-

- 掌握JavaScript函数中的减少:经常被低估的功率
- 本文深入探讨JavaScript函数中的reduce方法,这是一种功能强大但常被忽视的数组处理技巧。我们将揭示reduce在某些场景下优于map或filter的原因,并展示如何高效地执行复杂操作。通过具体的医生列表案例,我们将阐明reduce的应用潜力。reduce方法将数组简化为单个值或更复杂的结构,通过对数组每个元素应用一个函数来实现。其语法如下:array.reduce((accumulator,currentValue,index,array)=>{//代码逻辑
- 文章 · 前端 | 10个月前 | 475浏览 收藏
-

- 从疑问完成:我如何写我的第一个博客文章
- 创作我的第一篇博客文章并非易事,这篇文章正是我作为一名写作新手的第一篇尝试。在科技领域,我起初难以确定博客主题,感到非常迷茫。幸运的是,导师的建议帮我找到了方向——保持简单真实。这让我意识到写作并非想象中那么枯燥,这对我帮助很大。如果您也和我一样在写作方面遇到困难,以下是我的一些经验和克服方法。缺乏自信:起初,我怀疑自己能否胜任,毕竟之前从未写过博客或文章。但关键在于尝试。看到其他新手开发者也能做到,我最终克服了这种顾虑。缺乏明确主题:这对我来说是最大的挑战。我难以确定写作的主题
- 文章 · 前端 | 10个月前 | 475浏览 收藏
-

- 在React中创建个性化钩子:智能逻辑重用
- 在React开发中,您是否经常在多个组件中重复编写相同的逻辑?这不仅降低了代码的可维护性,也增加了出错的风险。例如,您可能需要在多个组件中实现防抖(debounce)功能来优化API调用。这时,自定义Hook就能派上用场了!它允许您将共享逻辑封装在一个函数中,并在需要的地方重复使用,避免代码冗余。本文将深入探讨React自定义Hook的概念,包括如何创建、最佳实践以及一个具体的防抖Hook示例。什么是自定义Hook?自定义Hook是JavaScript函数,它使用React内置Hook(如useS
- 文章 · 前端 | 10个月前 | 475浏览 收藏
-

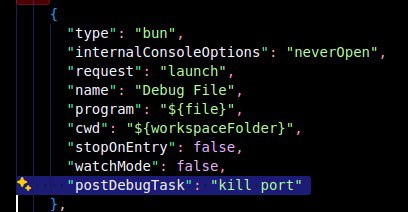
- bun(仍然无法替换节点(但这是我一起使用它们的方式)
- Bun的基准测试结果令人印象深刻,其HTTP服务器性能在框架性能榜单中名列前茅,这让我眼前一亮。npm包的安装速度也显著提升,甚至让我考虑放弃pnpm。然而,在实际使用过程中,我发现了一些问题。最初,我对Bun宣传中的一些说法持怀疑态度,但现在我更倾向于认同其部分观点。我遇到的主要问题在于对运行时无关的包(例如AmazonS3和SQLite库)的支持不足。我认为Bun在开发者体验方面还有提升空间。我使用Bun和VSCode的过程中,调试功能存在诸多问题:Bun不总是能正确识别断点,除非
- 文章 · 前端 | 10个月前 | 475浏览 收藏
-

- ReactAntd卡片组件高度为零的显示问题
- ReactAntd组件CSS困扰在使用ReactAntd...
- 文章 · 前端 | 9个月前 | 475浏览 收藏
-

- CSSrgba(16,18,27,0.4)颜色显示异常?快速排查解决方法!
- CSSrgba颜色透明度差异在检查页面元素时,你可能会遇到一种颜色格式:rgba(161827/...
- 文章 · 前端 | 9个月前 | 475浏览 收藏
-

- ECharts教程:轻松搞定部分线段虚线效果!
- echarts实现部分线段画虚线的解决办法尽管echarts提供了设置整体线条为虚线的选项,但无法直接设置特定线条为�...
- 文章 · 前端 | 9个月前 | 475浏览 收藏
-

- 字典序中高效计算排列位置的技巧
- 高效计算排列在字典序中的位置本文将探讨如何快速计算一个给定排列在所有排列中的字典序位置。题目来源于...
- 文章 · 前端 | 9个月前 | 475浏览 收藏
-

- JavaScript高效替换div中数字倒数第二位技巧
- 巧妙运用JavaScript替换div中数字的倒数第二位本文将探讨如何使用JavaScript代码高效地获取特定div元素中的数字,�...
- 文章 · 前端 | 8个月前 | 475浏览 收藏
-

- CSS文本底部对齐技巧:不同字体大小和字体
- CSS文本底部对齐的难题:不同字体大小与字体的垂直排列在CSS样式设计中,常常会遇到需要对齐不同字体大小和...
- 文章 · 前端 | 8个月前 | 475浏览 收藏
-

- Vue.js混合详解与实用技巧
- Mixin在Vue.js中是用于代码重用的强大工具。1)通过将可复用的逻辑抽离到Mixin中,可以在多个组件间共享。2)使用时需注意命名冲突和生命周期钩子混乱等问题。3)建议谨慎使用全局Mixin,并考虑使用Vue3的组合式API替代Mixin。
- 文章 · 前端 | 8个月前 | 475浏览 收藏
-

- Vue富文本渲染:巧妙隐藏代码片段技巧
- 在Vue中优雅地处理富文本渲染:如何隐藏代码片段?许多开发者在使用富文本编辑器,例如wangEditor,撰写包含�...
- 文章 · 前端 | 8个月前 | 475浏览 收藏
-

- Vue.jsSSR实现攻略及实战指南
- 在Vue.js中实现服务端渲染(SSR)可以通过以下步骤实现:1.创建Vue实例,2.渲染为HTML,3.发送HTML,4.客户端激活。SSR能提升首屏加载速度和SEO效果,适用于需要优化用户体验和搜索引擎优化的项目。
- 文章 · 前端 | 8个月前 | 475浏览 收藏
-

- CSS自定义resize符号与背景色统一技巧
- CSS自定义resize符号的方法与背景色统一在日常开发中,我们经常会遇到需要自定义用户界面细节的情况,比如调...
- 文章 · 前端 | 8个月前 | 475浏览 收藏
-

- Vue.jsCompositionAPI与OptionsAPI使用对比
- CompositionAPI和OptionsAPI在Vue.js中的主要区别在于逻辑组织方式和复用性。CompositionAPI通过函数组织逻辑,适合复杂组件和逻辑复用;OptionsAPI通过选项对象组织逻辑,更直观,适合简单组件。
- 文章 · 前端 | 7个月前 | 475浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3353次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3564次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3594次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4717次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3968次使用




