-

- 233乐园官网入口及最新链接
- 233乐园官网入口为https://www.233leyuan.com/,提供多样化游戏下载、新游预约、更新提醒、排行榜等功能,界面简洁、加载快速,支持多设备访问,集成攻略分享、用户评论、福利活动及开发者投稿,构建完整游戏生态。
- 文章 · 软件教程 | 2天前 | 官网入口 233乐园 368浏览 收藏
-

- 电脑启动慢怎么解决及优化方法
- 电脑启动慢的核心原因是启动项过多、硬件性能不足或系统问题。1.优先管理启动项,禁用不必要的高影响程序;2.检查系统资源占用,关注磁盘、内存和CPU使用情况,考虑升级SSD或增加内存;3.定期清理系统垃圾并进行磁盘碎片整理(仅限机械硬盘);4.更新驱动程序,确保硬件兼容性与稳定性;5.扫描病毒与恶意软件,清除潜在威胁;6.使用sfc/scannow和DISM命令修复系统文件;7.在BIOS/UEFI中启用快速启动功能;8.若问题仍未解决,考虑重装系统以彻底优化。排查过程中可通过任务管理器、系统配置工具及事件
- 文章 · 软件教程 | 2天前 | 368浏览 收藏
-

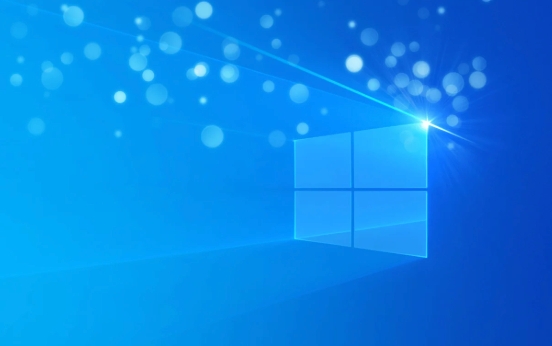
- Windows10动态壁纸设置教程
- 可通过幻灯片放映或第三方软件实现Win10动态壁纸:首先右键桌面选“个性化”进入背景设置,选择“幻灯片放映”并指定图片文件夹,设定切换频率即可模拟动态效果;或下载WallpaperEngine等软件,将视频设为壁纸以获得更流畅的动态体验。
- 文章 · 软件教程 | 2天前 | 368浏览 收藏
-

- ZLibrary个人书单创建方法详解
- ZLibrary书单功能需登录后使用,步骤包括:一、登录账户;二、搜索图书并点击“Addtolist”添加至默认或新建书单;三、通过“Mylists”管理书单(重命名、设公开、删除等);四、在书单页排序、筛选及导出CSV元数据。
- 文章 · 软件教程 | 2天前 | 368浏览 收藏
-

- 民生银行交易监管怎么查
- 民生企业银行查询资金监管记录的操作流程如下:1、第一步:点击【首页】图标,等待页面自动跳转;2、第二步:在跳转后的界面中,点击【全部】选项,进入功能列表页;3、第三步:在功能列表中找到并点击【交易资金监管】,即可查看相关监管记录。
- 文章 · 软件教程 | 1天前 | 368浏览 收藏
-

- Grid布局优化:auto-fill与gap调整技巧
- 使用auto-fit、minmax()和gap可高效实现响应式卡片布局:auto-fit使有内容的列拉伸占满容器,minmax(250px,1fr)确保每列最小250px避免压缩,gap统一间距且无需处理边距,配合padding优化对齐,适配多设备无需媒体查询。
- 文章 · 前端 | 1天前 | 368浏览 收藏
-

- 医保异地报销流程与材料全解析
- 异地就医报销需分情形处理:已备案且在联网医院就诊可直接结算;未备案或无法联网则须手工报销,需备齐票据、清单、病历等材料并限时提交;门诊多数无需备案但受限于定点与起付线。
- 文章 · 常见问题 | 14小时前 | 368浏览 收藏
-

- JavaScript异常捕获与处理详解
- JavaScript的try...catch语句用于处理运行时错误,防止程序崩溃,并允许开发者优雅地捕获和响应异常。1.try块中放置可能出错的代码;2.catch块捕获并处理错误,接收包含错误信息的对象;3.finally块无论是否发生错误都会执行,适合清理资源。此外,error对象提供message、name和stack等属性,有助于精准调试和记录日志。对于异步操作,Promise使用.catch()方法处理拒绝,而async/await则通过try...catch捕获await表达式的错误,确保异步
- 文章 · 前端 | 9小时前 | 368浏览 收藏
-

- Windows彻底删除文件技巧:cipher命令使用详解
- 可使用cipher命令彻底删除Windows文件:一、cipher/w:C覆盖磁盘未分配空间清除残留;二、移文件至临时夹后Shift+Delete删除再运行cipher/w:C;三、重命名文件→写入全零数据覆盖→删除→cipher/w:C收尾。
- 文章 · 软件教程 | 6小时前 | 368浏览 收藏
-

- 在线姓名评分解析,测名打分推荐
- 在线神算姓名测试提供免费入口,支持笔画音律评分、五格剖象分析及改名建议,无需注册即可使用。
- 文章 · 常见问题 | 6天前 | 367浏览 收藏
-

- Win11任务栏图标居中设置方法
- 首先通过系统设置将任务栏对齐方式改为居中,若无效则使用美化工具调整或重启Windows资源管理器解决。
- 文章 · 软件教程 | 5天前 | 367浏览 收藏
-

- Win11睡眠模式设置与省电方法
- Windows11中睡眠与休眠设置需区分机制并按路径配置:一、设置→系统→电源和电池→屏幕和睡眠;二、控制面板→电源选项→高级电源设置→睡眠节点;三、管理员CMD运行powercfg命令;四、用powercfg/hibernateon启用休眠功能。
- 文章 · 软件教程 | 4天前 | 367浏览 收藏
-

- PS证件照换底色方法详解
- 可使用Photoshop四种方法更换证件照背景色:一、“选择主体”+“快速选择工具”精细化抠图;二、“色彩范围”针对单一纯色背景取样;三、“通道+计算”法提取高对比度发丝细节;四、“对象选择工具”AI一键识别并优化边缘。
- 文章 · 软件教程 | 4天前 | 367浏览 收藏
-

- 汽水音乐链接分享及电脑使用教程
- 汽水音乐虽无电脑客户端,但可通过网页版登录官网听歌、用安卓模拟器运行手机App、打开分享链接快速收听,配合浏览器优化与外设提升体验,满足多场景需求。
- 文章 · 软件教程 | 4天前 | 汽水音乐 听歌链接 367浏览 收藏
-

- Word图片显示不全怎么处理
- 图片显示不全因文本环绕或行距限制,1、将环绕方式改为四周型;2、段落行距设为单倍;3、清除图片样式并重设;4、调整页边距确保布局空间;5、修复Office程序。
- 文章 · 软件教程 | 4天前 | 显示不全 Word图片 367浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3717次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3987次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3927次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5101次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4298次使用




