使用 AI 构建垃圾邮件分类器:基本应用
来源:dev.to
2025-01-11 15:03:19
0浏览
收藏
从现在开始,我们要努力学习啦!今天我给大家带来《使用 AI 构建垃圾邮件分类器:基本应用》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
使用 node.js 进行垃圾邮件分类
此项目使用 node.js 和 natural 库创建一个基于 ai 的应用程序,将电子邮件分类为 垃圾邮件 或 非垃圾邮件。该应用程序使用朴素贝叶斯分类器进行垃圾邮件检测,这是文本分类任务的常用算法。
先决条件
开始之前,请确保您已安装以下软件:
- node.js:下载 node.js
- npm (node package manager):npm 附带 node.js 安装。
设置项目的步骤
第 1 步:设置您的项目
- 创建项目文件夹: 打开终端或命令提示符并为您的项目创建一个新文件夹。
mkdir spam-email-classifier cd spam-email-classifier
- 初始化 node.js 项目: 在该文件夹中,运行以下命令来创建 package.json 文件。
npm init -y
第2步:安装依赖项
运行以下命令来安装所需的依赖项:
npm install natural
- natural:提供各种 nlp(自然语言处理)工具的库,包括使用朴素贝叶斯进行分类。
步骤 3:创建垃圾邮件分类器
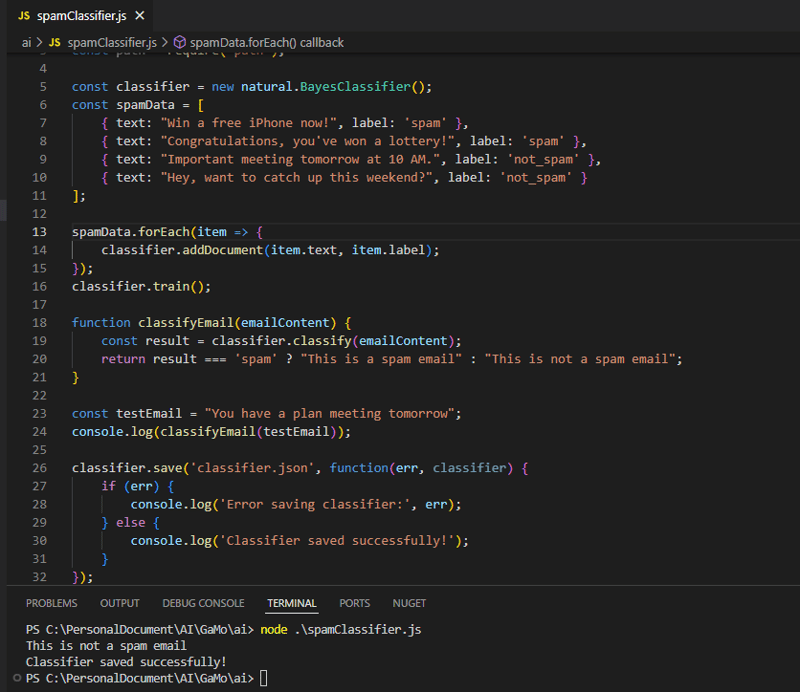
创建一个新的 javascript 文件(例如 spamclassifier.js)并添加以下代码:
const natural = require('natural');
// create a new naive bayes classifier
const classifier = new natural.bayesclassifier();
// sample spam and non-spam data
const spamdata = [
{ text: "congratulations, you've won a $1000 gift card!", label: 'spam' },
{ text: "you are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "important meeting tomorrow at 10 am", label: 'not_spam' },
{ text: "let's grab lunch this weekend!", label: 'not_spam' }
];
// add documents to the classifier (training data)
spamdata.foreach(item => {
classifier.adddocument(item.text, item.label);
});
// train the classifier
classifier.train();
// function to classify an email
function classifyemail(emailcontent) {
const result = classifier.classify(emailcontent);
return result === 'spam' ? "this is a spam email" : "this is not a spam email";
}
// example of using the classifier to detect spam
const testemail = "congratulations! you have won a $1000 gift card.";
console.log(classifyemail(testemail)); // output: "this is a spam email"
// save the trained model to a file (optional)
classifier.save('spamclassifier.json', function(err, classifier) {
if (err) {
console.log('error saving classifier:', err);
} else {
console.log('classifier saved successfully!');
}
});
第 4 步:运行分类器
要运行分类器,请打开终端并导航到项目文件夹。然后,运行以下命令:
node spamclassifier.js
您应该看到与此类似的输出:
this is a spam email classifier saved successfully!
第 5 步:加载保存的分类器(可选)
您可以稍后加载分类器模型来对新电子邮件进行分类。以下是加载模型并对新电子邮件进行分类的方法:
const natural = require('natural');
// load the saved classifier
natural.bayesclassifier.load('spamclassifier.json', null, function(err, classifier) {
if (err) {
console.log('error loading classifier:', err);
} else {
// classify a new email
const testemail = "you have won a free iphone!";
console.log(classifier.classify(testemail)); // output: 'spam' or 'not_spam'
}
});
第 6 步:改进模型(可选)
为了提高垃圾邮件分类器的准确性,您可以:
- 添加更多训练数据:包括更多垃圾邮件和非垃圾邮件样本。
- 尝试不同的算法:如果朴素贝叶斯不足以满足您的需求,请尝试其他分类算法或模型。
- 使用先进技术:实施深度学习或神经网络来执行更复杂的分类任务。
步骤 7:(可选)与电子邮件系统集成
如果您想从应用程序发送或接收电子邮件,您可以使用nodemailer库来发送电子邮件。
- 安装 nodemailer:
npm install nodemailer
- 发送电子邮件(示例):
const nodemailer = require('nodemailer');
// Create a transporter for sending emails via Gmail
const transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: 'your-email@gmail.com',
pass: 'your-email-password',
},
});
// Email options
const mailOptions = {
from: 'your-email@gmail.com',
to: 'recipient@example.com',
subject: 'Spam Email Alert',
text: 'This is a spam email alert.',
};
// Send the email
transporter.sendMail(mailOptions, function(err, info) {
if (err) {
console.log('Error sending email:', err);
} else {
console.log('Email sent:', info.response);
}
});

结论
本指南引导您使用 node.js 和 朴素贝叶斯 设置 ai 应用程序,以将电子邮件分类为垃圾邮件或非垃圾邮件。您可以通过以下方式扩展此应用程序:
- 添加更多训练数据以提高准确性。
- 使用更先进的机器学习技术。
- 将分类器集成到 web 应用程序或电子邮件系统中。
以上就是《使用 AI 构建垃圾邮件分类器:基本应用》的详细内容,更多关于的资料请关注golang学习网公众号!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 新思科技获欧委会第一阶段批准收购Ansys,预计2025年上半年完成交易
新思科技获欧委会第一阶段批准收购Ansys,预计2025年上半年完成交易
- 上一篇
- 新思科技获欧委会第一阶段批准收购Ansys,预计2025年上半年完成交易

- 下一篇
- 彻底清理:如何有效删除电脑上的软件
查看更多
最新文章
-

- 文章 · 前端 | 7小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 8小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4257次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



