-

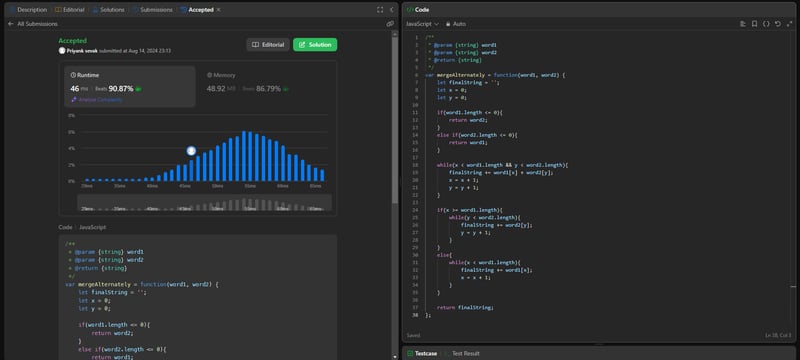
- Leetcode:交替合并字符串
- 问题陈述1768.交替合并字符串给定两个字符串,word1和word2,任务是通过交替字符来合并它们。该过程从word1开始,一直持续到一个字符串用完为止。较长字符串中的任何剩余字符都将附加到合并字符串的末尾。我的思考过程考虑到问题的简单性,我立即认识到两指针方法是最合适的解决方案。我最初的伪代码概述了以下步骤:1.初始化两个指针,每个字符串一个。2.迭代两个字符串,交替向新字符串添加字符,直到一个字符串为空。3.将非空字符串中的剩余字符追加到新字符串中。失败/成功的事情令我满意的是,这种方法通过了所有测
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

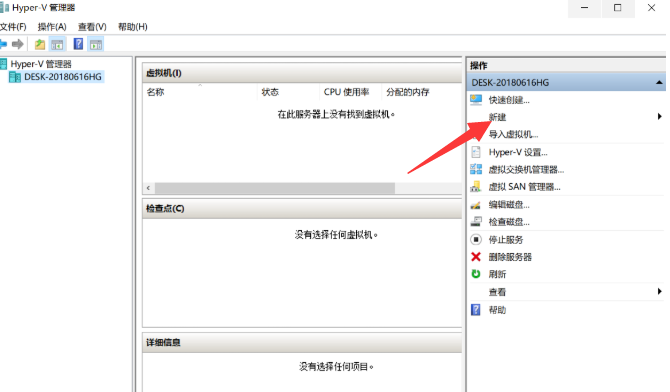
- Win10怎么创建虚拟机 Win10创建虚拟机教程
- 微软在今日推出重大更新win1021h1,越来越多的人开始转向使用win10系统。现在的win10操作系统中已经集成了虚拟化功能,用户可以轻松实现操作系统下的虚拟机应用。下面小编就给大家讲讲如何创建虚拟机的操作方法吧。win10创建虚拟机的详细教程:1、打开之后,我们点击新建,选择虚拟机。2、把虚拟机设置好名字与位置,点击下一步。3、这里会有虚拟机的代数,这里分为2代,我们这里根据自己的需要选择,然后点击下一步。4、设置虚拟机分配内存,点击下一步。5、直接点击下一步即可。6、这里我们可以修改名字。完成之后
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- esser-已知的 HTML 属性可增强用户体验
- html是一种用于创建网页的强大语言,虽然大多数开发人员都熟悉常用的html属性,但还有一些鲜为人知的属性可以提供附加功能并增强用户体验。1.虚拟键盘的enterkeyhint属性在为移动设备设计web表单时,考虑用户与之交互的虚拟键盘非常重要。enterkeyhint属性是一个全局属性,可应用于将contenteditable属性设置为true的表单控件或元素。它通过向虚拟键盘提供有关与“enter”键相关的预期操作的提示来帮助用户。此属性接受诸如enter、done、go、next、previous、
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

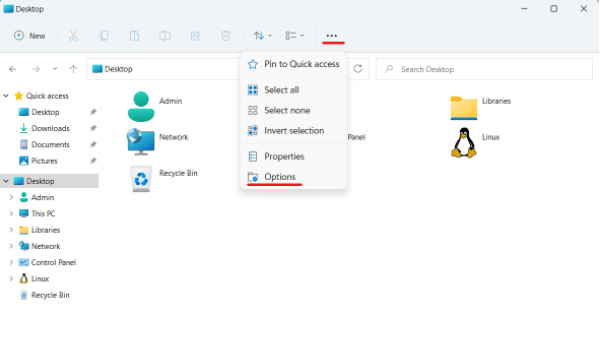
- Win11 22000.51版本怎么还原“旧版”文件管理器、右键菜单
- Win1122000.51版本是微软正式推出的Win11首个预览版本,相信很多用户都安装了吧,但是Win11上的文件管理器、右键菜单让用户使用起来不习惯,想换回之前的位置,这个要怎么操作呢?下面小编就为大家带来Win1122000.51版本还原“旧版”文件管理器、右键菜单的方法介绍,快来看吧!Win1122000.51版本还原“旧版”文件管理器、右键菜单的方法如图所示,先打开文件管理器的设置,勾上“在不同的进程中运行文件夹窗口”确认后
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- WordPress 迁移插件终极指南
- 迁移WordPress网站就像收拾房子搬到新房子一样。确保所有内容(内容、主题、插件、媒体文件甚至数据库)完美移动且没有任何损坏的挑战似乎令人畏惧。但就像搬家公司让搬家变得更容易一样,WordPress迁移插件简化了将网站从一台主机移动到另一台主机的复杂过程。无论您是切换主机、从本地开发环境迁移到实时站点,还是只需要克隆您的网站,这些插件都已成为Web开发人员、博主和企业主等不可或缺的工具。为什么需要迁移插件想象一下您有一个庞大的WordPress网站,其中包含数百个帖子、媒体文件、自定义主题和复杂的插件
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- win11的输入法怎么打日语 win11的输入法怎么打日语方法教程
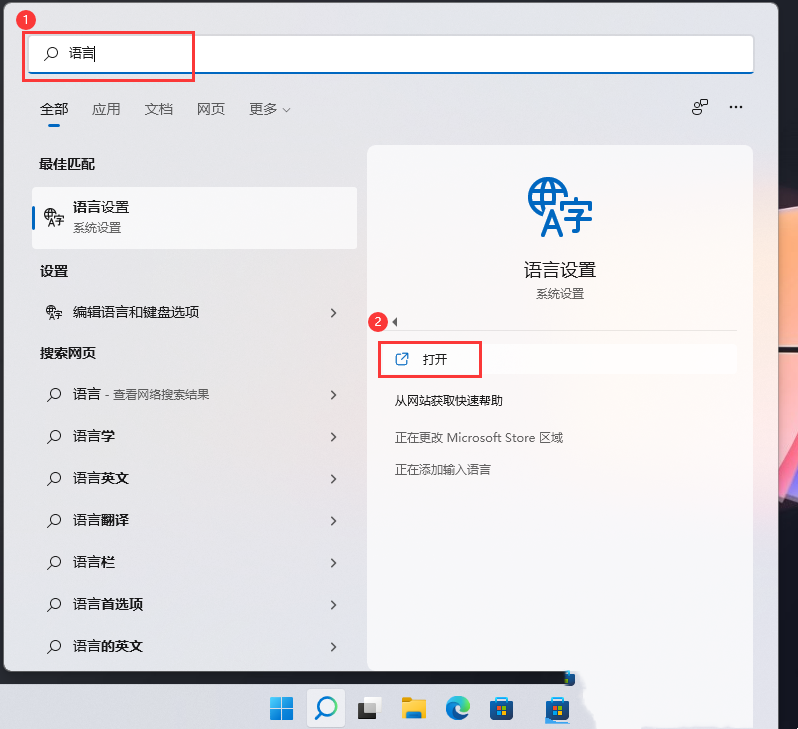
- 大家好啊,今天我来给大家讲一下win11怎么打日语。首先,我们可以在搜索图标下面找到语言,然后点击打开系统下的最佳匹配语言设置。接着,在时间和语言下面的语言和区域里面进行操作就可以啦!接下来,我就详细地为大家介绍win11的输入法如何打日语的方法教程。win11的输入法如何打日语方法教程1、首先,按键盘上的【Win+S】组合键,或点击任务栏上的【搜索】图标,Windows搜索窗口,顶部输入【语言】,然后点击【打开】系统给出的最佳匹配语言设置。2、当前路径为:时间和语言--语言和区域,点击首选语言(Micr
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- win10禁止全屏优化在哪里 win10开启全屏优化的操作方法
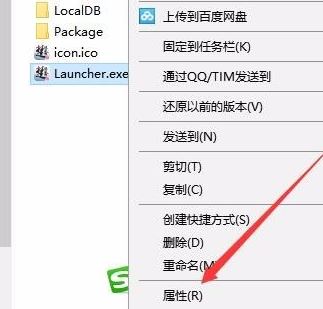
- win10禁止全屏优化在哪里?在win10系统自带了win10全屏优化功能,在默认情况下是自动开启该优化的。对于一些老款游戏的话该优化不仅没什么用反而会让游戏无法正常运行。针对这样的问题我们可以将一些无法正常运行的游戏全屏优化给关闭了。关于如何关于我们可以通过禁止全屏优化来解决!win10开启全屏优化的操作方法一:1、在需要禁止全屏优化的软件上单击鼠标右键,在弹出的菜单中选择“属性”按钮;2、在打开的游戏属性窗口中,点击上面的“兼容性”选项卡,如图中红色箭头所示:3、在打开的兼容性窗口中,勾选“禁用全屏优
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- PHP 函数在敏捷开发中的作用?
- PHP函数在敏捷开发中扮演着关键角色,提高了代码可重用性、可维护性和测试性。它们将代码封装在可重用的单元中,使维护更轻松,并通过单元测试隔离代码块,确保代码质量。实战案例中,validateEmail函数验证用户输入,展示了函数在敏捷开发中的实际应用,提高了代码效率和质量。
- 文章 · php教程 | 1年前 | 敏捷开发 PHP函数 495浏览 收藏
-

- 如何在Windows 10启动时禁用磁盘检查
- 如果Windows检测到驱动器错误或系统未正确关闭,Windows通常会在启动时检查磁盘完整性。但有时,即使一切正常,它也会进入循环并进行扫描。如果是这种情况,您可能希望在Windows启动时禁用磁盘检查。不建议您执行此操作,但如果您确定Windows提供错误检查磁盘并且您的磁盘及其包含的数据正常,则有一种解决方法。如何通过命令提示符在Windows上跳过Chkdsk在Windows启动时禁用磁盘检查的一种简单方法是使用chkntfs命令。这是做什么:单击开始菜单并键入“命令提示符”。右键单击命令提示符应
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- PCEP 认证准备的 Python 元组和列表提示
- 立志成为python认证入门级程序员(pcep)需要彻底了解python中的基本数据结构,例如列表和元组。列表和元组都能够在python中存储对象,但这两种数据结构在用法和语法上存在关键差异。为了帮助您在pcep认证考试中取得好成绩,这里有一些掌握这些数据结构的基本技巧。1。了解列表和元组的区别python中的列表是可变的,这意味着它们可以在创建后进行修改。另一方面,元组是不可变的,这意味着它们一旦创建就无法更改。这意味着元组的内存需求较低,并且在某些情况下比列表更快,但它们提供的灵活性较低。列表示例:#
- 文章 · python教程 | 1年前 | 495浏览 收藏
-

- JavaScript 中的异步操作:事件循环
- 简介javascript默认是同步的同步与异步操作事件循环它是如何运作的事件循环的重要性结论介绍想象一下:您刚刚开发了一个web应用程序,它必须从服务器获取数据、更新用户界面并实时响应所有用户操作,但您担心您的代码是否会被能够有效地处理这些任务。好吧,不用担心,这就是事件循环的用武之地。在本文中,我将介绍事件循环的工作原理、javascript中同步和异步操作之间的差异,以及事件循环作为必要的非阻塞架构的重要性。javascript默认是同步的默认情况下,javascript是同步的,代码按照从上到下的顺
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- 华为网盘好用吗?
- 一、华为网盘好用吗?华为网盘适合于华为手机配合使用,仅此而已。如果你是需要一个电脑用的网络硬盘,千万不要用华为网盘。传输速度爆慢而且限速,而且断线、还不能续传,客户端和网页程序功能极其简陋,基本上类似于win98时代的一个编程初学者的作品,看程序界面就知道了。估计是华为的几个实习生做的,然后就不再维护了,从来也没有更新过。可以到华为网盘的官方论坛上看一下,基本是骂声一片,而且个人付费用户vip也是一样骂,也没人负责。不过现在应该没什么人骂了,因为大家都不用它了。这个奇葩的网盘唯一的好处是,以前上传的东西还
- 文章 · 软件教程 | 1年前 | 华为网盘好用吗? 495浏览 收藏
-

- 台式电脑怎么添加无线网?
- 一、台式电脑怎么添加无线网?台式电脑添加无线网的具体操作步骤如下:1、我们将无线网卡插入台式电脑USB接口,无线网卡就绪后,桌面右下角会有一个无线网络的小图标。2、然后我们点开无线网络图标,就能看到附近的wifi网路,找到自己家,或者知道wifi密码的网络。选中自动连接,然后点击“连接”按钮。3、然后,输入wifi密码,点击“下一步”。4、连接成功之后,无线网列表上面就会提示“已连接,安全”的提示,则代表可以上无线网了。二、苹果手机怎么共享无线网给电脑?如果电脑是apple任意机型同时运行的是macos系
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- 如何使用正则表达式高效匹配和替换文件扩展名?
- 匹配并替换文件扩展名想要匹配特定文件扩展名(.js/.css)并将其替换为不同的扩展名(.min.js/.min.css),可以使用正�...
- 文章 · 前端 | 1年前 | 495浏览 收藏
-

- Java 中函数递归的实现原理
- Java中函数递归的实现原理及实战案例简介递归是Java中一项强大的编程技术,它允许函数调用自身。这允许程序员编写简洁高效的代码来解决复杂问题。实现原理当函数调用自身时,会创建一个新的函数栈帧并进入函数。每个栈帧都包含函数局部变量和函数返回地址。函数调用多次后,将创建多个栈帧。当函数最终执行完毕时,栈帧将根据调用顺序逐个弹出。实战案例:阶乘计算为了展示递归的实际应用,我们计算阶乘。阶乘定义为一个正整数的正整数因数的乘积。例如,5的阶乘为5x4x3x2x1=120。以下Jav
- 文章 · java教程 | 1年前 | java 函数递归 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3349次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3560次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3592次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4717次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3966次使用




