-

- 如何让移动端 HTML 页面强制横屏显示?
- 强制移动端HTML横屏显示在移动端HTML中强制横屏显示可以通过设置以下CSS属性实现:body{orientation:landscape;...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- 如何清除 HTML 标签中的所有属性,并保留表格结构?
- 如何清除HTML...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- 如何使用 CSS 实现不定宽元素间距布局?
- 实现不定宽元素间距布局的CSS...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

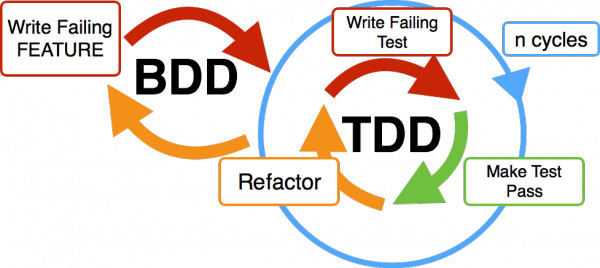
- 行为驱动开发 (BDD) 的演变和相关性
- 行为驱动开发(BDD)已成为现代软件开发的关键方法,使团队能够以技术和非技术利益相关者都可以访问的语言编写测试。此实践的重点是在开发人员、测试人员和业务团队之间就应用程序的行为方式达成共识。在本文中,我们将探讨BDD的演变、其核心概念、工具以及塑造其未来的现代趋势。行为驱动开发的演变BDD诞生于测试驱动开发(TDD)的实践,重点是让测试更容易为更广泛的受众所理解。TDD专注于在代码之前编写测试以确保功能,而BDD则在此基础上强调协作并创建用简单英语描述系统行为的测试。多年来,BDD已经从敏捷团队中的一个小
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- 低版本谷歌浏览器中 Iconify 图标渲染失败:在线图标无法访问?
- 低版本谷歌浏览器中Iconify库渲染问题本文将探讨引入了Iconify...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- Element UI Dialog 的可见性属性是如何实现的?
- 探讨ElementUI的Dialog源码:可见性属性之谜在ElementUI的源码中,我们可能注意到ElementDialog...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- 利用 border-image 实现遮罩:border-image-slice 和 border-image-width 如何协同工作?
- 利用border-image实现遮罩的奥秘随着CSS技术的发展,border-image...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- 如何使用 PostCSS 在 Web 端和移动端实现一致的尺寸大小?
- 如何配置PostCSS以在Web端显示与移动端相同的尺寸大小?您当前的PostCSS配置导致Web...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- 如何在 ECharts 图表中点击复制 X 轴值?
- ECharts点击图表复制X轴值echarts中实现图表点击或双击复制X...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- 如何实现网页两行文字省略并跟随动态块状内容?
- 实现网页两行文字省略并跟随动态块状内容如何在网页上实现两行文字省略并跟随动态块状内容?本文将介绍如...
- 文章 · 前端 | 1年前 | 484浏览 收藏
-

- VuePress 中如何实现章节间跳转?
- vuepress中实现章节间跳转的正确方法在vuepress...
- 文章 · 前端 | 12个月前 | 484浏览 收藏
-

- 掌握现代 JavaScript:深入探讨 ESunction 创建和最佳实践
- javascript是一种为网络提供支持的多功能语言,随着ecmascript6(es6)的引入而发生了显着的发展。此更新带来了一系列强大的功能,包括增强的函数创建技术。在本文中,我们将探索这些现代方法,并深入研究编写干净、高效且可维护的javascript代码的最佳实践。es6函数创建关键技术1。箭头功能:用于定义函数的简洁语法,对于简短的匿名函数特别有用。单表达式函数的隐式返回。词法this绑定,简化了复杂的this场景。//traditionalfunctionfunctionsquare(x){r
- 文章 · 前端 | 11个月前 | 484浏览 收藏
-

- 使用 JSX 服务器端渲染构建静态 HTML 页面
- 服务器端渲染(SSR)与JSX:构建高性能静态网站的利器您是否曾遭遇网站加载缓慢的困扰?流畅的用户体验和快速加载速度并非锦上添花,而是留住访客、提升搜索引擎排名的关键。采用JSX的服务器端渲染(SSR)为这一挑战提供了高效的解决方案。与客户端渲染(在用户浏览器中使用JavaScript构建页面)不同,SSR在服务器端生成完整的HTML,再将其发送至客户端。此方法在性能、搜索引擎优化(SEO)以及便捷性方面均具有显著优势。本文将深入探讨如何使用JSX开发静态网站,重点阐述其基本原理、优势和最佳实践。无论您是
- 文章 · 前端 | 11个月前 | 484浏览 收藏
-

- React 与 React 比较分析
- React19与React18的对比:性能提升与迁移挑战React,这个构建用户界面的热门JavaScript库,持续演进。React19在React18的基础上进行了重大改进,带来了新功能和性能提升,但也带来了一些迁移挑战。本文将深入探讨React19与React18的差异,以及各自的优势和不足。React19的核心改进:服务器组件增强:React19完善了React18中实验性的服务器组件,提升了流数据处理能力,并改进开发者工具,便于服
- 文章 · 前端 | 10个月前 | 484浏览 收藏
-

- SCSS中@extend的笛卡尔积规则究竟是如何工作的?
- @extend在SCSS中的工作原理在SCSS中,@extend是一个强大的语法糖,用于扩展一个CSS选择器的样式到另一个。例如:#a...
- 文章 · 前端 | 10个月前 | 484浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3353次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3564次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3594次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4717次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3968次使用




