在 React 中使用 useState 时最常见的错误
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《在 React 中使用 useState 时最常见的错误》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!

在 react 项目中,usestate 是最常用的用于管理功能组件状态的钩子之一。但是,开发人员在使用此挂钩时会犯一些常见错误,这可能会导致性能问题和意外错误。在本文中,我们将了解使用 usestate 时最常见的 4 个错误,并提供如何避免这些错误的提示。
1. 不使用函数来初始化 usestate
当使用 usestate 初始化状态时,如果初始状态是昂贵函数的结果,则该函数将在每次渲染时调用。这可能会严重影响性能,特别是当函数涉及复杂的计算时。
错误用法:
const [data, setdata] = usestate(expensivefunction());
在此示例中,expensefuncttion 在每次渲染时都会被调用,从而导致不必要的性能成本。
正确用法:
const [data, setdata] = usestate(() => expensivefunction());
通过在 usestate 中使用函数,expensefuncttion 仅在初始渲染期间调用,从而在后续渲染时节省资源。
2. 误用setstate函数
在 react 中更新状态时,尤其是当新状态依赖于先前状态时,使用 setstate 的函数形式非常重要。一个常见的错误是更新状态而不考虑之前的值。
错误用法:
setcount(count + 1);
如果快速连续触发多个更新,这可能会导致问题因为计数可能没有最新的值。
正确用法:
setcount(prevcount => prevcount + 1);
这种方法确保状态根据其先前的值进行更新,使其更加可靠。
3. usestate 放置不正确
react 的钩子有一些严格的规则,其中之一是它们只能在功能组件的顶层使用。将钩子放置在循环、条件或嵌套函数中可能会破坏 react 的状态管理机制。
错误用法:
if (condition) {
const [value, setvalue] = usestate(false);
}
这违反了 react 的规则因为 usestate 不应该放在条件语句中
正确用法:
const [value, setvalue] = usestate(false);
if (condition) {
// use the state here
}
通过将 usestate 保持在条件或循环之外,react 可以正确管理调用钩子的顺序。
4。直接改变状态
react 中的状态应被视为不可变。直接改变状态可能会导致意外的错误和问题,特别是在处理对象或数组时。
错误用法:
const [user, setuser] = usestate({ name: 'john', age: 30 });
user.name = 'jane'; // incorrect mutation
setuser(user); // incorrect update
直接改变用户不会触发重新渲染,因为 react 不会检测到状态变化。
正确用法:
setUser(prevUser => ({
...prevUser,
name: 'Jane'
}));
这里,使用扩展运算符创建一个新对象,确保状态的不变性并触发正确的重新渲染。
结论
避免使用 usestate 时的常见错误可以显着提高 react 应用程序的性能和可靠性。无论是正确初始化状态、使用功能更新还是确保不变性,牢记这些最佳实践将帮助您编写更干净、更高效的 react 代码。
好了,本文到此结束,带大家了解了《在 React 中使用 useState 时最常见的错误》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
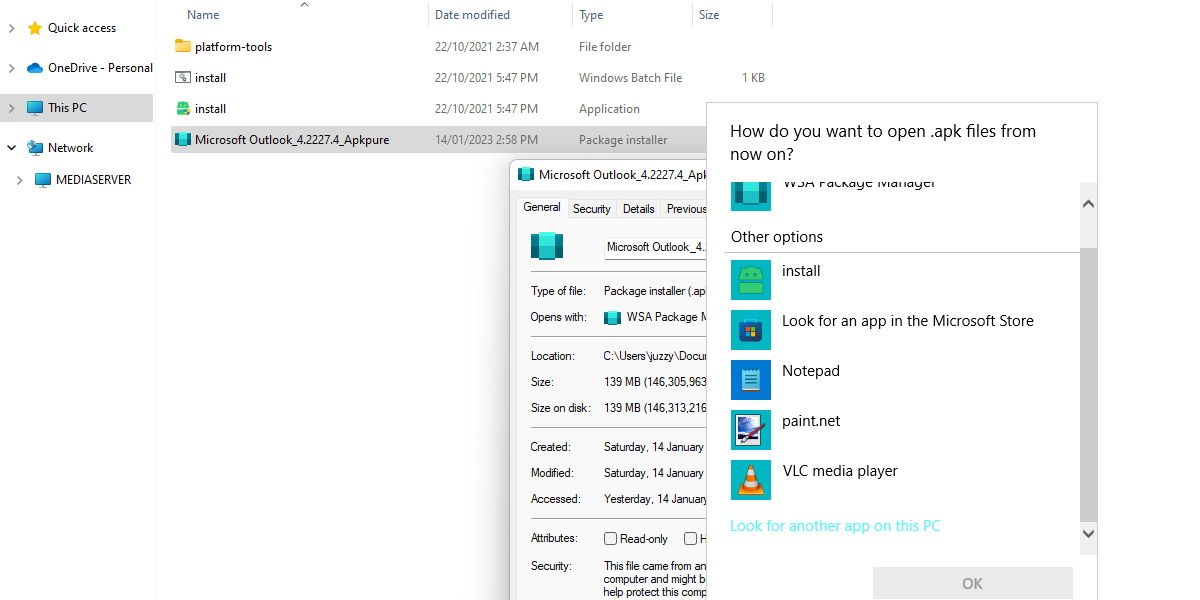
 如何在Windows 11中双击安装Android APK
如何在Windows 11中双击安装Android APK
- 上一篇
- 如何在Windows 11中双击安装Android APK

- 下一篇
- php函数文件操作指南:如何复制文件?
-

- 文章 · 前端 | 1分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 21分钟前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS实现响应式轮播图教程
- 127浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript虚拟机运行原理解析
- 190浏览 收藏
-

- 文章 · 前端 | 34分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 48分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSSGrid与Flexbox图片间距设置技巧
- 111浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




