-

- Vue 项目如何动态创建虚拟文件并加载到项目中?
- vue项目动态创建虚拟vue文件在此问题中,提问者希望在vue项目中动态创建虚拟vue文件并将其放置在指定目录下。...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- display: inline-block 元素重叠:为什么我的元素会互相覆盖?
- display:inline-block重叠解析虽然display:inline-block...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- 如何使用CSS选中不带属性的标签?
- CSS选中不带属性的标签在CSS中,选中不带任何属性的标签可以通过使用槽选择器(Not)来实现。槽选择器允许我...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- Element UI 中 El-col 列超出 24 份额如何保持单行展示?
- el-col列超出24份额时仍保持单行展示如何让element-ui中的el-col列中的元素超过24份额时仍保持单行展示?这通常是�...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- 使用 unpkg 导入 three.js 时,为什么在 main.js 中无法识别 THREE?
- 通过unpkg引入three.js您希望通过unpkg在没有任何前端框架的情况下导入three.js。然而,在您的代码中,您在...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- 在 VueJS 中,使用 `this` 关键字导出默认值的原因是什么?
- 导出默认值时使用this关键字的原因在VueJS中,选项式用法采用了this关键字来指向当前组件实例。当在export...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- 如何用ECharts在曲线图中绘制一个五角星标记?
- ECharts曲线图中标记五角星在echarts曲线图中绘制一个五角星作为显着标记的方法如下:使用markPoint属性。该属性�...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- 正在寻找 OOS 志愿者贡献者?我是来帮忙的!
- 大家好!我是Nikola,两年来我一直是开源社区的活跃成员,参与过各种各样的项目。无论您对公关感到不知所措,还是只是需要有人来承担您的责任,我都可以帮助您减轻负担。为什么邀请我?免费!我不收取任何维护您PR的费用。我这样做是为了丰富我在GitHub上的作品集,并在为开源社区做出贡献的同时获得更多经验。开源社区经验:我拥有各种编程语言的实践经验,并遵守行业最佳实践。这使我能够快速适应不同的代码库并向贡献者提供有意义的反馈。不仅仅是编码和审查我还专注于改进文档、指导贡献者和组织问题。我的目标是确保您的项目在各
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- 如何防止查看更多按钮因屏幕分辨率而浮动?
- 如何解决查看更多按钮因屏幕分辨率原因浮动问题?对于给定的布局,存在一个问题:查看更多按钮在较小的屏...
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- Jotai:一个简单而强大的 React 状态管理库
- Jotai:React状态管理的简洁之选Jotai是一款为React应用设计的轻量级状态管理库,它提供了一种基于原子的、简洁的状态管理方式。开发者可以直接在组件内部管理和更新状态,同时保持架构清晰易懂。Jotai兼具高性能和灵活性,非常适合各种规模的React项目,从小项目到大应用都能轻松胜任。其简洁的API和微小的包体积,尤其适合偏好原子状态管理,且希望避免Redux等复杂库带来的冗余代码的开发者。1.Jotai核心概念Jotai提供了一个精简的API,包含几个关键概念,方便管理React中的状态:1.
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- LiveAPI:用于生成、组织、搜索、集成和标准化 API 文档的超级便捷工具
- Hexmos,一家经验丰富的初创公司,致力于打造用户友好的应用。我们8-10人的团队已运营3.5年,积累了数十个大型代码库和数百个API端点。API管理面临的挑战随着规模扩张,我们遇到了以下问题:API定位困难:难以在众多代码库中快速找到特定端点。缺乏全局视角:工程主管难以全面了解API基础设施,无法高效解答关于API数量、技术栈等关键问题。文档混乱:分散的API定义文件难以使用和管理。效率与官僚的平衡:加强组织性可能增加额外工作,降低工程师效率。质量与标准化:API质量参差不齐,标准化API设计难度大。
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

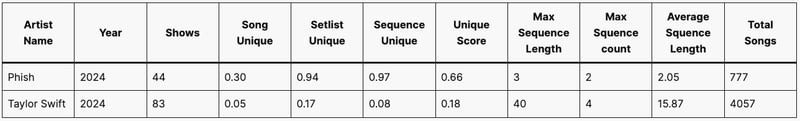
- 解码setList唯一性:实时性能的数据驱动分析
- 通过分析乐队过往演出歌单,探究其现场表演的独特性。本文介绍一个基于SetList.fmAPI的数据分析项目,旨在量化乐队演出歌单的多样性。该项目避免使用Tableau,而是自主构建数据收集和分析工具,技术栈选择Node.js。GitHub项目地址:setList-Analysis独特性评分算法项目核心在于评估乐队演出歌单的独特性和多样性。算法包含三个关键指标:歌曲独特性分数:衡量一年内,乐队演出中歌曲重复率。分数越高,歌曲选择越多样化。歌单独特性分数:评估一年内,每场演出
- 文章 · 前端 | 1年前 | 471浏览 收藏
-

- 使用Vue Vite和模块联合会建造微观前端体系结构
- 微前端架构已成为构建可扩展、模块化应用程序的流行方法。它将整体前端拆分成更小、独立的微前端(MFEs),从而实现团队独立开发、单独部署和提升可维护性。本文将探讨一个基于Vue3、Vite和ModuleFederation的微前端示例,并利用动态路由管理构建灵活、可扩展的架构。在每个微前端都需要自身Vue实例的情况下,这种方法尤为有效,允许团队在避免依赖冲突的情况下开发和维护独立的前端服务。此外,该架构仅加载必要的Vue实例,确保性能良好,同时保持微前端间的隔离。我们使用Modu
- 文章 · 前端 | 12个月前 | 471浏览 收藏
-

- JS获取浏览器外鼠标坐标
- JS中获取鼠标在浏览器以外区域的坐标在开发表格拖拽功能时,开发者可能发现当鼠标移动到浏览器可见区域之�...
- 文章 · 前端 | 11个月前 | 471浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3894次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4204次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4110次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5309次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4484次使用