-

- 如何使用正则表达式高效匹配和替换文件扩展名?
- 匹配并替换文件扩展名想要匹配特定文件扩展名(.js/.css)并将其替换为不同的扩展名(.min.js/.min.css),可以使用正�...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 如何使用 Vue Router 和 jQuery 实现 History 路由,避免页面切换时重复加载公共代码?
- 使用VueRouter实现History路由问题中描述了使用History...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 如何在 HTML5 中自动播放带有声音的视频?
- 如何在CSS3视频标签中自动播放带有声音的视频在HTML5中,
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- GET 请求中 URL 参数和 Header 参数的区别是什么?
- GET请求中URL参数与Header参数的区别在GET请求中,传递参数的方式有两种:直接附加在URL后方或通过请求...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- Vue2 具名插槽无法显示内容?可能是嵌套错误!
- Vue2具名插槽失败的解决办法在编写Vue2...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-
![如何将数组 [1,2,3,4,5,6,7,8,9] 拆分为三个连续递增的子数组?](/uploads/20241117/17318337086739af6c122f2.jpg)
- 如何将数组 [1,2,3,4,5,6,7,8,9] 拆分为三个连续递增的子数组?
- js的数组拆分问题提出问题的是想要将数组[1,2,3,4,5,6,7,8,9]拆分为三个连续递增的数组:[1,4,7]、[2,5,8]和...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 什么是床页?了解床页的综合指南
- 在当今的数字时代,在线分类平台对于连接买家和卖家、提供服务和建立社区比以往任何时候都更加重要。Bedpages就是这样一个平台,这是一个近年来受到广泛关注的分类网站。如果您不熟悉Bedpages,或者您正在寻找对其工作原理的深入了解,本指南将详细介绍您需要了解的所有内容,包括其功能、用途和影响。什么是床页?Bedpages是一个在线分类广告平台,允许用户发布和浏览各种类别的列表。无论您是想购买或出售商品、宣传服务,甚至寻找工作机会,Bedpages都为用户提供了一个在本地和其他地方进行联系的空间。其用户界
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

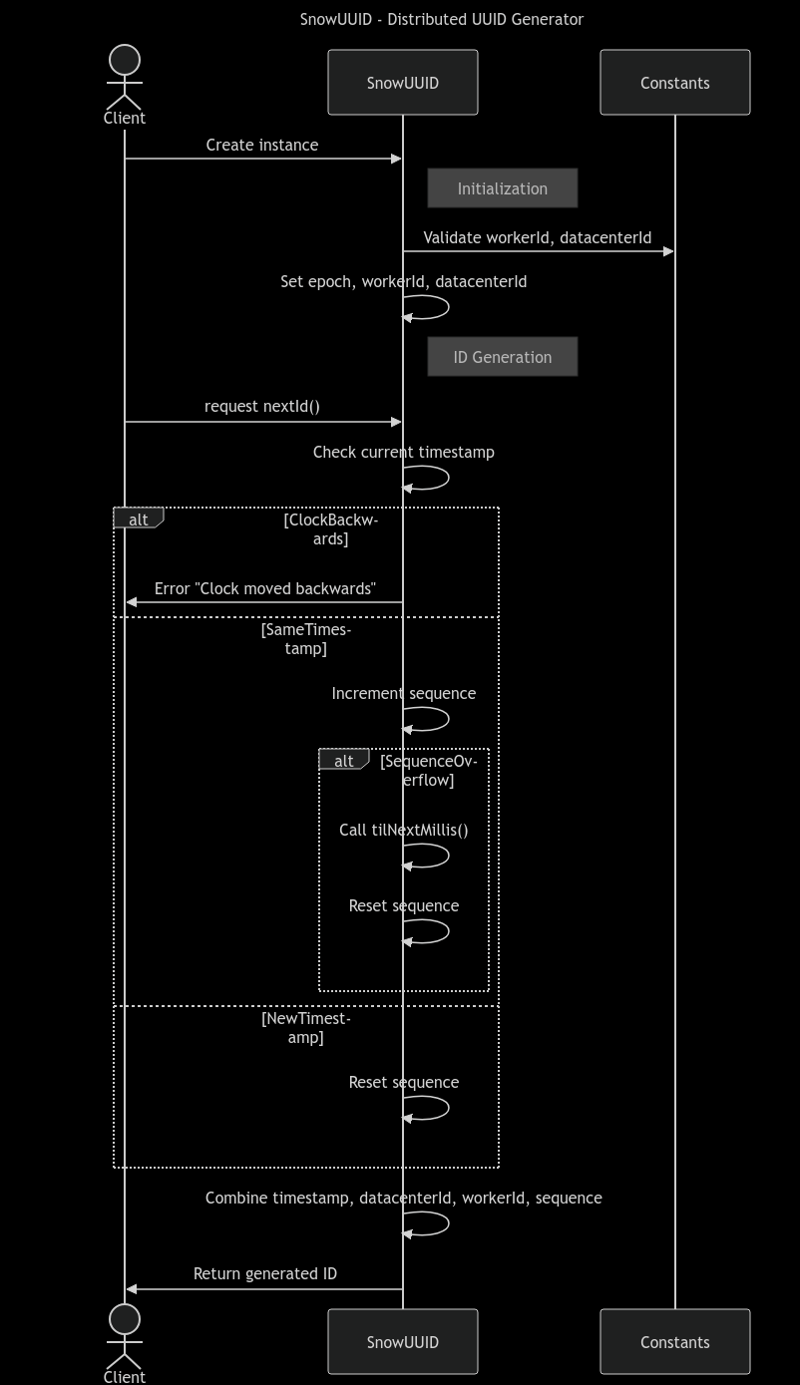
- SnowUUID 简介:受 Snowflake 启发的分布式 UUID 生成器
- 在分布式系统中,确保跨多个服务器或进程的唯一id可能具有挑战性。id必须是唯一的、快速生成的,并且有时还传达有关其来源的信息。受twitter的snowflakeid生成算法的启发,我开发了snowuuid,这是一个专为node.js应用程序设计的分布式uuid生成器。snowuuid结合了精度和可扩展性,生成独特的、按时间排序的标识符,可以针对任何分布式设置进行自定义。为什么选择snowuuid?snowuuid将twittersnowflake算法的强大功能融入到一个紧凑、易于使用的npm包中,供ja
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- CSS 行内定位下划线,换行后首字符丢失定位怎么办?
- 使用CSS行内样式进行定位时,换行后的第一个字符丢失定位的问题使用inline...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- Vue3中如何实现类似图片自动切换的效果?
- Vue3实现类似图片自动切换效果为了实现类似图片自动切换效果,我们可以在Vue3模板中设置两个具有"animation"类�...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 如何优化 JavaScript 文件加载以提高网页加载速度?
- 解决script标签引入JS文件时未做异步处理当script标签引入JS文件且未进行异步处理时,无论JS...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 如何使用 Canvas 导出高清晰度视频,将 Echarts 动态图表转化为视频?
- 如何使用Canvas导出高清晰度视频您希望将echarts...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 如何在 CSS 中使盒子始终保持在底部?
- 如何在CSS中保持盒子始终处于底部要让某个盒子始终位于底部,可以利用margin-top:auto;...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- SVG 能实现真正的环形渐变吗?
- SVG能否实现真正的环形渐变?使用SVG实现的环形进度条通常无法实现完全的环形渐变,本质上还是水平渐变。当...
- 文章 · 前端 | 12个月前 | 495浏览 收藏
-

- 如何用 CSS 巧妙绘制圆环并切除特定角度缺口?
- CSS巧妙绘制圆环,轻松切出特定角度缺口在CSS...
- 文章 · 前端 | 11个月前 | 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3302次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3511次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3542次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4655次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3920次使用




