-

- 上汽大众app如何清除聊天记录
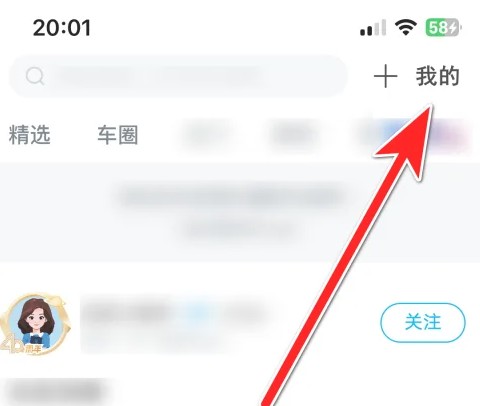
- 上汽大众App聊天记录删除步骤:进入上汽大众App首页,点击底部导航栏中的【我的】。在个人中心页面中,找到并点击【消息】入口。在消息列表中,定位并点击需要操作的对话窗口。进入该聊天界面后,点击右上角的【三个点】图标(更多选项)。在弹出菜单中,选择【清除聊天记录】功能项。最后,在确认提示框中点击【确定】,完成记录清理。
- 文章 · 软件教程 | 6天前 | 245浏览 收藏
-

- Win11环境变量设置教程详解
- 在Windows11中配置环境变量有五种方法:一、通过“此电脑”右键→属性→高级系统设置;二、Win+R输入sysdm.cpl;三、设置→系统→关于→高级系统设置;四、搜索“环境变量”→选“编辑系统环境变量”;五、控制面板内搜索“环境变量”后选择对应项。
- 文章 · 软件教程 | 6天前 | 265浏览 收藏
-

- Win11缺失性能选项怎么解决
- 答案:可通过PowerShell命令恢复“卓越性能”模式。依次执行powercfg-duplicateschemee9a42b02-d5df-448d-aa00-03f14749eb61命令,或使用powercfg-setactive激活该模式,也可通过powercfg-restoredefaultschemes恢复默认方案,部分设备需检查ModernStandby兼容性。
- 文章 · 软件教程 | 6天前 | 477浏览 收藏
-

- 京东快递可以上门取件吗?
- 京东提供上门取件服务,符合条件的订单可免费退货。用户在APP内申请售后,选择“上门取件”,系统校验通过后预约时间等待快递员取件即可,无需垫付运费;若不支持上门取件,可自行寄回并上传单号申请运费返还;厂商直送商品也可享受类似服务,理赔款由保险公司返还至指定账户。
- 文章 · 常见问题 | 6天前 | 384浏览 收藏
-

- CSS固定头部内容被遮挡解决方法
- fixed头部遮挡内容是因为它脱离文档流,后续元素不为其预留空间;解决方法是给body设与头部高度一致的padding-top,或用JS动态设置margin-top。
- 文章 · 前端 | 6天前 | 114浏览 收藏
-

- 云闪付公交优惠技巧与支付流程
- 首先确认所在城市是否有云闪付公交优惠活动,进入APP搜索“公交优惠”查看详情;其次绑定参与活动的银联卡并设为默认付款方式;然后通过“出行”模块开通专用乘车码,确保享受折扣;最后可选绑定电子社保卡,使用其金融账户支付以叠加政府补贴优惠。
- 文章 · 软件教程 | 6天前 | 262浏览 收藏
-

- 如何查询失业证有效期?方法详解
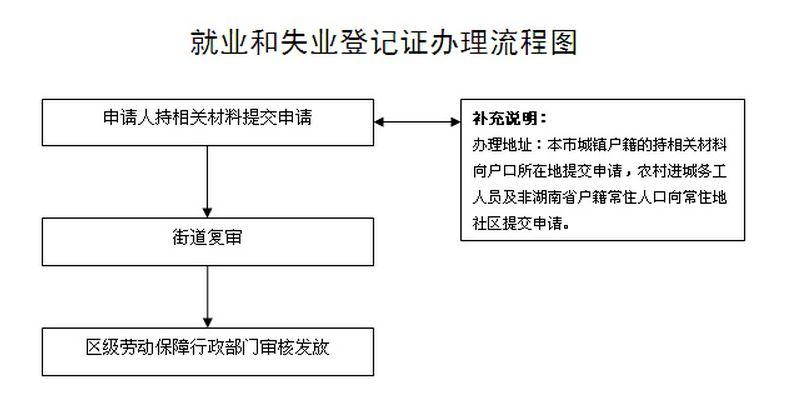
- 可通过国家政务服务平台小程序、电子社保卡应用、线下就业服务机构或拨打12333热线查询失业证有效期。线上操作便捷,线下可获人工协助,确保信息准确。
- 文章 · 常见问题 | 6天前 | 失业证怎么办 384浏览 收藏
-

- Win11更新失败0x80070005怎么解决
- 0x80070005错误通常由权限不足或服务异常引起,可通过重置更新组件、修复系统文件、调整文件夹权限及启用关键服务解决。首先以管理员身份运行命令提示符,停止wuauserv、bits、cryptsvc服务并删除SoftwareDistribution与catroot2缓存目录后重启服务;接着使用DISM和SFC命令扫描修复系统镜像与文件;然后检查TEMP、TMP及SoftwareDistribution等目录的Users权限是否包含完全控制;最后在services.msc中确保WindowsUpdate
- 文章 · 软件教程 | 6天前 | 129浏览 收藏
-

- HTML输入框制作教程及INPUT标签详解
- 文本输入框通过input标签实现,设置type属性可定义输入类型,如text、password、email等。2.常用属性包括name、value、placeholder、maxlength、readonly、disabled和required,用于控制输入行为和验证。3.label标签通过for属性与input的id关联,提升可访问性和用户体验。4.多行文本使用textarea标签,通过rows和cols设置大小。5.合理选择type类型并结合label与placeholder,增强表单交互性与兼容性。
- 文章 · 前端 | 6天前 | HTML语言 236浏览 收藏
-

- JavaScriptreduce详解:数组累积操作指南
- JavaScript的reduce方法用于将数组元素累积为单一值,不修改原数组,适用于求和、拼接、扁平化、分组等场景;核心参数为累加器、当前值和可选初始值,需显式返回新累加器值,空数组无初始值会报错。
- 文章 · 前端 | 6天前 | 430浏览 收藏
-

- JavaScript拖放功能提升体验技巧
- JavaScript拖放核心是合理使用dragstart、dragover、drop等事件并操作dataTransfer对象;需设draggable="true"、在dragstart中setData()、dragover中preventDefault()才能使drop生效,移动端应降级为touch模拟或使用SortableJS等库。
- 文章 · 前端 | 6天前 | 190浏览 收藏
-

- Java音乐播放器实现教程详解
- 答案:Java中通过javax.sound.sampled包实现音乐播放器,核心类Clip控制WAV格式音频的播放、暂停、停止与循环,结合AudioInputStream加载音频流,使用Swing可添加图形界面控制,需注意文件路径正确性与资源释放。
- 文章 · java教程 | 6天前 | 152浏览 收藏
-

- Win10PIN码忘记怎么重置?教程详解
- 可使用账户密码或安全模式重置PIN码。通过登录界面选择“我忘记了我的PIN”,输入微软账户密码即可重设;本地账户用户可先用密码登录,进入设置删除并重建PIN;无法登录时可通过高级启动进入安全模式,再用密码登录后重置;若PIN功能被禁用,可修改注册表HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows\System下的allowdomainpinlogon值为1以启用PIN设置功能。
- 文章 · 软件教程 | 6天前 | 241浏览 收藏
-

- PDF文件拆分技巧:快速分割大文件方法
- PDF拆分有五种常用方法:一、AdobeAcrobatPro手动拆分,支持页数、书签等精准切分;二、在线工具如ilovepdf,操作简便但需注意隐私;三、PDFtk命令行批量处理,高效离线;四、Python+PyPDF2脚本自动化,灵活定制;五、WPSOffice图形界面快速拆分,适合普通用户。
- 文章 · 软件教程 | 6天前 | 474浏览 收藏
-

- React跨标签页安全通信方法解析
- 本文详解React应用下a.xyz.com与b.xyz.com(同属xyz.com)跨子域数据共享的可行方案,涵盖URL查询参数、服务端中继、postMessage配合iframe等生产级方法,并提供可运行示例与关键注意事项。
- 文章 · 前端 | 6天前 | 266浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3648次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3912次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3855次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5023次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4228次使用




