-

- PHP错误处理技巧与异常解决方法
- 答案:PHP通过try-catch捕获异常,可抛出自定义异常,finally确保代码执行,set_exception_handler处理未捕获异常,且PHP7+支持捕获Error。
- 文章 · php教程 | 9小时前 | 183浏览 收藏
-

- Win10查看已安装更新步骤
- Windows10系统异常时可卸载可疑更新补丁,方法包括:一、控制面板中查看并右键卸载;二、设置中查看更新历史后点击卸载;三、命令提示符用systeminfo获取KB编号再卸载;四、WinRE环境中卸载最新更新;五、PowerShell用wusa命令精确卸载指定KB补丁。
- 文章 · 软件教程 | 9小时前 | 402浏览 收藏
-

- 输入框聚焦动画实现技巧
- 通过CSS的:focus伪类结合transition和transform,可实现边框变色、下划线伸展、标签上浮及轻微缩放等聚焦动画效果,提升输入框交互体验。
- 文章 · 前端 | 9小时前 | 416浏览 收藏
-

- 高德鹰眼守护误报率解析与优化方法
- “鹰眼守护”系统重大异常事件预警准确率超90%,在多车急刹等场景下可数秒内响应,覆盖近1公里,暴雨冰雪中仍保持85%以上准确率;通过17类驾驶场景建模与TrafficVLM交通孪生还原技术,结合多车一致性行为判定机制,有效抑制误报;系统每秒处理超2亿条数据,AI分析0.1秒内完成,支持动态阈值调整,适配高速、城市快速路等不同环境,确保预警及时精准。
- 文章 · 软件教程 | 9小时前 | 高德地图App 高德鹰眼守护预警 342浏览 收藏
-

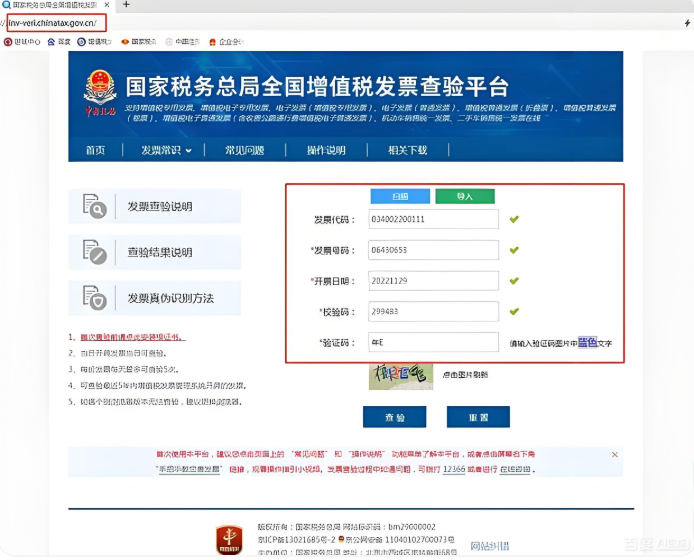
- 增值税发票查询企业税号步骤详解
- 可直接定位发票“销售方”栏中的“纳税人识别号”字段,其为15位或18位唯一编码,再通过国家企业信用信息公示系统、电子税务局、12366热线或银行缴税凭证交叉验证其真实性与一致性。
- 文章 · 软件教程 | 9小时前 | 253浏览 收藏
-

- 自然语言处理异常检测教程
- NLP异常检测核心是语义、分布、行为三层偏离识别,需以句向量构建动态健康基线,融合统计/生成/业务规则多信号,结合动态阈值与归因解释实现闭环校准。
- 文章 · python教程 | 10小时前 | 114浏览 收藏
-

- 双11国家贴息真假查询与防骗攻略
- 双11期间“国家贴息”商品真实性可通过四步确认:一、在京东或淘宝搜索“家电900”等口令进入官方国补会场,查看商品是否标注“国补立减”并自动抵扣;二、确认分期免息由花呗、白条等正规金融机构提供,支持3期以上0利息;三、结算时补贴应直接扣减,无需垫付;四、通过财政部官网、云闪付或平台客服验证活动真伪,防止虚假营销。
- 文章 · 常见问题 | 10小时前 | 双11国家贴息专区 194浏览 收藏
-

- HTML调用Python文件的正确方式
- 本文介绍如何通过PyScript的src属性将外部.py文件链接到HTML页面,实现逻辑与界面分离,避免内联代码杂乱,并解决包导入问题。需配合本地HTTP服务器运行。
- 文章 · 前端 | 10小时前 | 174浏览 收藏
-

- 键盘空格双按出字?关闭筛选键设置方法
- 空格键需按两下才输出一个空格,很可能是启用了筛选键功能。可通过快捷键(左Shift按8秒)、控制面板、设置应用(辅助功能→键盘)关闭该功能;若仍异常,需检查键盘硬件或更新/重装驱动。
- 文章 · 软件教程 | 10小时前 | 162浏览 收藏
-

- 熬夜伤心脏吗?心血管风险全解析
- 长期熬夜扰乱自主神经和内分泌系统,导致心率加快、血压升高,抑制心肌修复,增加心血管疾病风险。1、夜间交感神经持续兴奋加重心脏负担,血清心肌酶升高提示隐性损伤。2、睡眠不足6小时者高血压风险增60%,因血管内皮功能受损及肾素-血管紧张素系统激活。3、应固定作息时间,避免睡前蓝光暴露,必要时短期使用助眠药。4、摄入Omega-3脂肪酸、规律运动可改善血管弹性,忌夜间摄入咖啡因。5、每年检查心电图、动态血压及心率变异性,出现胸闷、心悸等症状及时就医。
- 文章 · 常见问题 | 10小时前 | 262浏览 收藏
-

- 安卓运行JSHTML方法详解
- 使用浏览器直接打开本地HTML文件,输入file:///路径即可运行JavaScript;2.推荐安装HTMLViewer等专用App进行实时预览和调试;3.对于AJAX等需同源策略的功能,应通过KSWEB等本地服务器运行;4.注意文件路径正确、语法无误,并避免file://协议加载外部资源。
- 文章 · 前端 | 10小时前 | 448浏览 收藏
-

- JavaScript迭代器详解:forof循环使用指南
- JavaScript迭代器是实现特定协议的对象,必须有next()方法返回{value,done}对象;for...of通过调用[Symbol.iterator]()获取迭代器并循环调用next()遍历,不直接操作数据结构。
- 文章 · 前端 | 10小时前 | 138浏览 收藏
-

- WPS官网下载地址及最新安装包链接
- WPS官网下载入口为https://www.wps.cn/download,支持macOS、Linux、Android、iOS多端适配,集成WPSAI办公功能,具备企业级安全加密与跨平台高效协作能力。
- 文章 · 软件教程 | 10小时前 | 400浏览 收藏
-

- 小红书笔记删不掉?删除方法修复指南
- 首先检查笔记权限并确认可删除,再尝试重启登录、清除缓存、更新应用或使用网页端操作,若均无效则联系客服解决。
- 文章 · 软件教程 | 10小时前 | 110浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3743次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4035次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3952次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5122次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4322次使用