-

- input标签默认值设置方法详解
- 要设置input输入框的默认值,最直接的方式是使用value属性,但需注意file类型无法预设文件路径,checkbox和radio需用checked属性设置默认选中状态,其他类型如text、number、email、date等均可通过value属性直接设定初始值,同时结合placeholder、required、min、max、pattern等属性可提升表单的可用性、校验能力和用户体验,而实际开发中还需应对客户端与服务器端校验不一致、跨浏览器兼容性差异、数据类型转换复杂、文件上传处理繁琐以及安全性风险等
- 文章 · 前端 | 3天前 | 376浏览 收藏
-

- CSS模块化如何避免全局污染?内联样式作用域指南
- 最直接的方案是使用<stylescoped>,Vue会自动为组件元素添加唯一属性并为样式追加对应选择器实现局部化;还可启用CSSModules、手动命名空间(如BEM)、内联style动态绑定等方案。
- 文章 · 前端 | 2天前 | 376浏览 收藏
-

- 趣头条邀请码填写教程新手必看
- 趣头条邀请码填写步骤如下:1.打开趣头条APP并注册或登录。2.进入“我的”个人中心。3.找到“邀请码”选项并输入邀请码。4.点击“确定”或“提交”按钮。邀请码可通过朋友分享、社交媒体或官方活动页面获得,填写后可在个人中心和奖励页面确认生效。
- 文章 · 软件教程 | 2天前 | 376浏览 收藏
-

- Python获取对象属性的几种方法
- 要获取Python对象的所有属性,常用方法是dir()和__dict__;dir()返回对象所有可访问的属性和方法(包括继承和特殊方法),适用于探索对象的完整接口;而__dict__仅包含实例自身的数据属性,不包含方法和类属性,适合查看实例状态。两者区别在于:dir()提供全面的成员列表,__dict__则聚焦实例的命名空间。若需过滤特殊属性或区分数据与方法,可结合getattr()和callable()进行判断;在继承场景中,dir()遵循MRO包含基类成员,__dict__仅显示实例自身属性。实际应用
- 文章 · python教程 | 1天前 | Python 对象属性 376浏览 收藏
-

- PDF转A级归档格式方法详解
- 要将PDF转为ISO19005合规的PDF/A-1a格式,可用AdobeAcrobatProDC自动修复转换、LibreOffice直接导出、Ghostscript命令行批量处理,或经认证的在线服务(限非敏感文档)。
- 文章 · 软件教程 | 1天前 | 376浏览 收藏
-

- 蓝海书屋目标怎么设|阅读目标设定技巧
- 蓝海书屋中选定书但未启动系统化阅读,主因是目标未明确设定;需依SMART原则手动配置结构化目标、调用预设场景模板快速激活追踪,或绑定外部日程工具实现双向同步。
- 文章 · 软件教程 | 15小时前 | 蓝海书屋 376浏览 收藏
-

- Excel数据分析入门:实用技巧全掌握
- Excel数据分析的核心在于掌握数据清洗、函数应用与透视表等关键技能,通过数据获取、清洗、探索、分析到报告的流程,普通人也能从海量数据中快速提炼洞察,实现高效决策。
- 文章 · 软件教程 | 12小时前 | Excel Excel数据分析 376浏览 收藏
-

- 长城欧拉2026购置税计算方法
- 2026年购买长城欧拉新能源汽车将适用减半征收购置税政策,需确认购车时间在2026-2027年间且车型列入免税目录;购置税按不含税价×10%计算,减半征收但每车最高减免1.5万元;例如18万元不含税价车型应缴税1.8万元,减免0.9万元后实缴0.9万元;超过33.9万元不含税价的车型减税受限,如35万元车型实缴2万元;消费者可按含税价÷11.3估算全额税额,再减半并对比1.5万元上限确定实际减免。
- 文章 · 常见问题 | 11小时前 | 新能源车 购置税 376浏览 收藏
-

- 起床头沉头晕原因及调理方法
- 早晨头重可能由睡眠质量差、血液循环不良或湿气重引起,可通过调整枕头高度、改善卧室通风、控制睡前饮食、进行晨间活动及排查鼻窦炎等潜在疾病来缓解症状。
- 文章 · 常见问题 | 6天前 | 375浏览 收藏
-

- JavaScriptmatch方法使用详解
- match()方法用于在字符串中搜索匹配正则表达式的内容并返回结果;1.若正则表达式带g标志,match()返回所有完整匹配项的数组;2.若无g标志,则返回第一个匹配及其捕获组等详细信息的对象;3.若未找到任何匹配项,返回null而非空数组;4.match()与exec()的区别在于match()适用于一次性获取匹配项列表或首个匹配详情,而exec()适合迭代处理每个匹配及其位置信息;5.使用捕获组可提取匹配中的特定部分,命名捕获组提升了代码可读性;6.处理match()结果时必须检查是否为null以避免
- 文章 · 前端 | 6天前 | 375浏览 收藏
-

- CSS嵌入式样式优先级详解
- 嵌入式样式是将CSS写在HTML的<style>标签内,位于<head>中,其优先级与外部样式表相同,取决于选择器权重、来源顺序和!important声明。
- 文章 · 前端 | 6天前 | 375浏览 收藏
-

- 鲁大师节能模式设置与优化方案
- 鲁大师节能省电模式通过软件设置与Windows电源计划协同实现功耗控制:一、在鲁大师温度管理→节能降温页勾选方案并应用;二、同步将系统电源计划的处理器状态设为5%或5%–50%;三、可单独创建“鲁大师兼容省电”计划并设为当前。
- 文章 · 软件教程 | 5天前 | 375浏览 收藏
-

- 美团神券领取方法及入口详解
- 首先确认美团神券领取失败可能因入口变动,接着依次介绍四种领取方式:一是通过App首页活动入口参与神券节领取;二是手动搜索“美团神券”等关键词直达领券中心;三是进入“我的”页面参与“神枪手”限时抢券活动;四是切换至外卖频道领取专属膨胀神券,部分需助力或完成任务。
- 文章 · 软件教程 | 5天前 | 375浏览 收藏
-

- 漫蛙防走失官网登录入口2026稳定版
- manwa.size漫蛙防走失网页门户入口包括https://manwa.cc、https://manwa.vip、https://manwa.site、https://manwa.life、https://manwa.biz、https://manwa.fun,用户可通过多个域名访问平台,确保链接稳定性;建议收藏备用链接并使用Chrome或Safari浏览器关闭广告拦截插件以提升访问连续性;平台提供都市、奇幻、校园等多题材漫画,内容高频更新,支持精准搜索与排行榜发现;阅读体验支持日夜间模式、自定义翻页、
- 文章 · 软件教程 | 5天前 | 漫蛙漫画 Manwa2 manwa.size 375浏览 收藏
-

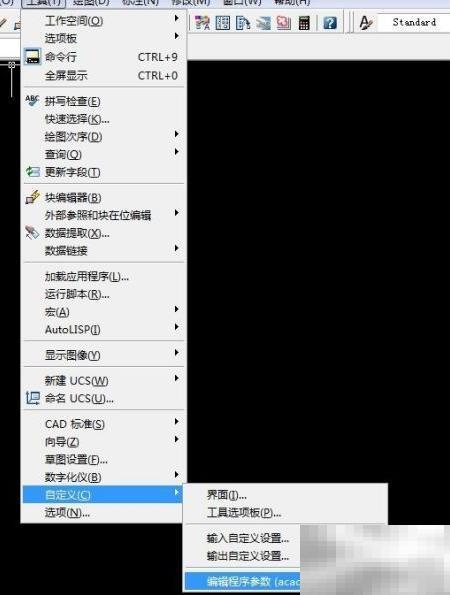
- CAD左手键高效绘图技巧大全
- CAD原生快捷键布局较为分散,不利于单手高效操作。将常用命令重新映射至键盘左侧区域,可实现左手专注输入、右手灵活操控鼠标的协同作业模式,显著提升绘图响应速度与操作连贯性,从而优化整体工作效率。1、启动CAD程序后,依次选择【工具】→【自定义】→【编辑程序参数】,即可进入快捷键配置界面,打开PGP文件进行编辑。2、无需运行CAD软件,也可直接对快捷键配置文件进行修改。3、该文件默认存放于以下路径:C:\Users\当前用户名\AppData\Roaming\Autodesk\AutoCAD2008\
- 文章 · 软件教程 | 4天前 | 375浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用




