-

- Win10开启IIS详细教程
- 如果您希望在本地计算机上托管网站或运行Web应用程序,可以通过启用IIS(InternetInformationServices)来实现。IIS是Windows自带的Web服务器组件,启用后即可用于部署和测试网页内容。本文运行环境:DellXPS13,Windows10专业版一、通过控制面板启用IIS功能此方法通过Windows的“程序和功能”中的“启用或关闭Windows功能”来激活IIS服务,是最基础且稳定的开启方式。1、按下Win+R键打开“运行”对话框,输入cont
- 文章 · 软件教程 | 1天前 | 261浏览 收藏
-

- RealPlayer播放TS文件方法详解
- 首先确认RealPlayer版本是否支持TS格式,若不支持则升级至最新版本;其次可安装K-LiteCodecPack等第三方解码包以启用MPEG-TS解码功能;若仍无法播放,建议使用HandBrake等工具将TS文件转换为MP4等兼容格式;最后可尝试通过VLC或PotPlayer等播放器直接打开文件,确保文件无损坏。
- 文章 · 常见问题 | 1天前 | ts文件播放器 119浏览 收藏
-

- Win11记事本新功能详解
- 新版记事本支持本地AI处理、Markdown编辑与多标签管理。首先确认设备为Windows11AI+PC并更新系统;打开记事本后,选中文本点击AI按钮可生成、重写或总结内容,支持本地或云端模型切换;通过“新建Markdown”或保存为.md文件启用Markdown模式,使用工具栏进行格式化并预览渲染效果;点击左上角“+”开启多标签页,拖拽调整顺序,右键管理文档,全选文本后点击“清除所有格式”去除样式,提升编辑效率与纯净性。
- 文章 · 软件教程 | 1天前 | 366浏览 收藏
-

- HTML按钮无响应?如何排查与解决
- 当HTML按钮在页面上正常显示却无法响应用户交互时,通常涉及CSS样式、JavaScript事件处理或元素层叠等问题。本文将深入探讨这些常见原因,特别是CSS选择器中的细微差别,并通过具体案例分析和调试技巧,指导开发者有效诊断并解决按钮无响应的困境,确保交互功能如期实现。
- 文章 · 前端 | 1天前 | 477浏览 收藏
-

- 夸克网页版免费看,浏览器在线使用指南
- 夸克网页版免费观看入口在https://www.quark.cn/,该平台资源覆盖电影、剧集、动漫等类型,支持AI搜索与多设备同步,界面简洁无需复杂注册即可浏览,内置广告过滤并提供离线缓存功能。
- 文章 · 软件教程 | 1天前 | 271浏览 收藏
-

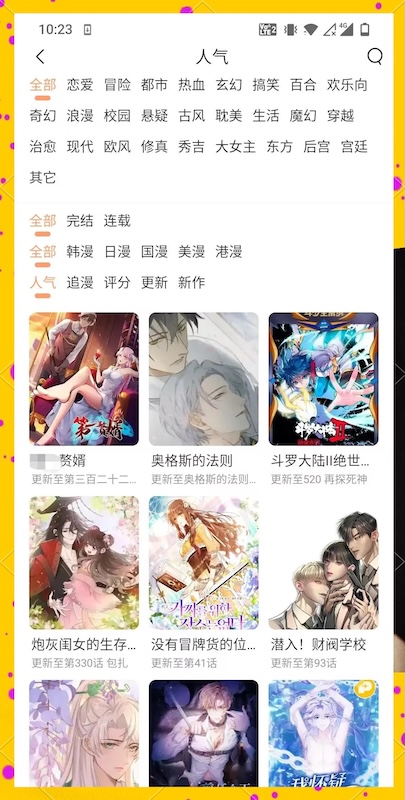
- 漫蛙漫画官网免费阅读地址2025
- 漫蛙漫画2025官方永久有效地址为https://www.manwa123.com,该平台汇集海量多题材漫画资源,更新及时,分类导航与搜索功能便捷;其网页版界面简洁,阅读体验优化,支持自定义设置,适配多设备访问,并提供缓存和书架功能,方便用户追更。
- 文章 · 软件教程 | 1天前 | 184浏览 收藏
-

- 钉钉文件传输慢怎么解决?
- 优化钉钉文件传输速度需从网络、时段、文件大小等多方面入手:1、避开高峰时段,选择早晨或深夜传输,利用定时发送功能;2、优先使用有线网络连接,重启路由器并合理分配带宽;3、压缩文件为ZIP格式,降低多媒体文件分辨率以减小体积;4、更新钉钉客户端及网络适配器驱动至最新版本;5、定期清理钉钉缓存数据,提升应用运行效率;6、检查企业网络策略,确保IT管理员已开放钉钉所需端口和局域网加速功能。
- 文章 · 软件教程 | 1天前 | 491浏览 收藏
-

- Linux终端颜色设置教程
- 通过修改PS1环境变量可自定义LINUX终端命令提示符颜色,提升视觉体验;具体步骤包括:编辑~/.bashrc文件,添加含ANSI颜色代码的PS1变量(如绿色提示符用[\e[32m]),保存后执行source~/.bashrc生效;支持前景色(31m~36m)与背景色(40m~47m)组合,推荐高对比度配色;也可使用tput命令(如setaf设置前景色)实现更可读的动态配置。
- 文章 · linux | 1天前 | 257浏览 收藏
-

- 白衬衫发黄怎么洗?这几个小妙招超管用
- 使用小苏打与白醋混合溶液或柠檬汁加热煮沸法可有效去除白衬衫黄渍。一、将小苏打、白醋、洗衣液按1:1:1比例加温水混合,浸泡衣物30分钟至1小时后清洗;二、用柠檬水煮沸10-15分钟(仅适用于耐高温面料),冷却后漂净,恢复洁白。
- 文章 · 常见问题 | 1天前 | 清洗 白衬衫 345浏览 收藏
-

- 智慧职教云平台入口及访问方法
- 智慧职教云平台入口为https://www.icve.com.cn/,该平台覆盖交通运输、医药卫生等多个专业领域,提供细分课程与实践教学内容,支持电脑与移动端多终端学习,具备互动教学工具如在线测验、讨论区及虚拟仿真实训功能,助力学习者系统化、灵活化掌握职业技能。
- 文章 · 软件教程 | 1天前 | 智慧职教云 职教云入口 420浏览 收藏
-

- CSS布局技巧:Grid与Flexbox跨行跨列应用
- 通过grid-column和grid-row属性可让子元素在网格布局中跨多行或多列。首先设置父容器display:grid,并定义grid-template-columns和grid-template-rows确定网格结构。使用grid-column指定子元素跨越的列范围,如1/3或span2;同理,grid-row控制行跨度,如1/3或span2。两者结合可实现二维跨越,例如grid-column:1/4配合grid-row:1/3使元素跨3列2行,适用于仪表盘等复杂布局。
- 文章 · 前端 | 1天前 | 311浏览 收藏
-

- 馒头冷冻隔夜能放几天?
- 冷冻馒头在-18℃下可长期保存,自制馒头建议1个月内吃完,市售按包装保质期食用;冷冻前需晾凉分装密封,避免反复解冻;复热首选蒸锅加热8-10分钟,或微波炉加水加盖短时加热,禁止室温自然解冻以防细菌滋生。
- 文章 · 常见问题 | 1天前 | 356浏览 收藏
-

- 丧尸漫画全集免费看及APP下载
- 丧尸漫画免费观看全集可下载官方APP“尸界漫画”,该平台资源丰富,涵盖末日生存类条漫,支持高清竖屏阅读、离线缓存与每日更新,并设有评论互动和分享功能,提供良好的追更体验。
- 文章 · 软件教程 | 1天前 | 186浏览 收藏
-

- IP地址查询官网推荐及准确入口
- 最准入口是https://www.ipuu.net/#/home,具备毫秒级双栈IP识别、多节点低延迟、无缓存实时响应、全维度地理与网络信息、零广告简洁界面、免密钥开发者接口及多协议兼容等六大核心优势。
- 文章 · 常见问题 | 1天前 | 460浏览 收藏
-

- Win10网络重置方法详解
- Windows10网络故障可通过五种方法修复:一、系统设置中执行网络重置;二、管理员命令提示符运行netsh与ipconfig命令;三、设备管理器卸载重装网卡驱动;四、启用禁用的网络适配器;五、运行内置网络疑难解答工具。
- 文章 · 软件教程 | 1天前 | 461浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3311次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3519次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3550次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4671次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3928次使用




