-

- 在多个注册表之间同步 NPM 包
- 照片由nicolasradzimski在unsplash上拍摄问题我们的团队依靠内部gitlabnpm注册表来管理包。这非常适合内部分发,但在某些情况下需要与外部协作者共享包。将包从内部注册表同步到外部注册表成为一项新的挑战。我开始寻找解决方案,但像往常一样,遇到了一系列障碍,这让我的开发者斗争又掀开了新的篇章。尝试1:使用http请求模仿npmcli最初,我认为我可以使用原始http请求来处理这个问题,本质上是模仿npmcli在幕后所做的事情。这个想法很简单:查询源注册表中的包元数据,获取tarball
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- 如何利用前端代码获取商铺名称和分类信息进行后台搜索?
- 借助前端页面提供的代码示例,我们可以探讨如何获取其中的两个关键参数,即商铺名称和分类,以进行后台搜...
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- 静态站点生成(SSG)|类比解释
- 静态站点生成(SSG)是一种构建网站的方法,其中HTML页面在构建时生成,而不是在运行时生成。这意味着网站的内容在部署到Web服务器之前会预先呈现为静态HTML文件。静态站点生成(SSG)的类比可以从印刷书籍的世界中得出。类比:在发布之前打印一本书想象一下您是一名作家,计划发行一本新书。在这种情况下,这本书是您的网站,而书中的页面是各个网页(例如主页、关于页面、博客文章等)。传统动态网站(实时打印):对于传统网站(例如动态网站),每次有人订购您的书的副本时,出版商都会从头开始打印该书,一次一本。每个顾客都
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- 探索Costco美食广场背后的“食物逻辑”:开发商的视角
- 作为开发人员,我们经常关注优化-无论是编写干净的代码、管理高效的数据库还是改善用户体验。但你有没有想过,我们的逻辑驱动思维与你最喜欢的美食站背后的系统有多么相似?以Costco的美食广场为例。它是效率、用户满意度和可扩展性方面的大师级产品,这与我们在开发项目中努力追求的原则相同。1.50美元组合:一致性案例研究Costco美食广场最具标志性的商品之一是他们的热狗和苏打水组合,售价无与伦比的1.50美元。自1985年以来价格一直保持不变。这就像几十年来保持SaaS产品的订阅费不变,同时仍然提供顶级性能。从开
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- Rollup打包时Babel无法转译node_modules代码怎么办?
- rollup中使用babel处理node_modules代码失效使用rollup打包代码时,希望通过babel转译node_modules...
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- 如何给代码添加行号?
- 如何给代码添加行号?最简单的做法:使用xmp标签使用xmp...
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- 使用文本片段突出显示链接中的文本
- 我现在在一些帖子中使用了URL文本片段,并且经常在本博客之外使用它来将某人指向页面上的特定文本片段。它们是一个非常有用的功能,允许您创建一个URL,该URL不仅链接到页面或该页面上的锚点,还专门链接到您想要向受众展示的一些文本。URL片段文本指令是W3C草案,但自2020年以来至少在一些主要浏览器中存在,并且截至今年9月,现在在Chrome、Edge、Safari和Firefox中得到了良好的支持。Firefox是最后一个落后者,Safari将于2022年加入队伍。构建URL尽管出于各种隐私、安全、性能和
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- 5m 初学者如何使用网络
- 您将了解在计算机或手机上的网络浏览器中查看网页时发生的情况的简化视图。客户端和服务器连接到互联网的计算机称为客户端和服务器。简化版客户端是典型网络用户的互联网连接设备(例如,连接到Wi-Fi的计算机)以及这些设备上可用的网络访问软件(通常是Chrome等网络浏览器)。服务器是存储网页、站点或应用程序的计算机。当客户端设备想要访问网页时,网页的副本将从服务器下载到客户端计算机上,以显示在用户的网络浏览器中。除了客户端和服务端之外,我们还需要向以下对象打招呼:您的互联网连接:允许您在网络上发送和接收数据。TC
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- ECMAScript 的新增功能 深入探讨 ES 并回顾 ESFeatures
- 介绍javascript背后的标准ecmascript不断发展,带来了可提高开发人员生产力并简化编码实践的新功能。2024年,es15在es6的基础上引入了一些令人兴奋的附加功能。本文深入探讨了es15的最新更新,并回顾了改变javascript开发的关键es6功能。ecmascript2024(es15)的新增功能装饰器(最终确定)它是什么:装饰器是一种包装类和类成员以扩展其行为的语法。示例:functionlog(target,key,descriptor){constoriginal=descrip
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- TypeScript CLI:自动化构建和部署脚本
- >我想跟进我以前的有关打字稿cli的文章。我要继续进行以下操作:我计划实现构建命令以构建vite应用程序和deploy命令,以将应用程序部署到amazons3和awscloudfront。>为您的monorepo创建打字稿cli克里斯·库克(chriscook#typescript#javascript#webdev#编
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

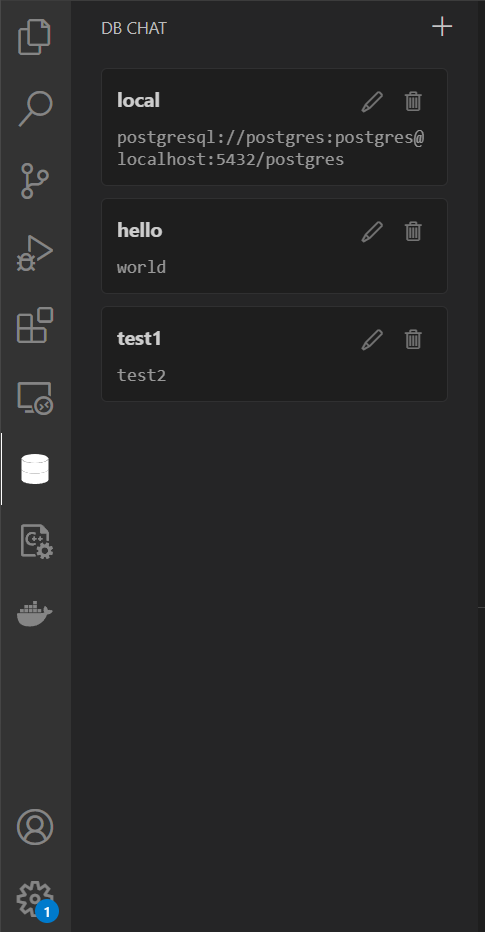
- 在VSCODE中首次使DBCHAT工作 - 第9部分
- Hexmos创始人ShrijithVenkatrama正在构建LiveAPI,一个能快速生成高质量API文档的工具,并以此简化工程流程。本教程系列记录了他构建dbchat的历程——一个使用AI聊天探索和改进数据库的便捷工具。之前的文章:构建dbchat-通过简单的聊天探索和改进您的数据库(第一部分)dbchat:在Golang中构建玩具部署(第二部分)dbchat第三部分-配置、连接和数据库转储通过dbchat和Gemini与您的数据库聊天(第四部分)语言服务器协议-构建dbc
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

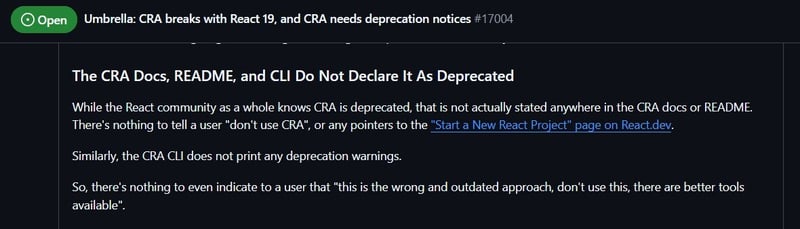
- React Core团队搬迁以正式贬低创建React应用程序
- React核心团队正逐步停止维护CreateReactApp(CRA),这款工具曾是启动React项目的首选方案。尽管CRA一度非常流行,但它已超过两年未得到积极维护,难以适应不断发展的React生态系统。团队已确认CRA存在问题,尤其与React18及以上版本不兼容。主要原因是过时的依赖项,例如@testing-library/react,导致安装过程中出现依赖冲突。这些错误使得CRA难以使用,特别是对于新手开发者。替代方案有哪些?随着CRA逐渐淡出,团队推荐开发者使用更现代化的工具,例
- 文章 · 前端 | 1年前 | 474浏览 收藏
-

- 您是在犯这些Nodejs安全错误吗?
- 介绍>在2016年,当黑客通过利用私人github存储库中的暴露凭据访问其awss3服务器时,uber面临严重的安全漏洞。该服务器包含5700万用户和60万驱动程序的敏感数据。违规发生是由于不良的访问控制和凭证管理在其node.js应用程序中。如果像uber这样的技术巨头可能会发生这种情况,那么您的应用程序呢?如果您要建立初创公司或管理企业,该如何保护自己?本文将探讨确保node.jsapplications的最佳实践。无论您是初学者还是您已经开发了多年,采用这些工具和策
- 文章 · 前端 | 11个月前 | 474浏览 收藏
-

- Vueel-table嵌套Select禁用与提交
- el-table中嵌套Select时禁用操作与提交数据的难题在vue中使用el-table时,有时需要在其中嵌套...
- 文章 · 前端 | 11个月前 | 474浏览 收藏
-

- Node.js爬虫乱码?Request模块修复指南
- Node中使用Request获取HTML文本内容编码异常在使用Node.js的request模块爬取网页时,有时会遇到响应的body编码异常的...
- 文章 · 前端 | 11个月前 | 474浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3905次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4217次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4121次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5325次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4497次使用




