-

- 京东2025双11红包怎么领?
- 2025年京东双11已开启,省钱关键在于领红包。打开京东APP搜索“天降红包8877”进入活动页,每日可多次领取,最高11111元。每晚8点加码,中奖率提升,重点日期为10月21日、31日及11月10日。同时搜索“国补降价678”领取国家补贴资格,叠加PLUS会员“满200减30”券,实现多重优惠。
- 文章 · 常见问题 | 3天前 | 476浏览 收藏
-

- Java方法引用使用详解
- Java中没有\_JavaMethodReference类,它是非标准的误传概念;方法引用是JDK8+语法特性,编译后生成函数式接口实例,运行时无法直接反射获取原始Method对象。
- 文章 · java教程 | 3天前 | 368浏览 收藏
-

- 每天关机有必要吗?正确使用习惯解析
- 手机无需每天关机,频繁开关机反而可能增加硬件负载、干扰系统校准、削弱电池优化功能,并不能有效改善发热、卡顿或信号问题。
- 文章 · 常见问题 | 3天前 | 349浏览 收藏
-

- CSS动画平移技巧全解析
- 能,但必须配合@keyframes定义位移规则;animation仅是播放控制器,需先用@keyframes声明起点终点的transform或left/top值,优先用transform:translate()以触发硬件加速、避免重排。
- 文章 · 前端 | 3天前 | 125浏览 收藏
-

- Windows拦截启动广告教程及步骤详解
- 可通过禁用自启项、终止广告进程、修改配置文件、使用火绒拦截及组策略禁用遥测服务五种方法拦截Windows软件启动广告。
- 文章 · 软件教程 | 3天前 | 492浏览 收藏
-

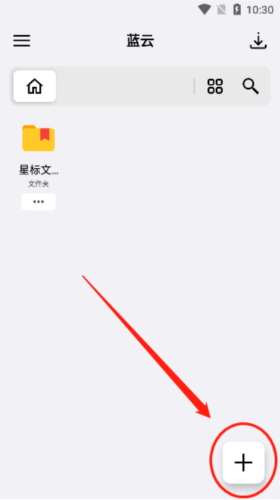
- 《蓝云》上传教程与实用技巧
- 蓝云如何上传文件?1、打开蓝云App并完成登录,随后轻触屏幕右下角的“+”图标;2、进入该页面后,系统提供三个上传入口:从文件上传、从系统相册选择、从其他应用选取(本示例以“从文件上传”操作流程进行说明);3、点击“文件”选项,跳转至本地存储浏览界面,接着点击“apk”分类标签;4、在列表中定位目标文件,并点击选中即可开始上传;5、上传完成后,页面将自动显示成功提示,文件即已保存至蓝云空间。
- 文章 · 软件教程 | 3天前 | 蓝云 178浏览 收藏
-

- WebAPI是什么?JavaScript怎么和浏览器交互
- WebAPI是浏览器提供的接口,使JavaScript能操作网页、响应事件、管理网络请求等;它非JS语言内置,由浏览器实现,包括DOM、Fetch、History、Storage等API,且仅在浏览器环境可用。
- 文章 · 前端 | 3天前 | 244浏览 收藏
-

- Java遍历Map的几种方式详解
- Map.Entry是Map的内部接口,表示键值对,常用entrySet()结合for-each遍历;需删除元素时用Iterator避免ConcurrentModificationException;Java8+可用forEach结合Lambda简化代码。
- 文章 · java教程 | 3天前 | 105浏览 收藏
-

- 双11津贴怎么领叠加技巧全攻略
- 2025年淘宝双十一购物津贴需手动领取,打开淘宝搜索“双11津贴”或“开心就好456”,每日领1次最高25888元,可与品类券、店铺券及88VIP专属折扣叠加使用,结算时系统自动抵扣,有效期至11月14日23:59。
- 文章 · 软件教程 | 3天前 | 258浏览 收藏
-

- 12306如何开票?电子发票操作步骤详解
- 自2025年10月1日起全国铁路全面推行电子发票,取消纸质凭证,旅客可通过12306App或车站设备申请开具,支持在线开具、线下扫码、为他人代办及换开服务。
- 文章 · 软件教程 | 3天前 | 402浏览 收藏
-

- Mac安装Python包详细教程
- Mac安装Python包需先确认环境类型,再选用对应工具:官网或Homebrew安装推荐pip3;Anaconda/Miniconda用conda;均建议配合虚拟环境避免依赖冲突。
- 文章 · python教程 | 3天前 | 128浏览 收藏
-

- 互斥开关控制逻辑实现方法
- 本文介绍如何使用jQuery实现两个自定义样式的toggle开关按钮,使其保持互斥状态:任一开启时另一自动关闭,适用于单选式功能控制场景。
- 文章 · 前端 | 3天前 | 433浏览 收藏
-

- 神鸟知讯修改密码教程详解
- 神鸟知讯APP更改交易密码操作指南,点击查看完整步骤说明。1、启动神鸟知讯APP,在首页右上角点击“个人中心”图标,即可跳转至个人中心页面。2、进入个人中心后,下滑并点击“设置”按钮,进入系统设置界面。3、在设置页面中,找到并点击“交易密码”选项,进入密码管理页面。4、在修改交易密码页面中,输入短信验证码及新设定的交易密码,核对无误后点击“保存”按钮,即完成密码更新。
- 文章 · 软件教程 | 3天前 | 216浏览 收藏
-

- Python中反引号怎么输入?
- Python不支持反引号()作为语法符号,其在Python3中已彻底移除;曾用于Python2的x`等价于repr(x),现必须显式调用repr(x);反引号仅可作为普通字符出现在字符串中,无需转义。
- 文章 · python教程 | 3天前 | 359浏览 收藏
-

- 厨房灶台油垢清洁技巧,保洁阿姨的实用方法
- 小苏打与白醋反应产生气泡软化陈年油垢,静置后擦拭清除;2.米汤涂抹风干后形成硬壳,物理剥离大面油污;3.柠檬酸溶液煮沸溶解炉架油垢,冷却后刷洗恢复光亮。
- 文章 · 常见问题 | 3天前 | 282浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3659次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3921次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3864次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5032次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4236次使用




