-

- JavaScript正则表达式写法及表单验证技巧
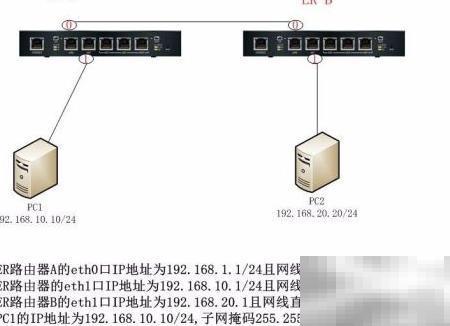
- JavaScript正则表达式是表单验证最常用工具,推荐字面量创建、使用^$确保完整匹配,并结合trim、事件监听与服务端校验。
- 文章 · 前端 | 5小时前 | 489浏览 收藏
-

- PHP设置跨域Allow-Origin头方法
- 跨源请求被阻止时需配置Access-Control-Allow-Origin响应头:一、PHP脚本顶部用header()函数设置;二、Apache通过启用mod_headers并在.htaccess中配置Header指令;三、Nginx在server或location块中用add_header设置,并单独处理OPTIONS预检;四、PHP内置服务器使用router.php代理脚本注入头。
- 文章 · php教程 | 5小时前 | 455浏览 收藏
-

- PHP数组输出多个字符串技巧解析
- 可使用implode函数将PHP数组字符串元素合并为单一字符串并输出,支持索引数组、关联数组值提取、预处理及手动拼接等多种方式。
- 文章 · php教程 | 5小时前 | 274浏览 收藏
-

- HTML5滤镜布局技巧分享
- HTML5不提供滤镜布局,filter是CSS属性;需作用于块级容器并配合定位与堆叠上下文,避免性能问题及层级冲突。
- 文章 · 前端 | 5小时前 | 138浏览 收藏
-

- MySQL导入SQL文件操作指南
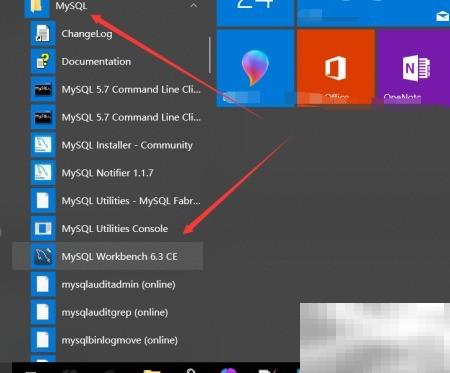
- MySQL是开发过程中广泛使用的数据库系统,日常工作中经常需要将已导出的SQL文件重新导入到数据库中。该操作既可通过命令行方式实现,也可借助图形化管理工具(如MySQLWorkbench)完成。只要确保数据库服务正常运行、客户端连接稳定,并正确指定目标数据库,即可顺利执行SQL脚本完成数据导入。1、启动MySQLWorkbench后,在主界面中点击“新建数据库”按钮,即可进入数据库创建流程,操作界面如下所示。2、在新建数据库窗口中,填写所需数据库名称,选择合适的字符集与排序规则(如
- 文章 · 软件教程 | 5小时前 | 130浏览 收藏
-

- QQ空间图片加载失败原因及解决方法
- QQ空间图片加载不出来或相册打不开通常由网络不稳定、浏览器缓存、账号权限、服务器故障或图片失效引起,可依次排查网络连接、更换浏览器、清除缓存、检查登录状态与访问权限、更新APP版本或联系客服解决。
- 文章 · 软件教程 | 5小时前 | 194浏览 收藏
-

- Word2013大纲视图技巧与结构管理方法
- 使用大纲视图可高效组织Word2013长文档结构。首先切换至大纲视图模式,点击“视图”选项卡中的“大纲视图”按钮;接着通过设置标题层级构建文档框架,选中文本后在级别下拉菜单中选择对应级别,正文设为0级;利用折叠图标或工具栏按钮展开/折叠层级,便于整体浏览;通过拖动标题块或使用缩进按钮调整段落顺序与层级;最后结合多级列表功能,为标题添加自动编号,提升条理性。
- 文章 · 软件教程 | 5小时前 | Word2013 110浏览 收藏
-

- 拼多多双11津贴使用方法及红包叠加技巧
- 首先确认购物津贴资格并查看可用红包,确保商品参与活动;在结算时系统自动叠加购物津贴与红包,优先抵扣津贴,再使用红包,结合百亿补贴商品凑单可进一步降低实付金额。
- 文章 · 软件教程 | 5小时前 | 326浏览 收藏
-

- Python多线程Socket服务器搭建技巧
- 本文详解如何修复PythonSocket服务器中因线程阻塞导致主线程无法继续执行的问题,重点说明thread.start()后主线程挂起的常见误区,并提供可稳定运行的多线程服务端模板。
- 文章 · python教程 | 5小时前 | 139浏览 收藏
-

- 虫虫漫画官网链接及主站入口
- 无法确认虫虫漫画网官方地址,其流传链接安全性无保障。建议选用腾讯动漫、哔哩哔哩漫画、快看漫画等正规平台获取正版资源,避免非官方渠道的隐私泄露与违规信息风险。
- 文章 · 软件教程 | 5小时前 | 虫虫漫画 209浏览 收藏
-

- Win11显示或隐藏文件扩展名方法
- 1、通过文件夹选项可全局设置显示或隐藏文件扩展名,取消勾选“隐藏已知文件类型的扩展名”即可查看真实文件类型;2、使用注册表编辑器修改“NoFileAssociate”键值能实现更深层控制,设为0显示扩展名,设为1则隐藏;3、专业版用户可通过组策略编辑器禁用该功能,直接在“文件资源管理器”策略中设置“已禁用”以始终显示扩展名。
- 文章 · 软件教程 | 5小时前 | 文件扩展名 397浏览 收藏
-

- EdgeRouterRIP配置详解与实例教学
- EdgeRouter具备RIP动态路由功能,配置操作便捷。1、网络结构图及其解释2、ER路由器A的eth0接口配置IP为192.168.1.1/24,通过网线直接连接至ER路由器B的eth0接口。3、将ER路由器A的eth1接口配置为192.168.10.1/24,并用网线直接连接PC1。4、将ER路由器B的eth1接口配置为IP地址192.168.20.1,并用网线直接连接至PC2。5、PC1的IP地址为192.168.10.10,子网掩码是255.255.255.0,所属网络为
- 文章 · 软件教程 | 5小时前 | 446浏览 收藏
-

- Pythonglobal关键字详解
- global关键字用于在函数内修改全局变量,避免创建局部副本;nonlocal则用于修改嵌套函数中外层函数的变量,二者作用域不同:global指向模块级全局变量,nonlocal指向最近的非全局封闭作用域。过度使用global会降低代码可读性、引发副作用、增加耦合度,并在并发环境下导致竞态条件,应优先通过参数传递或类封装管理状态。
- 文章 · python教程 | 5小时前 | 156浏览 收藏
-

- CSS网格布局重叠怎么解决?检查grid线是否冲突
- 网格重叠主因是起止线数值写反、具名线方向错配、grid-area复用及gap与对齐混用;应优先用数字线+span定位,再逐步添加语义化配置。
- 文章 · 前端 | 5小时前 | 482浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3670次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3932次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3875次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5047次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4248次使用





