-

- JavaScript教程:从HTTP请求中获取状态码
- JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
- 文章 · 前端 | 1年前 | JavaScript 获取 HTTP状态码 475浏览 收藏
-

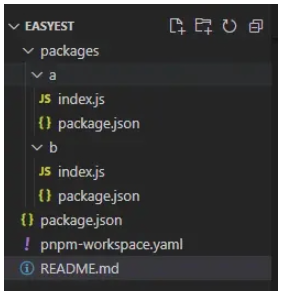
- Vue3如何搭建Monorepo项目组件库
- 什么是Monorepo其实很简单,就是一个代码库里包含很多的项目,而这些项目虽然是相关联的,但是在逻辑上是独立的,可以由不同人或者团队来维护为什么要用pnpmpnpm对于包的管理是很方便的,尤其是对于一个Monorepo的项目。因为对于我们即将开发的组件库来说可能会存在多个package(包),而这些包在我们本地是需要相互关联测试的,刚好pnpm就对其天然的支持。其实像其它包管理工具,比如yarn、lerna等也能做到,但是相对来说比较繁琐。而pnpm现在已经很成熟了,像Vant,ElementUI这些明
- 文章 · 前端 | 1年前 | Vue3 monorepo 475浏览 收藏
-

- 使用 Next Js 创建 API 路由
- nextjs是什么?nextjs是一个用于构建全栈web应用程序的react框架您可以使用reactcomponents来构建用户界面,并使用next.js来实现附加功能和优化。主要特点您可以在nextjs中使用许多功能,例如路由、渲染、数据获取和样式部分。当然,您可以更深入地了解优化和配置。api路由nextjsapiroutes提供了使用nextjs构建公共api的解决方案。文件夹pages/api内的任何文件都会映射到/api/,并将被视为api端点而不是页面。它们只是服务器端捆绑包,不会增加您的客
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 我见过的关于 JS 中闭包的最简单的解释(来源:roadmapsh)
- 想在这里分享我在网上看到的关于著名的闭包主题的最简单的解释。(来源:roadmap.sh)闭包是一个即使在外部函数返回后也可以访问其外部函数作用域的函数。这意味着即使函数完成后,闭包也可以记住并访问其外部函数的变量和参数。functionouter(){constname='Roadmap';functioninner(){console.log(name);}returninner;}constclosure=outer();closure();//Roadmap在上面的示例中,即使外部函数返回后,内部
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 完整的 redux 工具包(第 4 部分)
- 第4部分:rtk查询中的高级主题。本部分将重点介绍rtk查询中的高级功能和用例,包括自定义查询、处理身份验证、乐观更新和性能优化。第4部分:rtk查询中的高级主题1.高级rtk查询概念介绍在上一部分中,我们介绍了使用rtk查询来获取和变异数据的基础知识。现在,我们将深入研究更高级的功能,使rtk查询变得更加强大。这些功能允许您自定义查询、管理身份验证、优化性能并处理乐观更新,以获得更流畅的用户体验。2.自定义basequery进行身份验证使用需要身份验证的api时,您需要自定义basequery以包含jw
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何使用递归匿名化对象中的属性
- 最近,我需要在api中处理输入和输出数据的日志记录。但是,我遇到了一个问题:某些属性包含无法在日志中显示的敏感数据。当处理一个简单的对象时,处理这个问题很简单,但是当处理具有多个级别的嵌套对象时,事情会变得更加复杂。这就是递归的用武之地。使用递归,可以在线性时间o(n)内有效地处理这个问题。代码如下:constsensitiveFields=['password','email','userCode'];functionhandleSensitivesFields(data){if(typeofdata!
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 使用jQuery Ajax进行系统登录时如何实现同步执行?
- Ajax系统登录的同步执行在使用jQueryAjax进行系统登录时,有时需要将Ajax执行方式改为同步,即async:...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 微信自定义分享图标,宽高可以自定义吗?
- 微信自定义分享图标设定在设置微信自定义分享时,可以自定义分享的标题、描述、链接等信息,那么能否自定...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- Gitee Page 静态网站部署出现 404 错误:如何解决单个文件不存在的问题?
- 静态网站的404错误:解决单个文件不存在的问题在搭建基于GiteePage...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何在 add_month() 函数外部访问和修改其内部私有变量 num_next?
- 如何在add_month()函数之外获取和赋值给num_next变量?add_month()...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 小程序分享页面如何自定义为卡片样式?
- 小程序自定义分享卡片样式问题:是否能够将小程序分享页面自定义为卡片样式?回答:是的,开发者可以使用...
- 文章 · 前端 | 1年前 | 475浏览 收藏
-

- 如何使用 JavaScript 代码在页面滚动时实时监测某个特定段落何时与页面可视区域顶部接触?
- 监测元素滚动位置的JavaScript代码如何在滑动页面时检测某个段落何时与页面可视区域顶部接触?HTML...
- 文章 · 前端 | 1年前 | 475浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3353次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3564次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3594次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4717次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3968次使用