-

- 126邮箱官网登录入口指南
- 126邮箱官方网页版登录入口为https://mail.126.com,进入后支持账号密码、扫码及手机验证码登录,界面简洁,功能丰富,提供超大附件发送、邮件分类、反垃圾邮件等服务,并实现多端数据同步与个性化设置。
- 文章 · 软件教程 | 20小时前 | 269浏览 收藏
-

- 114查违章技巧与使用方法
- 分享使用114查询车辆违章的方法,以华为Mate30手机为操作示例,详细步骤如下:1、解锁手机,点击进入系统自带的“电话”应用,进入拨号界面。2、在拨号键盘上直接输入“114”,然后点击拨号按钮发起呼叫。3、成功接通114语音服务后,根据语音提示,按数字键“0”,即可进入车辆违章查询通道。
- 文章 · 软件教程 | 20小时前 | 474浏览 收藏
-

- Word文档防复制打印技巧
- 可通过四种方式限制Word文档打印或复制:一、用IRM设置权限;二、导出为带密码的PDF并禁用相关功能;三、加密+只读模式提高门槛;四、模板级限制配合组策略。
- 文章 · 软件教程 | 20小时前 | 101浏览 收藏
-

- 订酒店哪个app最便宜?
- 比价最狠的是Azgo、惠选订房、酒店之家;资源最全的是携程、Booking、去哪儿;会员最实在的是华住会、锦江荟、亚朵;场景适配强的是周末酒店、Airbnb、飞猪。
- 文章 · 软件教程 | 20小时前 | 298浏览 收藏
-

- QQ邮箱官方登录入口及电脑版地址
- QQ邮箱官方网页版登录地址为https://mail.qq.com/,支持QQ号密码、微信/QQ扫码、短信验证码等多种登录方式,界面布局清晰,具备多端同步、智能过滤、星标联系人优先提醒等功能,提升邮件管理效率。
- 文章 · 软件教程 | 20小时前 | QQ邮箱 295浏览 收藏
-

- B站弹幕速度怎么调?设置方法详解
- 1、可通过B站播放器设置调整弹幕速度;2、在全屏播放时点击控制栏进入弹幕设置,滑动调节速度;3、非全屏下通过右上角分享菜单进入弹幕设置;4、网页端可精确拖动进度条调节弹幕速度。
- 文章 · 软件教程 | 20小时前 | 122浏览 收藏
-

- PHP内置服务器使用方法全解析
- PHP内置Web服务器不能在脚本中调用,因为它是阻塞式CLI工具,执行后不返回控制权;需用nohup+&后台启动并配合探活和pkill清理。
- 文章 · php教程 | 20小时前 | 249浏览 收藏
-

- 拼多多改密失败怎么处理
- 先检查输入的原密码是否正确,确认新密码符合8-20位、含字母数字且与原密码不同;若通过微信或手机验证码登录,需先在【账号与安全】中设置初始密码;清除App缓存或换设备尝试;仍失败则联系官方客服,提供手机号等信息验证处理。
- 文章 · 软件教程 | 20小时前 | 147浏览 收藏
-

- 京东外卖满减券怎么领?图文教程详解
- 京东外卖满减券可通过搜索“外卖777”进入活动页领取,每晚8点抢大额券,学生和PLUS会员享专属补贴,结合微信、支付宝等多平台优惠叠加使用更划算。
- 文章 · 常见问题 | 20小时前 | 266浏览 收藏
-

- 美团外卖如何管理收货地址
- 美团外卖收货地址管理有五种方法:一、“我的”页增删;二、长按快速删除(需新版);三、下单中“更多”→“管理地址”;四、“设置”→“个人信息”统一管理多服务地址;五、“管理”按钮批量编辑。
- 文章 · 软件教程 | 20小时前 | 287浏览 收藏
-

- CSS如何在iframe中引入外部样式?
- 答案:控制iframe样式需从源页面入手。1.在iframe页面中通过link标签引入CSS;2.同源时用JavaScript动态注入样式;3.跨域可通过postMessage通信切换预设样式;4.样式必须由iframe自身加载或协作完成,受限于同源策略。
- 文章 · 前端 | 20小时前 | 101浏览 收藏
-

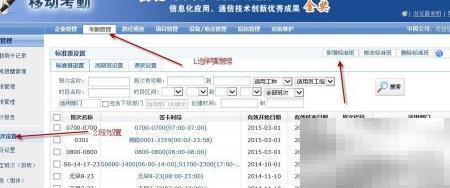
- 智能考勤识别,班次管理更高效
- 支持多班次考勤管理,员工只需在所属班次规定时间前后30分钟范围内完成打卡,系统即可自动识别上下班时段,无需人工干预换班配置,特别适用于部门内人员众多、班次类型多样且排班灵活的业务场景。1、登录系统后,依次进入【考勤管理】→【班次设置】,点击“新增标准班次”。2、在新增班次页面中:填写班次名称,添加并选定具体工作时段,启用“智能识别”选项,选择该班次适用的部门范围,最后点击页面右下角【保存】按钮,完成配置。
- 文章 · 软件教程 | 20小时前 | 501浏览 收藏
-

- Pandas动态累计百分比计算方法
- 本文介绍一种高效、可扩展的方法,利用预定义百分比序列与分组索引技巧,在PandasDataFrame中为每组连续的TARGET=1行动态生成从起始值到100的等距累计百分比,并自动将TARGET=0行设为0。
- 文章 · python教程 | 20小时前 | 409浏览 收藏
-

- 谷歌邮箱网页版登录入口与使用教程
- 谷歌邮箱网页版登录入口为https://mail.google.com/,需依次输入Gmail地址、密码,完成两步验证后进入收件箱;支持多设备响应式布局、TLS加密、智能搜索与附件预览等功能。
- 文章 · 软件教程 | 20小时前 | 427浏览 收藏
-

- 新店推广技巧,抖音来客快速上手教程
- 新店缺乏曝光需优化信息、设优惠、投广告、发视频、做直播、联达人。完善资质地址电话,上新折扣团购,投本地推日预算≥100元,拍商品亮点短视频加定位,直播发券抽奖,邀万粉达人探店互动。
- 文章 · 软件教程 | 20小时前 | 抖音来客 420浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3663次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3925次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3868次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5036次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4239次使用




