-

- 滚动触发元素显示隐藏,sticky定位实现方法
- position:sticky不能实现“滚动消失”,它仅支持条件性吸附,不控制显隐;需用IntersectionObserver监听视口进出并配合CSS切换opacity或visibility。
- 文章 · 前端 | 16小时前 | 218浏览 收藏
-

- PHP递归遍历XML数据技巧
- 可通过递归函数结合SimpleXML或DOMDocument逐层解析嵌套XML。首先使用SimpleXML加载XML并定义递归函数输出节点信息,遍历子节点时保持层级;或利用DOMDocument创建实例,通过childNodes集合判断节点类型进行深度优先遍历;还可将结果构建成多维数组,以节点名为键递归嵌套子节点数据,最终返回完整层次结构的关联数组。
- 文章 · php教程 | 16小时前 | PHP递归函数 277浏览 收藏
-

- CSSwidth不包含padding,标准盒模型详解
- 默认width不包含padding,即content-box模型下width仅指内容区宽度;启用border-box后width包含padding和border,现代项目常全局重置为border-box以避免溢出问题。
- 文章 · 前端 | 16小时前 | 301浏览 收藏
-

- 校友邦查看校友圈动态及互动方法
- 若无法查看校友圈动态,需依次检查入口路径、分类筛选、互动设置、隐私权限及话题参与。具体操作包括:一、通过底部“校友圈”图标进入并检索;二、切换标签与筛选条件;三、点赞、评论、转发及加校友;四、在“隐私与安全”中设置可见范围和通知;五、搜索并参与话题讨论。
- 文章 · 软件教程 | 16小时前 | 501浏览 收藏
-

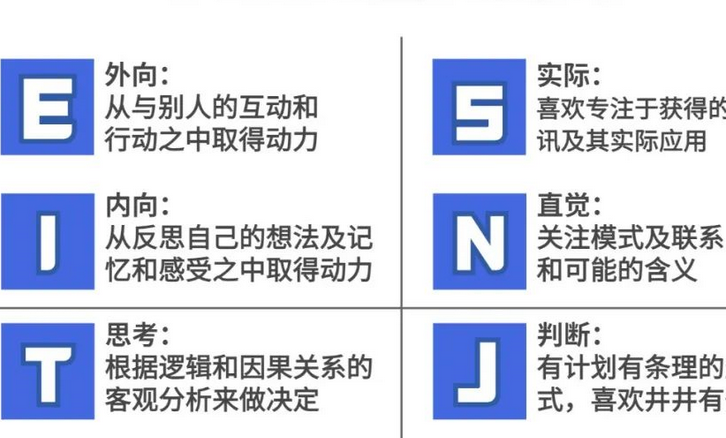
- MBTI十六型人格详解与性格分析
- MBTI十六型人格由内倾/外倾、感觉/直觉、思维/情感、判断/知觉四个二分维度构成,形成16种类型;其中NT类重理性战略,NF类重共情意义,SJ类重责任秩序,SP类重即兴实感。
- 文章 · 常见问题 | 16小时前 | 449浏览 收藏
-

- WebSocket与HTTP长轮询对比详解
- WebSocket连接三步:构造函数创建、监听事件、send发送;长轮询靠客户端递归请求模拟实时;核心区别是全双工长连接vs单向HTTP“假连接”;选型依延迟与交互频率而定。
- 文章 · 前端 | 16小时前 | 199浏览 收藏
-

- pandasmerge只匹配部分列保留所有行方法
- pandas中实现按指定列外连接需用on或left_on/right_on限定匹配列并设how='outer',可保留所有行且用NaN填充未匹配项;列名不同时用left_on/right_on;注意匹配列重复值会导致笛卡尔积,建议先检查唯一性或去重。
- 文章 · python教程 | 16小时前 | 257浏览 收藏
-

- 高德地图公交闹钟怎么设置
- 1、打开高德地图点击出行,进入公交模式后选择线路并设为常坐公交即可开启智能提醒;2、在“我的-工具箱”中手动添加公交闹钟,自定义站点与提醒时间;3、通过语音唤醒小德并下达指令快速设置。
- 文章 · 软件教程 | 16小时前 | 445浏览 收藏
-

- System.out.println原理与输出过程解析
- System.out.println本质是PrintStream的write+flush,因默认autoFlush=true且println触发隐式flush,故立即输出;但print()或write()不刷新,重定向后易因缓冲或异常吞没导致无输出。
- 文章 · java教程 | 16小时前 | 450浏览 收藏
-

- HTML5透明设置技巧与应用
- 可通过opacity属性、rgba/hsla颜色值及伪元素实现HTML5元素透明效果:opacity作用于整体,rgba/hsla分别控制背景/文字透明,伪元素可创建遮罩层。
- 文章 · 前端 | 16小时前 | HTML5 167浏览 收藏
-

- PHP实现简单聊天室,WebSocket实时通信教程
- 答案:使用PHP结合WebSocket实现聊天室需通过原生socket或第三方库建立全双工通信,替代低效的AJAX轮询。示例代码展示了基于PHP原生socket创建WebSocket服务器的过程,包括监听连接、握手协议、消息广播等核心逻辑,实现客户端间实时消息传递。
- 文章 · php教程 | 16小时前 | PHP数据库 216浏览 收藏
-

- JavaScript音频处理教程:WebAudioAPI详解
- JavaScript无法直接读写本地音频文件,但可通过WebAudioAPI加载(fetch+decodeAudioData)、播放(createBufferSource)、添加效果(Gain/BiquadFilter等节点)及与<audio>元素协同处理音频。
- 文章 · 前端 | 16小时前 | 456浏览 收藏
-

- Win11新硬盘不识别解决方法
- 若Windows11磁盘管理不显示第二块硬盘,需依次检查BIOS/UEFI识别、硬件连接与供电、初始化与分区、驱动器号分配、存储控制器驱动更新或重装。
- 文章 · 软件教程 | 16小时前 | 169浏览 收藏
-

- Java延时任务:DelayQueue实战解析
- DelayQueue是Java中基于优先级队列实现的无界阻塞延时队列,要求元素实现Delayed接口(含getDelay和compareTo方法),仅到期任务可被take()获取,需配合外部线程消费,适用于单次延时场景如订单关单。
- 文章 · java教程 | 16小时前 | 401浏览 收藏
-

- 向日葵控制台官网及主页入口链接
- 向日葵在线控制台主页入口地址是https://console.oray.com/,支持跨平台设备统一接入、免插件直连远程桌面、多重安全机制、多终端协同管理及远程文件与摄像头扩展功能。
- 文章 · 软件教程 | 17小时前 | 382浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3939次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用




