-

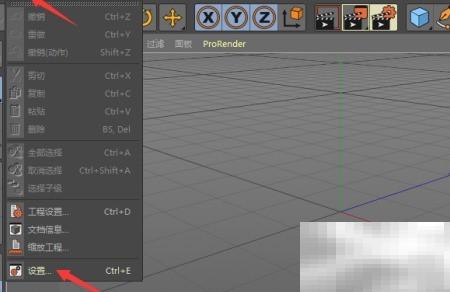
- Cinema4DOM链接教程:单对象开启详解
- 如何在Cinema4D中激活OM单对象链接功能?本文将逐步讲解启用该选项的完整流程,助力用户高效完成建模与动画工作,优化操作体验。1、打开顶部菜单栏中的“编辑”菜单,随后在展开列表中点击“设置”命令。2、切换至时间轴面板(Timeline)3、在设置界面中,找到并启用“OM单一对象链接”复选框4、成功启用后,系统将自动保存当前配置,无需手动确认。
- 文章 · 软件教程 | 2天前 | 475浏览 收藏
-

- 百度APPAI答题入口在哪
- 百度APP首页下拉AI互动答题入口在最新版中需从屏幕顶部垂直下拉约三分之一高度,浮现“AI帮你答”浮动卡片;需升级至16.58+版本并开启“首页智能交互浮层”开关。
- 文章 · 软件教程 | 1天前 | 475浏览 收藏
-

- 抖音极速版红包雨不见了怎么找回
- 红包雨消失可按五步恢复:一开启红包挂件并重启;二更新至最新正式版;三校验存储、悬浮窗等系统权限;四切换网络并下拉刷新;五清理缓存后重启设备。
- 文章 · 软件教程 | 1天前 | 475浏览 收藏
-

- Java多环境配置方法与区分解析
- Java项目上线前必须区分开发、测试、生产环境,核心是配置与代码分离,通过SpringBootProfile机制、外部化配置、环境变量注入、CI/CD构建控制及分级可观测性实现安全隔离。
- 文章 · java教程 | 1天前 | 475浏览 收藏
-

- Win11如何恢复经典开始菜单
- 可在Windows11中通过StartAllBack、Start11或Open-ShellMenu三款工具还原Windows10经典开始菜单:StartAllBack实现结构级复刻,Start11支持高自由度视觉与行为调节,Open-ShellMenu提供开源轻量替代方案。
- 文章 · 软件教程 | 1天前 | 475浏览 收藏
-

- Excel中CAGR公式怎么算?
- Excel中计算CAGR有五种方法:一、基础公式=(B2/A2)^(1/C2)-1;二、POWER函数=POWER(B2/A2,1/C2)-1;三、RATE函数=RATE(C2,0,-A2,B2);四、LOG与EXP组合=EXP(LN(B2/A2)/C2)-1;五、XIRR函数处理非整年日期。
- 文章 · 软件教程 | 12小时前 | 475浏览 收藏
-

- Javafor循环详解与实战技巧
- for循环由初始化、条件判断和更新语句组成,用于已知循环次数的场景;2.示例中打印1到5需修正条件为i<=5,递减循环应有正确终止条件;3.掌握执行顺序可提升编码效率并避免错误。
- 文章 · java教程 | 12小时前 | 475浏览 收藏
-

- 跨标签通信神器BroadcastChannel详解
- BroadcastChannelAPI是浏览器提供的同源跨标签页通信方案,通过创建命名频道实现消息广播;支持postMessage发送消息和onmessage或addEventListener接收消息,适用于登录状态同步、数据共享等场景;需注意仅同源通信、不保证消息顺序与送达、需手动关闭通道,且IE不支持、老版Safari有限兼容。
- 文章 · 前端 | 8小时前 | 475浏览 收藏
-

- 拼多多商家版怎么找货源代发
- 已开通拼多多商家版账号但未找到稳定一件代发货源或不知如何上架,主因是未正确进入官方批发入口或未筛选代发资质供应商;需依次通过App内“拼多多批发”筛选、关键词搜索认证店铺、接入癞蛤蟆分销工具批量铺货、或后台“货源中心”调用平台代发资源池完成操作。
- 文章 · 软件教程 | 1天前 | 474浏览 收藏
-

- Windows10夜间模式无法开启解决方法
- 首先执行干净启动排除软件冲突,再使用DISM和SFC命令修复系统文件,最后重新安装显卡驱动程序以恢复Windows10夜间模式功能。
- 文章 · 软件教程 | 9小时前 | 474浏览 收藏
-

- 智能门锁没电怎么开?费用多少?
- 智能门锁电池耗尽时可优先采用应急供电或机械钥匙开锁,费用50–120元;夜间或远郊上门服务加价,违规换锁收费300–600元属违法;自行换电池成本低且操作简单。
- 文章 · 常见问题 | 8小时前 | 474浏览 收藏
-

- 观察者模式实现事件统一处理方法
- 本文介绍如何在不修改现有AEvent和BEvent类的前提下,通过观察者模式构建统一事件处理器,实现对不同事件类型(如onAEventCreate/onBEventCreate)的集中响应与协调。
- 文章 · java教程 | 2天前 | 473浏览 收藏
-

- KubernetesPod拓扑约束实战指南
- 合理配置Pod拓扑分布约束可提升高可用性,需根据容灾需求选择topologyKey,设置whenUnsatisfiable策略,匹配副本数与拓扑域数量,避免多维度约束导致调度失败。
- 文章 · 常见问题 | 2天前 | 473浏览 收藏
-

- Chrome网页内容抖动怎么解决
- Chrome中网页出现视觉抖动,常由overflow:auto在动态内容变化时触发滚动条反复出现/消失导致重排,将overflow:auto替换为overflow-y:scroll可强制保留垂直滚动条,消除抖动。
- 文章 · php教程 | 2天前 | 473浏览 收藏
-

- Win11步骤记录器在哪及使用方法
- 1、可通过开始菜单搜索“步骤记录器”或psr启动;2、使用Win+R输入psr.exe快速打开;3、在命令提示符或PowerShell中输入psr运行,该工具可自动记录操作并生成含截图和说明的报告。
- 文章 · 软件教程 | 1天前 | 473浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3903次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5016次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4220次使用




