-

- 支付网关一般不必太复杂
- 在node.js和fastify中使用适配器模式集成支付网关集成不同的支付网关似乎是一项具有挑战性的任务,但想象一下,如果有一个解决方案使这个过程变得简单而高效,您会感到多么安心。使用设计模式适配器,您将完全控制集成,从而更轻松地维护和扩展您的系统。现在,想象一下掌握一项技能的力量,它不仅可以节省您的时间,还可以提高代码的质量。在本文中,我们将向您展示如何在使用node.js和fastify集成支付网关时脱颖而出,fastify是一项赢得了世界各地开发者青睐的技术。如果您致力于将自己的技能提升到一个新的水
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 通过构建具有依赖关系的后端框架来学习 Nodejs
- 我在github上为每个尝试涉足后端开发世界(不仅仅是Node.js)的人创建了一本开源(免费)书籍您还可以在本书的网站上以更易于理解的方式访问内容-CacheLane-LearnNode.jstheHardWay这将需要很长时间来构建完成版本(几个月),但不用担心,我已经承诺并承诺每天都会添加新内容。因此,即使您是一个喜欢一次阅读一点的人,您每天也会收到足够的内容来阅读并从中获取知识。回到重点。这本书讲的是什么?我们基本上从0知识开始(有一点javascript知识更好),最终创建了一个完整的生产就绪后
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

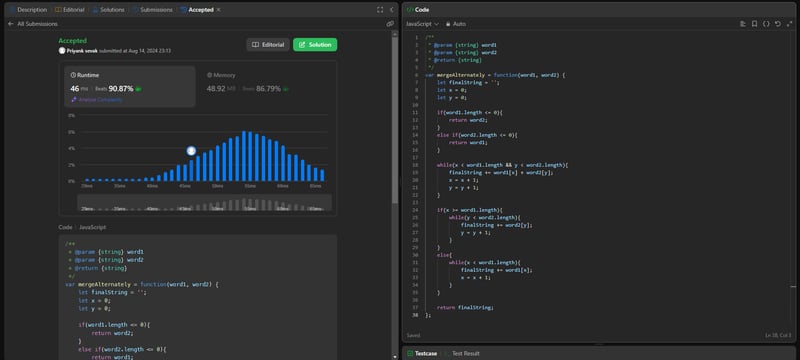
- Leetcode:交替合并字符串
- 问题陈述1768.交替合并字符串给定两个字符串,word1和word2,任务是通过交替字符来合并它们。该过程从word1开始,一直持续到一个字符串用完为止。较长字符串中的任何剩余字符都将附加到合并字符串的末尾。我的思考过程考虑到问题的简单性,我立即认识到两指针方法是最合适的解决方案。我最初的伪代码概述了以下步骤:1.初始化两个指针,每个字符串一个。2.迭代两个字符串,交替向新字符串添加字符,直到一个字符串为空。3.将非空字符串中的剩余字符追加到新字符串中。失败/成功的事情令我满意的是,这种方法通过了所有测
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- esser-已知的 HTML 属性可增强用户体验
- html是一种用于创建网页的强大语言,虽然大多数开发人员都熟悉常用的html属性,但还有一些鲜为人知的属性可以提供附加功能并增强用户体验。1.虚拟键盘的enterkeyhint属性在为移动设备设计web表单时,考虑用户与之交互的虚拟键盘非常重要。enterkeyhint属性是一个全局属性,可应用于将contenteditable属性设置为true的表单控件或元素。它通过向虚拟键盘提供有关与“enter”键相关的预期操作的提示来帮助用户。此属性接受诸如enter、done、go、next、previous、
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- WordPress 迁移插件终极指南
- 迁移WordPress网站就像收拾房子搬到新房子一样。确保所有内容(内容、主题、插件、媒体文件甚至数据库)完美移动且没有任何损坏的挑战似乎令人畏惧。但就像搬家公司让搬家变得更容易一样,WordPress迁移插件简化了将网站从一台主机移动到另一台主机的复杂过程。无论您是切换主机、从本地开发环境迁移到实时站点,还是只需要克隆您的网站,这些插件都已成为Web开发人员、博主和企业主等不可或缺的工具。为什么需要迁移插件想象一下您有一个庞大的WordPress网站,其中包含数百个帖子、媒体文件、自定义主题和复杂的插件
- 文章 · 前端 | 1年前 | 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3310次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3518次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3549次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4670次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3927次使用