-

- 什么是 Tailwind CSS?
- TailwindCSS是一个实用程序优先的CSS框架,允许开发人员快速高效地创建自定义设计。与提供预先设计的组件的传统CSS框架不同,TailwindCSS提供低级实用程序类,可以组合这些类以直接在HTML中构建任何设计。TailwindCSS的主要特性实用优先方法:Tailwind为常见CSS属性(例如,边距、填充、颜色、Flexbox)提供了大量实用程序类。这允许快速设置样式,而无需编写自定义CSS。可定制:Tailwind具有高度可配置性。您可以通过修改tailwind.config.js文件来自定
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 使用数组和函数在 JavaScript 中构建初学者友好的购物车的分步指南
- 学习新编程语言的最佳方法是创建尽可能多的项目。如果您构建专注于您所学知识的迷你项目,您将获得更顺畅的初学者体验。我们的目标是避免“教程地狱”(即您不断观看多个教程视频而没有任何具体项目来展示您的技能的可怕地方),并建立处理大型项目所需的信心。在本文中,我将向初学者解释如何使用基本的javascript概念创建购物车系统。先决条件要尝试这个项目,您需要深入了解:功能方法数组构建什么?购物车将有一个系统,用户可以:将商品添加到购物车从购物车中删除商品查看购物车内容计算购物车中商品的总价第1步:设置数据首先,我
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 如何隐藏 CSS 右侧面板的内容而不影响布局?
- 解决CSS中隐藏右侧面板而不影响内容的方法:逐渐减小右侧面板宽度实现隐藏效果。在右侧面板内容上套一层额外DIV,并设置white-space:nowrap,确保内容不会换行受挤压。
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 如何使用正则表达式匹配 HTML 中特定类名的 `` 标签?
- JS正则匹配DIV问题问题描述:如何使用正则表达式匹配HTML中所有class为"n-itemn-item-adspread-itemnews-item"的...
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 双屏模式下,如何实现 Web 页面按钮点击在副屏显示弹框并交互?
- 一机双屏:通过Websocket实现不同屏幕间通信用户希望在双屏模式下,点击主屏Web...
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- CSS 中英文变形如何解决?
- CSS中英文变形如何解决?在CSS...
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 如何将扁平化省市区树结构中的选中项进行扁平化转换?
- 扁平化省市区树结构中的选中项在省市区树形结构中,需要对选中项进行扁平化转换。树形结构类似如下所示:...
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 如何实现网页文字动态省略效果,并保持图标显示正常?
- 如何在网页上实现文字动态省略效果?如何通过CSS或少量JS...
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- Chrome审查元素如何打印JavaScript变量?
- GoogleChrome审查元素中打印JavaScript变量在审查元素中,有时需要查看JavaScript...
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 如何使用 JavaScript 在 Bluesky 上发布带有嵌入卡的链接
- 随着bluesky的不断流行,更多的工具正在围绕它开发。最流行的应用程序之一是后期调度和自动化。但是,bluesky的api目前不提供直接发布opengraph卡片链接的方法。对于想要共享具有有吸引力预览的链接的用户来说,这可能是一个挑战。在本教程中,我们将向您展示如何使用javascript在bluesky上发布带有嵌入卡的链接。此方法可以解决api限制,让您更有效地共享链接。让我们开始吧!使用javascriptapi在bluesky上发帖使用blueskyapi非常简单。文档非常好。首先,我们需要从
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 我通过错误消息“错误:数字信封例程::不支持”学到的知识
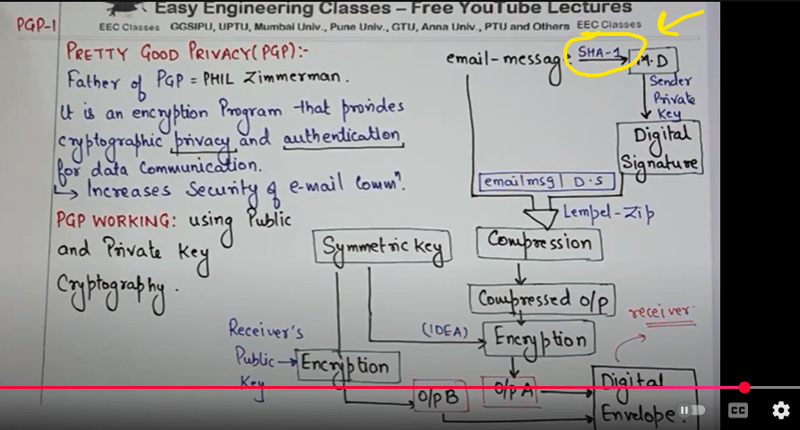
- 在开发全栈应用过程中,我遭遇了一个与Node.js的OpenSSL处理方式变更相关的错误。该错误源于应用依赖项使用了Node.js捆绑的当前OpenSSL版本不再支持的加密算法或功能。网上搜索后,我了解到这是因为Node.js对OpenSSL的处理方式发生了变化,导致加密操作受影响。我的初步尝试是删除node_modules文件夹并重新运行npminstall,但这未能解决问题。深入研究后,我意识到需要将已弃用的算法切换到旧模式以保证兼容性。这使我想起了大学里学习过的SHA-1哈希算法,由于安全问题,它已
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 掌握重做快捷键:生产力指南
- 在当今快节奏的数字世界中,掌握键盘快捷键对于提高生产力和效率至关重要。虽然许多人熟悉复制、粘贴和撤消等常见快捷键,但重做快捷键通常没有得到应有的关注。本博客详细探讨了重做快捷方式,包括其用法、变体以及帮助您更智能地工作的提示。重做快捷键是什么?重做快捷键是撤消“撤消”操作的快速方法,让您无需手动重做工作即可继续前进。例如,如果您在编辑文档时不小心撤消了文本的一部分,重做功能将通过一次击键将其恢复。从本质上讲,重做通过让您更好地控制工作流程来补充撤消快捷方式。它对于写作、设计、编码等任务或任何经常进行重复编
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- 了解 JavaScript 模块:轻松导出和导入代码
- JavaScript模块详解JavaScript模块化开发能够将代码分割成可复用、易维护的片段,有效封装代码并实现不同文件或代码段间的代码共享。1.什么是JavaScript模块?JavaScript模块是一个JS文件,它通过export导出代码(如变量、函数、类),并可被其他模块通过import导入使用。主要优势:代码封装性:防止全局命名空间污染。代码复用性:代码可在不同文件中重复利用。代码可维护性:简化大型项目管理和调试。2.ES6模块(ECMAScript模块)ES6(ES2015)原生支持模块化,
- 文章 · 前端 | 1年前 | 477浏览 收藏
-

- Tanstack路由器:React应用程序中路由的未来
- Tanstack路由器为React应用带来了更高级的开发体验。本文将介绍Tanstack路由系统及其与ReactRouter相比的优势。Tanstack路由器是一款现代化的路由解决方案,支持TypeScript,并提供嵌套路由、布局以及基于JSON的搜索参数状态管理API。得益于其现代化设计,它充分利用了TypeScript的类型推断能力。Tanstack路由器的路由创建机制如何运作?路由创建自动关联文件系统,从文件夹结构中派生路由名称。>让我们通过示例来理解。我们可以创建普通路由和懒加
- 文章 · 前端 | 12个月前 | 477浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3872次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4173次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4080次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5264次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4457次使用





