-

- 交管12123学法减分怎么操作
- 若交管12123APP实名认证后无法学法减分,需依次核查申请资格、完成30分钟网上学习(视频/文档任选)、通过20题考试(≥18分合格),并可切换学习方式或重置异常记录解决技术问题。
- 文章 · 软件教程 | 1天前 | 438浏览 收藏
-

- 100元正确大写是:壹佰元整。
- 100元的规范中文大写为人民币壹佰元整;须以“人民币”开头,“100”转为“壹佰”,“元”后加“整”,禁用“一”“百”“圆”等非标写法。
- 文章 · 常见问题 | 1天前 | 438浏览 收藏
-

- JS函数组合定义与串联方法详解
- 函数组合是将多个函数串联执行的技术,核心思想为(f∘g)(x)=f(g(x)),通过compose实现右到左执行,pipe实现左到右执行,适用于数据处理链如字符串操作、React高阶组件等场景。
- 文章 · 前端 | 9小时前 | JS函数如何定义 438浏览 收藏
-

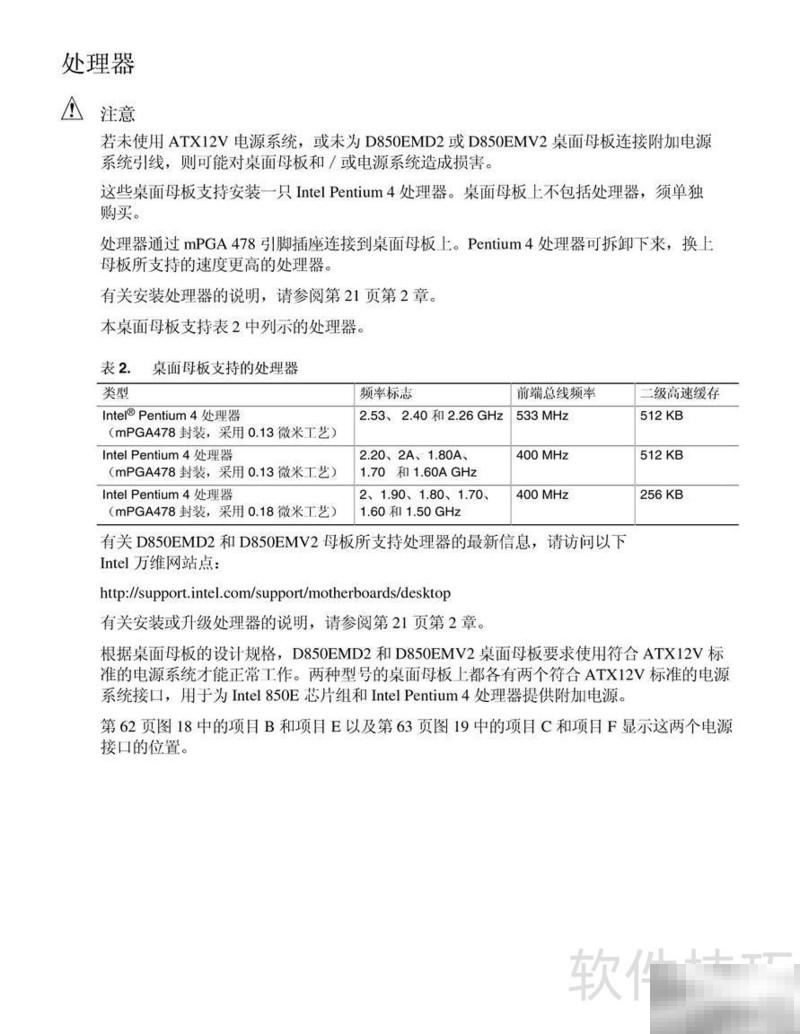
- IntelD850EMV2主板使用全攻略
- 本文是IntelD850EMV2主板官方用户指南,全面阐述该主板的安装流程、操作规范及典型故障排查方案。本文为IntelD850EMV2主板技术手册,系统讲解设备的配置方法、运行设置及常见异常的应对策略,助力用户顺利完成安装与日常维护。
- 文章 · 软件教程 | 2天前 | 437浏览 收藏
-

- CSSjustify-items与align-items对齐详解
- justify-items用于Grid布局中控制项目在行内轴(水平)的对齐,align-items在Grid和Flexbox中均适用,控制块轴(垂直)对齐,Flexbox中主轴对齐由justify-content实现,默认值均为stretch。
- 文章 · 前端 | 2天前 | 437浏览 收藏
-

- Java数组声明方式详解
- Java数组声明核心是“类型+方括号+变量名”,分声明(定义引用,值为null)、创建(new指定长度分配内存)和初始化(大括号赋值,仅限声明时使用)三阶段。
- 文章 · java教程 | 2天前 | 437浏览 收藏
-

- Linux文件误删恢复指南
- 误删文件后应立即停止写入操作,优先尝试使用extundelete恢复ext3/4文件;2.可通过debugfs查找已删除inode并导出数据;3.photorec支持多文件系统深度扫描,适用于复杂恢复场景;4.若文件仍被进程占用,可用lsof定位并从/proc/PID/fd复制句柄内容。
- 文章 · linux | 2天前 | 437浏览 收藏
-

- 大米和鸡胸肉热量对比分析
- 一斤生大米约1725千卡,一斤去皮鸡胸肉约640千卡;大米热量来自高碳水,鸡胸肉则以高蛋白、低脂为特点,二者营养构成差异决定其在减脂期的不同作用。
- 文章 · 常见问题 | 1天前 | 437浏览 收藏
-

- 高阶函数是什么?如何提高可读性?
- 高阶函数是将函数作为参数或返回值的设计实践,本身不提升可读性;其优势需配合纯函数、无副作用和合理抽象才能体现。
- 文章 · 前端 | 11小时前 | 437浏览 收藏
-

- 地铁跑酷网页版在线玩入口无需下载
- 地铁跑酷网页版入口为https://subway-surfers.gg/zh-CN/default_game,支持无需下载、多设备畅玩,提供经典跑酷玩法、全球城市地图、角色滑板收集、任务奖励及限时活动等丰富内容。
- 文章 · 软件教程 | 7小时前 | 437浏览 收藏
-

- 长城欧拉好猫免税申请步骤详解
- 2026年购买符合规定的长城欧拉好猫可享购置税减半征收,需确认车型在工信部新能源目录内并具备免税标识,通过线上电子税务局、线下办税厅或4S店代办三种方式提交购车发票、合格证、身份证明等材料完成申报,审核通过后获取免税证明用于上牌。
- 文章 · 常见问题 | 4小时前 | 437浏览 收藏
-

- 纯CSS实现响应式英雄区布局技巧
- 本文提供无需媒体查询的纯CSS解决方案,通过合理运用position、z-index和负边距,使英雄图层与悬浮文本框形成独立视觉容器,确保后续内容自然流式排布,彻底摆脱反复调整媒体查询的维护负担。
- 文章 · 前端 | 1小时前 | 437浏览 收藏
-

- QQ邮箱网页版登录入口升级更方便
- 邮箱qq网页版官方入口登录更快捷,通过mail.qq.com可直达登录页。1、直接输入网址自动跳转;2、输入QQ号与密码快速验证登录;3、支持手机QQ扫码一键登录,提升效率;4、可选择“记住账号”减少重复操作。界面简洁直观,功能分区清晰,导航栏分类明确,支持自定义主题与字体。具备智能分类、规则过滤、邮件撤回及多格式附件预览等高效管理功能,便于用户便捷处理邮件。
- 文章 · 软件教程 | 2天前 | 邮箱 QQ邮箱 436浏览 收藏
-

- Win11启用字符映射表教程
- Windows11中可通过五种方法启用隐藏的字符映射表:一、Win+R输入charmap;二、开始搜索输入完整中文名“字符映射表”;三、终端输入charmap或完整路径;四、控制面板→Windows工具→字符映射表;五、字体文件夹新建快捷方式指向charmap.exe。
- 文章 · 软件教程 | 2天前 | 436浏览 收藏
-

- 汉典网查字方法及部首位置详解
- 部首查字法是汉典网查询生僻字最常用方式,需先定位部首笔画、再按剩余笔画检索汉字,辅以拆分或总笔画筛选提高效率。
- 文章 · 软件教程 | 2天前 | 436浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3656次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3917次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3861次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5029次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4233次使用




