-

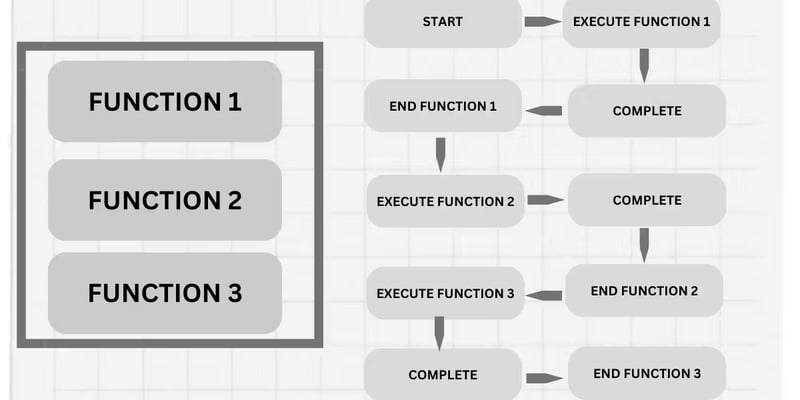
- JavaScript 中的异步操作:事件循环
- 简介javascript默认是同步的同步与异步操作事件循环它是如何运作的事件循环的重要性结论介绍想象一下:您刚刚开发了一个web应用程序,它必须从服务器获取数据、更新用户界面并实时响应所有用户操作,但您担心您的代码是否会被能够有效地处理这些任务。好吧,不用担心,这就是事件循环的用武之地。在本文中,我将介绍事件循环的工作原理、javascript中同步和异步操作之间的差异,以及事件循环作为必要的非阻塞架构的重要性。javascript默认是同步的默认情况下,javascript是同步的,代码按照从上到下的顺
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 华为网盘好用吗?
- 一、华为网盘好用吗?华为网盘适合于华为手机配合使用,仅此而已。如果你是需要一个电脑用的网络硬盘,千万不要用华为网盘。传输速度爆慢而且限速,而且断线、还不能续传,客户端和网页程序功能极其简陋,基本上类似于win98时代的一个编程初学者的作品,看程序界面就知道了。估计是华为的几个实习生做的,然后就不再维护了,从来也没有更新过。可以到华为网盘的官方论坛上看一下,基本是骂声一片,而且个人付费用户vip也是一样骂,也没人负责。不过现在应该没什么人骂了,因为大家都不用它了。这个奇葩的网盘唯一的好处是,以前上传的东西还
- 文章 · 软件教程 | 1年前 | 华为网盘好用吗? 495浏览 收藏
-

- 台式电脑怎么添加无线网?
- 一、台式电脑怎么添加无线网?台式电脑添加无线网的具体操作步骤如下:1、我们将无线网卡插入台式电脑USB接口,无线网卡就绪后,桌面右下角会有一个无线网络的小图标。2、然后我们点开无线网络图标,就能看到附近的wifi网路,找到自己家,或者知道wifi密码的网络。选中自动连接,然后点击“连接”按钮。3、然后,输入wifi密码,点击“下一步”。4、连接成功之后,无线网列表上面就会提示“已连接,安全”的提示,则代表可以上无线网了。二、苹果手机怎么共享无线网给电脑?如果电脑是apple任意机型同时运行的是macos系
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- 如何使用正则表达式高效匹配和替换文件扩展名?
- 匹配并替换文件扩展名想要匹配特定文件扩展名(.js/.css)并将其替换为不同的扩展名(.min.js/.min.css),可以使用正�...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- Java 中函数递归的实现原理
- Java中函数递归的实现原理及实战案例简介递归是Java中一项强大的编程技术,它允许函数调用自身。这允许程序员编写简洁高效的代码来解决复杂问题。实现原理当函数调用自身时,会创建一个新的函数栈帧并进入函数。每个栈帧都包含函数局部变量和函数返回地址。函数调用多次后,将创建多个栈帧。当函数最终执行完毕时,栈帧将根据调用顺序逐个弹出。实战案例:阶乘计算为了展示递归的实际应用,我们计算阶乘。阶乘定义为一个正整数的正整数因数的乘积。例如,5的阶乘为5x4x3x2x1=120。以下Jav
- 文章 · java教程 | 1年前 | java 函数递归 495浏览 收藏
-

- 如何在复杂场景中利用 Java 函数式编程提高代码可维护性?
- 采用Java函数式编程可以提高代码可读性,因为它基于以下原则:不可变性:数据保持不变,提高并发性;纯函数:无副作用,简化测试;一等函数:可传递和操作,增强重用性。
- 文章 · java教程 | 1年前 | java 函数式编程 495浏览 收藏
-

- PHP函数缓存的配置与管理详解
- PHP函数缓存可通过php.ini配置(opcache.enable和opcache.memory_consumption),并可通过检查phpinfo()和使用opcache_reset()函数来管理。实战案例中,通过启用函数缓存并适当设置WooCommerce商店的内存消耗量,可以提高其速度。
- 文章 · php教程 | 1年前 | php 缓存 495浏览 收藏
-

- Java 和 PHP MD5 加密中 £ 符号的转义问题:如何实现一致的加密结果?
- JavaMD5加密中的转义问题在PHP中,MD5加密中,可以使用\xa3来表示£符号,而Java...
- 文章 · java教程 | 1年前 | 495浏览 收藏
-

- 电脑怎么删除访问文件记录?
- 一、电脑怎么删除访问文件记录?1.首先在页面上找到书本标示点击;2.点击最常访问,下面都是浏览的记录,右击任何一条信息,找到“查看历史记录”点击;3.现在你就可以看到浏览的所有记录,如果想删除某一条,点击信息的小方块,信息的最后面有个交叉按钮,点击就会删除;4.如果想大量删除,上面有设定的时间,还有日期,可以任意选择删除某一天的,或者全部删除;5.再清除全部记录下面有清除上网痕迹,点击即可。二、怎么删除电脑访问记录?1、在电脑上的“最近使用的项目”中可以看到对文档的浏览记录。2、在“开始”菜单的空白处点击
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- Python 函数在循环中递归调用时,为什么会出现无限循环?
- python函数在循环中调用的陷阱在编写python程序时,当函数在循环体内被递归调用时,可能会出现问题。考虑以下...
- 文章 · java教程 | 1年前 | 495浏览 收藏
-

- 使用 Project Lombok 增强 Java:简化您的代码,提高您的工作效率
- java以其冗长而闻名,尤其是在处理重复的样板代码(如getter、setter、构造函数和tostring方法)时。虽然有必要,但这种混乱会减慢开发速度,并使代码更难以阅读和维护。lombok项目通过在编译时自动生成样板代码来解决这个问题。在本指南中,我们将深入探讨为什么lombok是java中的必备工具、如何设置它,并深入幕后了解lombok如何使用注释处理来映射和修改java的抽象语法树(ast),确保我们的代码简洁而不牺牲功能。为什么我们需要龙目岛?java需要大量的样板代码。考虑一个简单的poj
- 文章 · java教程 | 1年前 | 495浏览 收藏
-

- 如何使用 Vue Router 和 jQuery 实现 History 路由,避免页面切换时重复加载公共代码?
- 使用VueRouter实现History路由问题中描述了使用History...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 电脑故障维修 | 专业电脑修理服务
- 电脑故障维修:全面解决您的电脑问题电脑在现代生活中扮演着重要的角色,无论是工作还是娱乐,我们都离不开它们。然而,当我们遇到电脑故障时,我们可能会感到十分困扰。幸运的是,我们提供专业的电脑修理服务,能够迅速解决您的电脑问题,并使您的电脑恢复正常运行。常见的电脑故障类型电脑故障种类繁多,常见的包括硬件故障、软件故障和网络故障。硬件故障:这种故障通常涉及电脑的物理部件,例如CPU、内存、硬盘和电源等。我们的技术人员对电脑硬件进行全面的检测和修复,确保电脑的正常运行。软件故障:在使用电脑的过程中,可能会出现各种软
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- 在苹果电脑上使用Word的全面指南
- 随着技术的不断进步,越来越多的人选择在苹果电脑上工作和学习。在众多办公软件中,MicrosoftWord无疑是最受欢迎的选择之一。本文将为您提供在苹果电脑上使用Word的全面指南,包括安装步骤、基本操作技巧以及一些常见问题的解决方案。一、安装MicrosoftWord在苹果电脑上使用Word的第一步是进行软件安装。您可以通过多种方式获取Word,以下是最常用的两种方法:通过AppStore安装:打开AppStore,搜索“MicrosoftWord”,点击下载并安装。这是最快捷的安装方式,且通常会自动更新
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- 如何在 HTML5 中自动播放带有声音的视频?
- 如何在CSS3视频标签中自动播放带有声音的视频在HTML5中,
- 文章 · 前端 | 1年前 | 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3353次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3564次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3594次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4717次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3968次使用




