-

- 对可访问性的反对以及应对方法
- 公司应该优先考虑可访问性,但这不是现实。以下是公司可能做出的20条体能歧视声明,以及促进无障碍的反回应:“这不是我们的目标受众”你怎么知道?24%的人患有某种形式的残疾,您可能会排除24%的潜在客户。相比之下,英国棕色眼睛的比例估计为31%。无障碍使每个人受益,确保平等地获得我们的产品/服务是包容性和社会责任的基本原则。“辅助功能太贵了”投资于无障碍功能不仅可以服务于多元化的客户群,还可以通过改善用户体验和遵守无障碍法规来实现长期成本节约。美国商店Target被罚款600万美元,并需支付370万美元的律师
- 文章 · 前端 | 1年前 | 490浏览 收藏
-

- 块级元素超出容器宽度,如何设置背景色和实现滚动?
- 超出容器宽度的块级元素背景色问题在指定父容器宽高并设置溢出滚动的情况下,如果给块级子元素设置背景色...
- 文章 · 前端 | 1年前 | 490浏览 收藏
-

- 发展中的科技大脑:了解科技如何影响大脑并找到合适的剂量
- 您是否曾经发现自己无休无止地滚动手机,承诺“再过五分钟”,却发现突然已经凌晨2点了,而您正在维基百科上讨论企鹅迁徙的细节?(只有我?)好吧,关键是:技术不仅改变了我们度过时间的方式,而且还改变了我们的生活方式。它正在积极地重新连接我们的大脑。是的,你脑子里的那个东西最终会变成一块由技术塑造的海绵,无论好坏。言归正传,了解正在发生的事情,为什么它很重要,以及我们如何在喧嚣中保持理智,变得更有意义。科技大脑的奇怪案例那么这些技术对我们的大脑有什么作用呢?想象一下:你的大脑就像一座繁忙的城市。每一个想法、记忆或
- 文章 · 前端 | 1年前 | 490浏览 收藏
-

- js navigator.appname能判断吗
- JavaScript的navigator.appName属性旨在返回当前浏览器的名称。然而,由于浏览器厂商对该属性实现方式的不同,甚至某些现代浏览器出于安全或隐私考虑会故意修改或隐藏此信息,导致该方法的可靠性不高。因此,navigator.appName并非识别浏览器类型和版本的理想方案。为了更精确地检测浏览器类型和版本,建议使用navigator.userAgent属性,并结合其他功能特性检测来提高准确性。需要注意的是,navigator.appName在许多现代浏览器中已经逐渐被弃用或不再可靠,因此在
- 文章 · 前端 | 1年前 | 490浏览 收藏
-

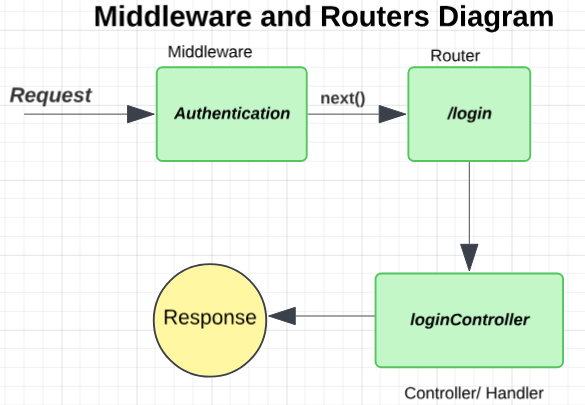
- 了解中间件:开发人员的基本指南
- 我们需要中间件吗?答案是:视情况而定。对于复杂的应用程序,中间件至关重要,因为它简化了开发流程并增强了安全性。但对于简单的应用,它可能显得多余。中间件就像应用与用户间的守护者,负责处理身份验证、日志记录和数据格式化等底层任务,确保请求在到达应用核心前得到妥善处理。中间件的作用:想象一下办公室的接待员:您(用户)需要与经理(应用)沟通,接待员(中间件)先验证您的身份、权限,并引导您到正确的房间。这使得经理能专注于核心工作。中间件与路由器的区别:路由器:类似交通指挥员,决定请求的目的地。例如,访问/login
- 文章 · 前端 | 1年前 | 490浏览 收藏
-

- wtf是&#this&#在JavaScript中
- JavaScript中this的值取决于函数调用的方式,而非定义位置,这被称为“运行时绑定”。这常常让开发者困惑。举例说明:constuser={name:"john",greet(){constsayhi=()=>{console.log(`hi,${this.name}!`);};setTimeout(sayhi,1000);},};user.greet();//1秒后输出:"hi,
- 文章 · 前端 | 11个月前 | 490浏览 收藏
-

- HTML和CSS采访问题和答案
- HTML和CSS面试问答1.HTML5中的文档类型声明?文档类型声明定义了HTML文档的类型和版本。在HTML5中,它简化为<!DOCTYPEhtml>,确保浏览器以标准模式渲染页面。示例:<!DOCTYPEhtml>2.<div>和<span>的区别?<div>:块级元素,用于分组块级元素,占据整行宽度。<span>:内联元素,用于分组内联元素,仅占据所需宽度。示例:&l
- 文章 · 前端 | 11个月前 | 490浏览 收藏
-

- 如何用CSS实现倾斜或躺着的文字效果?
- 如何用CSS实现躺着的文字想要在前端实现躺着的文字效果,可以使用以下方法:使用transform:skew()...
- 文章 · 前端 | 11个月前 | 490浏览 收藏
-

- CSS颜色叠加:红绿蓝为何非黑?
- CSS中红绿蓝叠加为何不能得到黑色在使用CSS进行颜色叠加时,我们可能会惊讶地发现,叠加红色、绿色和蓝色这...
- 文章 · 前端 | 10个月前 | 490浏览 收藏
-

- 数组转键值对对象数组方法
- 如何将数组快速转换为可键入的对象数组在编程中,我们经常需要将数组转换成包含对象的数组。要快速完成此...
- 文章 · 前端 | 10个月前 | 490浏览 收藏
-

- CSS加载:`@import`vs`link`,JS控制有啥区别?
- 关于<link>和@import加载CSS的差异及误区网络上流传着许多关于<link>标签和@import规则加载CSS差异的描述,�...
- 文章 · 前端 | 10个月前 | 490浏览 收藏
-

- 前端项目依赖安装失败?Node-gyp找不到Python环境,终极解决方案!
- 前端项目依赖安装失败:Python环境配置问题及解决方案在进行前端项目开发时,经常会遇到安装依赖包失败的情...
- 文章 · 前端 | 10个月前 | 490浏览 收藏
-

- 公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
- 公众号网页更新缓存难题:如何避免版本更新后缓存问题?很多公众号运营者都面临着网页更新后缓存问题带来...
- 文章 · 前端 | 10个月前 | 490浏览 收藏
-

- Swiper轮播图首尾空白?懒加载终极解决方案!
- 关于Swiper轮播图懒加载导致首尾图片空白的问题在使用Swiper轮播图组件结合懒加载功能时,经常会遇到一个棘手...
- 文章 · 前端 | 10个月前 | 490浏览 收藏
-

- Axios请求快,后端接口慢,原因揭秘
- 问题:后端接口返回的时间和axios从request到response过程的时间相差巨大症状:扫码时,前40...
- 文章 · 前端 | 10个月前 | 490浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5088次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用




