-

- Pinia 存储清理:如何彻底清除 Pinia 实例及 localstorage 中的数据?
- Pinia中的存储清理:深度解析Pinia作为Vuex的替代方案,提供了一种方便简洁的数据管理机制。然而,在使用...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何将 Antd 3.x 时间范围选择器选定的时间段转换为倒置字符串并传递给后端?
- 如何在antd3.x的时间范围选择器中将选定的时间段转换为倒置的字符串并传递给后端?对于antd...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 分享您的非 CS 之旅:学习 DSA - 我们想听听您的故事
- 我想直接听到非计算机科学专业的学生在学习数据结构和算法(DSA)时面临的挑战。在没有CS背景的情况下学习编码,并进一步研究数据结构和算法,当然不是一条容易的路。我理解面对众多问题模式时的压倒性感觉、困惑以及随之而来的自我怀疑时刻。我想创建一个解决方案来帮助非计算机专业的学生系统地内化这些模式。为了打造一个真正有用的产品,我想听听您的具体问题和挑战。我们要找的人:非CS专业(必填)正在寻找工作的Bootcamp毕业生或在过去2年内获得/预计获得在线平台(Udemy、Coursera、HackerRank等)
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何解决代码中换行符在浏览器中被忽略的问题?
- 无法识别代码中的换行符问题描述:将一段包含换行符的代码放置在<code>...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 为什么有道翻译逆向解析中 JavaScript 和 Python 的密钥和偏移量不同?
- 有道翻译逆向解析在有道翻译逆向解析中,经过MD5加密后,JavaScript和Python...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何用HTML/JS实现Windows 10设置界面鼠标移动探照灯效果?
- Win10设置界面中的鼠标移动探照灯效果实现指南想要在前端开发中实现类似于Windows...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- LeetCode 冥想:断词
- 此问题的描述是:给定一个字符串s和一个字符串字典worddict,如果s可以分割成一个或多个字典单词的空格分隔序列,则返回true。注意词典中的同一个单词可能会在分词中重复使用多次。例如:input:s="leetcode",worddict=["leet","code"]output:trueexplanation:returntruebecause"leetcode"canbesegmentedas"leetcode".或者:input:s="applepenapple",worddict=["app
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何自定义 el-table 合并行悬浮样式和逻辑,实现鼠标悬停效果?
- 如何自定义el-table合并行悬浮样式和逻辑?在线Demo的效果中:效果...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何使用 SVG 绘制带渐变色的弧形线段?
- 如何用CSS绘制弧形线段?想要绘制图中的弧形线段,仅使用CSS...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何阻止浏览器记住登录信息?
- HTML如何阻止浏览器记住登录信息?想要避免多人使用同一设备时被浏览器记忆登录信息,给输入账号密码的...
- 文章 · 前端 | 11个月前 | 475浏览 收藏
-

- 如何创建 React 博客:分步指南
- 构建一个功能强大的React博客从未如此轻松!本指南将引导您逐步创建一个完整的React博客,并提供个性化建议和最佳实践,无论您是新手还是经验丰富的开发者,都能从中受益。React博客的优势React的灵活性和组件化架构使其成为构建可扩展、高性能、交互式Web应用(包括博客)的理想选择。创建React博客的步骤一、开发环境搭建:安装Node.js和npm包管理器。使用npxcreate-react-appmy-blog命令创建一个新的React项目。二、博客结构构建:创建组件,分别用于博客标题、文章列表和
- 文章 · 前端 | 11个月前 | 475浏览 收藏
-

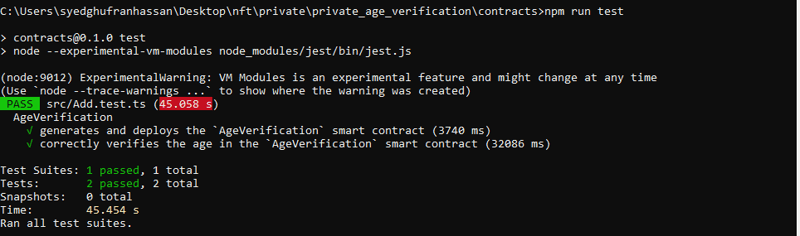
- 探索 Mina 协议:zk 应用程序的实际用例
- zkapps(零知识应用)是由零知识证明支持的mina协议智能合约,特别是zk-snarks[零知识简洁非交互式知识论证]。zkapps取代了snapps[智能非交互式知识论证]应用]。zkapp智能合约是使用o1js(typescript库)编写的。zkapps在用户的web浏览器中运行客户端,并仅发布一个小的有效性证明,然后由mina节点进行验证。zkapp由智能合约和ui组成,我将在下一节中进一步描述。应用我创建了关于年龄验证的zkapp,其中用户年龄在不干预个人数据的情况下得到验证。我继续安装zk
- 文章 · 前端 | 11个月前 | 475浏览 收藏
-

- 掌握JavaScript函数中的减少:经常被低估的功率
- 本文深入探讨JavaScript函数中的reduce方法,这是一种功能强大但常被忽视的数组处理技巧。我们将揭示reduce在某些场景下优于map或filter的原因,并展示如何高效地执行复杂操作。通过具体的医生列表案例,我们将阐明reduce的应用潜力。reduce方法将数组简化为单个值或更复杂的结构,通过对数组每个元素应用一个函数来实现。其语法如下:array.reduce((accumulator,currentValue,index,array)=>{//代码逻辑
- 文章 · 前端 | 10个月前 | 475浏览 收藏
-

- 从疑问完成:我如何写我的第一个博客文章
- 创作我的第一篇博客文章并非易事,这篇文章正是我作为一名写作新手的第一篇尝试。在科技领域,我起初难以确定博客主题,感到非常迷茫。幸运的是,导师的建议帮我找到了方向——保持简单真实。这让我意识到写作并非想象中那么枯燥,这对我帮助很大。如果您也和我一样在写作方面遇到困难,以下是我的一些经验和克服方法。缺乏自信:起初,我怀疑自己能否胜任,毕竟之前从未写过博客或文章。但关键在于尝试。看到其他新手开发者也能做到,我最终克服了这种顾虑。缺乏明确主题:这对我来说是最大的挑战。我难以确定写作的主题
- 文章 · 前端 | 10个月前 | 475浏览 收藏
-

- 在React中创建个性化钩子:智能逻辑重用
- 在React开发中,您是否经常在多个组件中重复编写相同的逻辑?这不仅降低了代码的可维护性,也增加了出错的风险。例如,您可能需要在多个组件中实现防抖(debounce)功能来优化API调用。这时,自定义Hook就能派上用场了!它允许您将共享逻辑封装在一个函数中,并在需要的地方重复使用,避免代码冗余。本文将深入探讨React自定义Hook的概念,包括如何创建、最佳实践以及一个具体的防抖Hook示例。什么是自定义Hook?自定义Hook是JavaScript函数,它使用React内置Hook(如useS
- 文章 · 前端 | 10个月前 | 475浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3353次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3564次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3594次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4717次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3968次使用




