-

- 淘宝2025年度报告怎么查看
- 淘宝2025年度报告入口在APP首页搜索“2025年度报告”或“淘宝人生”,或通过“我的淘宝—官方活动—年度回忆”进入;网页端需登录后访问taobao.com/annual2025。
- 文章 · 软件教程 | 22小时前 | 424浏览 收藏
-

- Linux网卡绑定配置全解析
- 首先加载bonding模块并验证,创建bond0配置文件设置IP与绑定参数,将ens33和ens34配置为从属接口,选择mode=1主备或mode=0/4负载均衡模式,重启网络服务后通过cat/proc/net/bonding/bond0和ipaddr验证状态及连通性。
- 文章 · linux | 22小时前 | 145浏览 收藏
-

- 关闭Windows8粘滞键终极方法
- 粘滞键被误启用会导致键盘延迟或需连按五次Shift键,可通过控制面板关闭并取消勾选相关选项,再进入粘滞键设置禁用快捷方式,最后通过注册表将StickyKeys的Flags值改为506彻底锁定,重启后生效。
- 文章 · 软件教程 | 22小时前 | 443浏览 收藏
-

- 喜马拉雅睡眠模式设置及定时关闭方法
- 喜马拉雅App支持五种定时关闭方式:一、播放界面点击闹钟图标设倒计时;二、通过“我的→设置→定时关闭”设全局默认;三、开启哄睡模式联动定时;四、电脑端在播放器右下角设定时;五、在音频详情页单独设置定时规则。
- 文章 · 软件教程 | 22小时前 | 236浏览 收藏
-

- 拼多多双11入口位置及导航指南
- 拼多多2025双11活动入口在APP首页搜索“双11大促”或“双十一狂欢”,点击置顶的“双11主会场”链接即可进入。
- 文章 · 常见问题 | 22小时前 | 活动入口 拼多多双11 360浏览 收藏
-

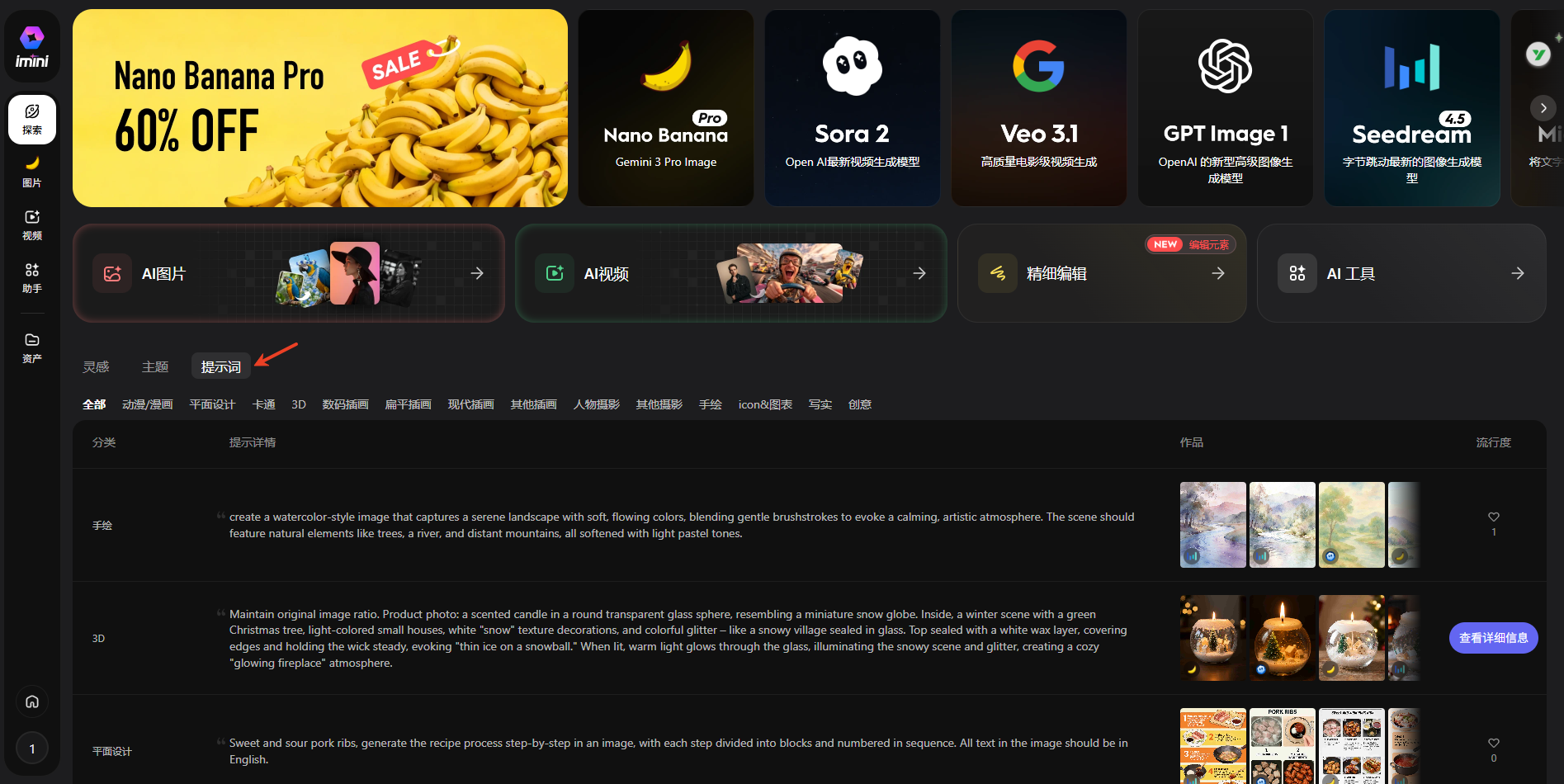
- NanoBanana提示词网站与本地版详解
- 在AI图像生成赛道中,NanoBanana以其出色的中文理解能力、多图智能融合技术以及逻辑严谨的信息图表生成效果,迅速成为设计、教育及商业应用领域的热门选择。而iMiniAI作为聚合多模态模型的超级智能体平台,通过API深度集成NanoBanana的核心功能,为中文用户打造了一站式、低门槛的专属使用入口。1、nanobanana提示词网站iMiniAI官方提示词资源中心(https://imini.com/zh/explore)已上线超500个场景化指令模板,全面覆盖电商营销、知识科普、二次元
- 文章 · 软件教程 | 22小时前 | 120浏览 收藏
-

- Win11安装旧版组件方法分享
- Windows11中需启用DirectPlay解决老旧游戏闪退、声音异常等问题,可通过设置应用、控制面板或PowerShell三种方式开启,均需勾选“旧版组件”中的DirectPlay并重启生效。
- 文章 · 软件教程 | 22小时前 | 187浏览 收藏
-

- Java开发个人记账小程序教程
- 答案:该Java记账程序通过Record类封装收支记录,AccountBook类管理记录的增删查统与文件持久化,Main类提供命令行交互界面,实现数据自动加载保存。
- 文章 · java教程 | 22小时前 | 370浏览 收藏
-

- 小红书商户版流量少?问题排查与解决方法
- 小红书店铺没流量因算法调整、内容质量差或运营不当,需检查账号违规、优化商品关键词与标签、提升图文视频内容种草力、增强用户互动及DSR评分,并通过矩阵号与官方工具扩大曝光。
- 文章 · 软件教程 | 22小时前 | 小红书 小红书商户版 240浏览 收藏
-

- JavaScript可动态修改CSS样式吗?
- 直接修改element.style仅影响内联样式且需驼峰命名;读取真实样式用getComputedStyle();批量改样式推荐切换className或classList;CSS变量通过setProperty设置,优先使用语义化类名和属性控制而非硬编码style。
- 文章 · 前端 | 22小时前 | 122浏览 收藏
-

- PHP中如何嵌入HTML代码
- PHP混合HTML有五种方式:一、用<?php?>标签交替嵌入;二、heredoc语法内联HTML模板;三、输出缓冲控制HTML生成;四、include/require引入HTML片段;五、短标签(需配置支持,不推荐生产使用)。
- 文章 · 前端 | 22小时前 | 164浏览 收藏
-

- Python字符串原理与应用详解
- Python字符串不可变是理解内存、编码等的起点;字符串是否被intern取决于是否满足标识符字符等条件;encode()的errors参数需据场景选择,标准化后再编码最安全。
- 文章 · python教程 | 22小时前 | 465浏览 收藏
-

- Win11升级后网络无法连接解决方法
- 首先运行网络疑难解答工具,再依次重置网络适配器和Winsock配置,更新网卡驱动程序,检查并修复注册表CLSID条目,最后可通过手机热点连接网络完成系统更新,从而解决Windows11升级后无法联网的问题。
- 文章 · 软件教程 | 22小时前 | 239浏览 收藏
-

- Python函数docstring规范详解【实用指南】
- Pythondocstring必须用三重双引号,紧贴def下方无空行,首行摘要后需空一行;类型提示优先于docstring类型描述,风格(Google/NumPy)须统一。
- 文章 · python教程 | 22小时前 | 411浏览 收藏
-

- Win11关闭自适应亮度教程
- Windows11自适应亮度可被关闭:一、通过电源计划高级设置禁用;二、在显示设置中关闭“根据环境光自动调节亮度”;三、修改注册表KMD_EnableBrightnessInterface2值为0;四、禁用厂商控制软件中的智能亮度功能;五、禁用传感器监视器服务。
- 文章 · 软件教程 | 22小时前 | win11 自适应亮度 282浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3695次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3962次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3904次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5077次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4275次使用




