您何时应该使用React Hook表格,以及为什么
文章不知道大家是否熟悉?今天我将给大家介绍《您何时应该使用React Hook表格,以及为什么》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!

React Hook Form已成为管理React应用中表单的流行选择。但何时该选择它,以及为什么呢?React以其强大的基于组件的架构而闻名,但高效处理表单且避免不必要的重新渲染有时很棘手。这就是React Hook Form发挥作用的地方,它提供了一个简单而强大的解决方案。
本文将探讨何时以及为何在项目中考虑使用React Hook Form,包括其主要优势、与其他表单库相比的优劣,以及性能优势。
什么是React Hook Form?
在讨论何时以及为何使用React Hook Form之前,让我们先定义它。React Hook Form是一个用于管理React应用中表单的库,它利用Hook来处理状态和验证。
与在传统React中管理表单的方法(例如使用状态存储表单值并处理更改)不同,React Hook Form利用React内置Hook的优势,创造更有效、更简化的表单处理体验。其设计简洁,为构建和管理表单提供了一种轻量级方法。React Hook Form的一些关键特性包括:
- 不受控组件
- 最小化重新渲染以提高性能
- 验证处理
- 与其他库集成(例如Yup用于基于模式的验证)
何时应该使用React Hook Form?
-
具有动态输入的复杂表单: 当处理包含动态输入(例如动态添加或删除字段)的复杂表单时,React Hook Form表现出色。它高效地处理动态字段集合,即使表单复杂性增加,也能确保性能不会下降。
-
性能敏感的应用: 如果您的应用需要高性能,React Hook Form是一个不错的选择。因为它只更新必要的组件(表单字段),最大限度地减少重新渲染,所以它是性能敏感型应用的绝佳选择,尤其适用于处理大型或频繁用户交互的应用。
为何选择React Hook Form?
选择Hook Form有几个令人信服的理由:
-
易用性和灵活性: React Hook Form设置简单,易于在任何React项目中实现。它允许您管理表单值、处理验证和错误,而无需大量样板代码。与自定义组件和第三方库集成的灵活性使其适应各种用例。
-
性能优势: 与其他严重依赖React状态管理(导致潜在的不必要重新渲染)的库不同,React Hook Form确保只有需要更新的特定组件才会重新渲染,从而提高整体性能。这对于包含多个输入字段的大型表单尤其重要。
-
简化的表单管理方法: React Hook Form无需开发人员手动管理表单状态,从而减少需要编写和维护的代码量。相反,它使用Hook自动管理状态、验证和字段注册,使其成为高效的选择。
React Hook Form与其他表单库的优势
将React Hook Form与其他流行的表单管理库(例如Formik和Redux Form)进行比较时,一些优势脱颖而出:
- 简洁性: React Hook Form的API比Formik和Redux Form简单得多。使用React Hook Form,无需手动管理每个字段的状态。
- 更少的样板代码: React Hook Form处理验证、状态和错误消息所需的代码行更少。
- 更好的性能: Formik和Redux Form在每个字段更新时都会触发重新渲染,而React Hook Form只重新渲染需要更新的组件,从而获得更好的性能。
React Hook Form的关键特性
React Hook Form的一些突出特性包括:
- 内置验证:React Hook Form支持内置的HTML表单验证和自定义验证逻辑。
- 与自定义组件的简单集成:React Hook Form提供了一种简单的方法来集成第三方组件,无需复杂的表单管理。
- 字段数组处理:使用React Hook Form,您可以轻松处理动态字段(例如添加/删除项目),这通常是其他库中的挑战。
性能注意事项
在处理大型或复杂表单时,性能至关重要。React Hook Form通过在字段级别跟踪更改,确保最小化重新渲染,从而实现更快的加载时间和更流畅的用户体验。例如,对于包含数百个字段的表单,React Hook Form只会重新渲染已修改的字段,而不是重新渲染整个表单。
与验证库集成
React Hook Form与Yup等流行的验证库无缝协作。您可以使用Yup的模式验证轻松管理复杂的验证规则。
何时不使用React Hook Form
虽然React Hook Form效率很高,但在某些情况下,它可能不是最佳选择:
- 如果您的表单非常简单,并且不需要高级验证或动态输入,则可能不需要React Hook Form。
- 如果您需要对每个单独的表单元素进行全面的状态管理,则可能会发现其他库(例如Formik或Redux Form)更适合。
总结
在构建React应用的表单时,React Hook Form是一个绝佳的选择。无论您是处理简单的表单、复杂的表单还是性能敏感的应用,React Hook Form都为管理表单数据和验证提供了高效且灵活的解决方案。React Hook Form以其简洁的方法减少了样板代码,同时提高了性能和可用性。对于您的下一个React项目,绝对值得考虑!
到这里,我们也就讲完了《您何时应该使用React Hook表格,以及为什么》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 住友化学削减大型液晶偏光板产能,退出中韩市场
住友化学削减大型液晶偏光板产能,退出中韩市场
- 上一篇
- 住友化学削减大型液晶偏光板产能,退出中韩市场

- 下一篇
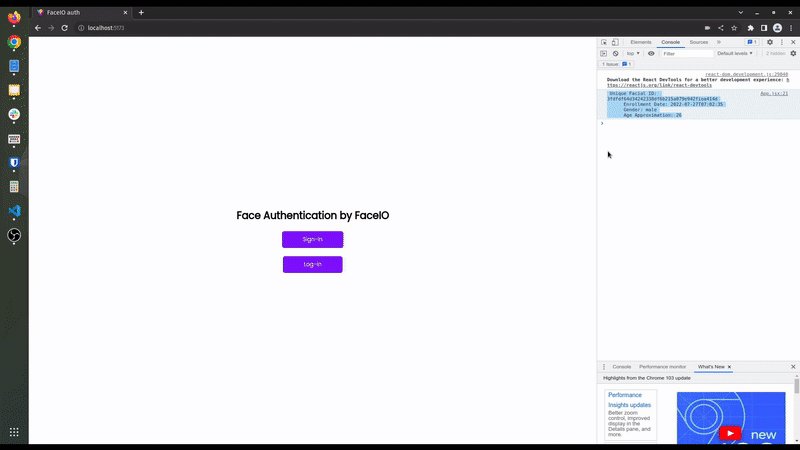
- 使用 React 和 FACEIO 进行年龄验证和面部身份验证
-

- 文章 · 前端 | 1分钟前 |
- HTML5空格导致文字重叠解决方法
- 261浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- HTML登录表单设计入门教程
- 142浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JavaScript对象构造函数与数组初始化方法
- 394浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- 手机触控缩放网页技巧全解析
- 355浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS边框导致排版错乱?box-sizing防变形技巧
- 347浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 关键CSS内联解决页面无样式问题
- 329浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSSGrid子元素自动填充剩余空间方法
- 284浏览 收藏
-

- 文章 · 前端 | 25分钟前 | html html函数
- HTML文件下载链接实现与download属性使用
- 229浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript动态改色技巧全解析
- 127浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML内联样式使用详解及style属性实例
- 151浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- Flex布局中justify-content和align-items怎么用?
- 100浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3728次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4001次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




