使用 React 和 FACEIO 进行年龄验证和面部身份验证
2025-01-28 14:36:58
0浏览
收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《使用 React 和 FACEIO 进行年龄验证和面部身份验证》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
在数字时代,年龄验证和用户身份验证对电商、在线游戏、金融服务和内容分发至关重要。传统方法(密码、OTP、政府ID)效率低下,存在安全漏洞,且用户体验不佳。FaceIO,一个可靠的面部识别框架,让开发者能轻松地将面部身份验证和年龄验证集成到应用中。
 本文将指导您在React应用中集成FaceIO,实现面部身份验证和年龄验证。最终,您将拥有一个高效安全的用户验证应用。
本文将指导您在React应用中集成FaceIO,实现面部身份验证和年龄验证。最终,您将拥有一个高效安全的用户验证应用。
为什么选择面部验证年龄?
FaceIO 简化了复杂的用户身份验证和年龄验证流程:
- 易于集成:只需简单的JavaScript代码片段或npm包。
- 高级安全性:避免了密码或凭据共享等漏洞。
- 流畅的用户体验:无需记住密码或输入PIN码。
- 精准的年龄检测:在身份验证过程中准确验证用户的年龄。
- 更多信息,请访问FaceIO官方网站。
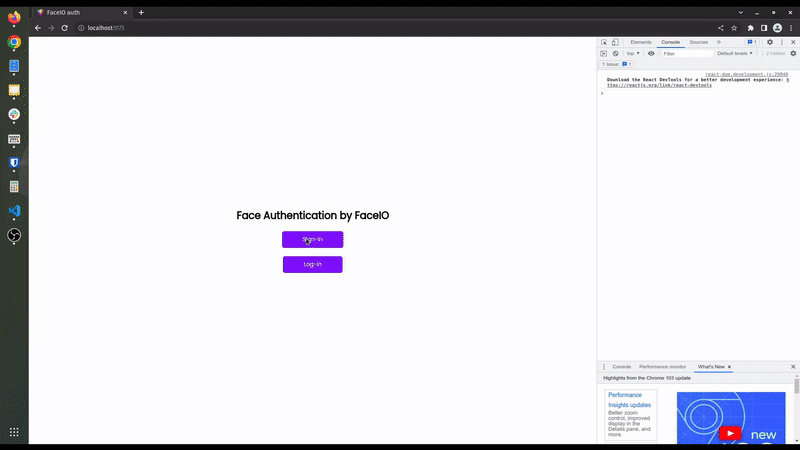
步骤1:配置您的React应用
创建一个React应用并安装FaceIO npm包:
catch (error) {
if (error.code === 401) {
setStatus("API密钥无效。请检查您的配置。");
} else {
setStatus("发生错误。请重试。");
}
}
其他资源
- FaceIO集成指南:逐步集成FaceIO的指南。
- npm上的FaceIO页面:了解更多关于npm包的信息。
- FaceIO开发者文档:完整的API文档。
结论
在React应用中集成FaceIO简化了用户身份验证和年龄验证,确保安全性与合规性。FaceIO易于集成,API强大,用户体验流畅,是希望将面部身份验证集成到应用中的开发者的理想解决方案。立即开始使用FaceIO,提升您的应用!
今天关于《使用 React 和 FACEIO 进行年龄验证和面部身份验证》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 您何时应该使用React Hook表格,以及为什么
您何时应该使用React Hook表格,以及为什么
- 上一篇
- 您何时应该使用React Hook表格,以及为什么

- 下一篇
- 余承东谈华为智驾应用于长途货车:可大幅提升安全性
查看更多
最新文章
-

- 文章 · 前端 | 4分钟前 |
- TypeScript高级类型实战教程
- 451浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS按钮悬停晃动效果实现教程
- 120浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- CSS透明度动画闪烁优化方法
- 393浏览 收藏
-

- 文章 · 前端 | 14分钟前 | CSS 绝对定位
- CSS绝对定位元素被裁剪怎么解决?
- 157浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS响应式布局错乱解决方法
- 305浏览 收藏
-

- 文章 · 前端 | 25分钟前 | 弹性布局
- Flex布局卡片技巧:wrap与gap实用教学
- 494浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript图片轮播实现与定时器管理教程
- 243浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSSGrid与流动元素实现自适应布局
- 263浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScript图表库推荐与使用指南
- 277浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript是什么?用途有哪些?
- 308浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- CSSrotate平滑过渡实现方法
- 286浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- CSS如何区分禁用按钮样式
- 108浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4004次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



