元素在不同位置同步显示?
- 如何让一个DOM元素在其他地方同步显示想要将一个DOM元素在不同位置同步显示,有以下解决方案:使用...
- 文章 · 前端 | 1年前 | 467浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3894次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4204次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4108次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5308次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4484次使用