-

- 手机屏幕有划痕怎么处理?
- 浅划痕可用牙膏或修复剂减轻,深划痕难修复需贴膜遮盖或更换;日常贴膜可预防损伤。
- 文章 · 常见问题 | 13小时前 | 手机屏幕 划痕修复 317浏览 收藏
-

- PPT转PDF表格会跳页吗?防跳页技巧分享
- PPT表格PDF导出跳页问题可通过五种方法解决:一、增大幻灯片高度并缩放表格;二、启用跨页断行并禁用自动换行;三、转为高分辨率图片嵌入;四、改用MicrosoftPrinttoPDF打印导出;五、拆分超长表格至多页幻灯片。
- 文章 · 软件教程 | 13小时前 | 375浏览 收藏
-

- Java高效合并多表ID聚合数据方法
- 本文介绍一种内存友好、时间复杂度为O(n)的方式,使用HashMap按ID归并多个Sheet中的Data对象,并对amount1/2/3字段执行累加求和,确保所有ID不遗漏。
- 文章 · java教程 | 13小时前 | 181浏览 收藏
-

- PPT打造空间感技巧解析
- 要突破PPT平面限制实现立体空间感,需通过三维旋转参数调控形状、图片、文本框、SmartArt及组合对象:一、调整X/Y/Z轴旋转与透视构建景深;二、对图片设Z旋转、深度与位移制造悬浮错觉;三、多层文本差异化Z旋转、字号、透明度模拟空气透视;四、SmartArt整体三维旋转并配金属材质与强光照强化空间逻辑;五、分层对象差异化旋转加动态陀螺旋动画模拟视差效应。
- 文章 · 软件教程 | 13小时前 | 299浏览 收藏
-

- Flexbox自动列数布局技巧分享
- Flexbox通过flex-wrap:wrap配合子项width或flex-basis控制列数,而非容器设列;推荐用flex:00+calc()和gap实现响应式布局,避免flex:1和margin混用。
- 文章 · 前端 | 13小时前 | 315浏览 收藏
-

- Win10驱动更新后无法开机怎么解决
- 通过安全模式可以修复系统无法启动的问题。方法是:1)开机时按住Shift键并选择“重新启动”,2)选择“疑难解答”→“高级选项”→“启动设置”并点击“重启”,3)按F4进入安全模式,然后回滚或卸载驱动。
- 文章 · 软件教程 | 13小时前 | 128浏览 收藏
-

- Wattpad收藏技巧与作品管理方法
- Wattpad收藏与分类需分四步:一、将作品添加至个人图书馆;二、用阅读列表初步分组;三、借助Notion等第三方工具实现标签化高级分类;四、通过多账号隔离实现主题化收藏管理。
- 文章 · 软件教程 | 13小时前 | Wattpad 481浏览 收藏
-

- QQ音乐官网地址及登录方法详解
- QQ音乐PC版官网地址是https://y.qq.com/,提供华语、日韩、欧美等多语种曲库,支持Hi-Res音质、跨设备同步、桌面歌词及智能搜索等功能。
- 文章 · 软件教程 | 13小时前 | 405浏览 收藏
-

- PHP项目源码使用与部署教程
- 首先搭建PHP运行环境,安装XAMPP或WAMP并启动Apache和MySQL服务;接着将项目复制到htdocs或www目录下;然后通过phpMyAdmin创建数据库并导入.sql文件,修改config.php中的数据库连接信息;再调整php.ini中的upload_max_filesize、post_max_size、max_execution_time和memory_limit参数,并重启Apache;可选配置虚拟主机,编辑hosts文件和httpd-vhosts.conf添加自定义域名;最后在浏览器
- 文章 · php教程 | 13小时前 | PHP源码 487浏览 收藏
-

- 腾讯文档筛选未交项函数怎么用
- 可通过FILTER+ISBLANK、FILTER+多条件文本判断、ARRAYFORMULA标记状态列、高级筛选四种方法快速识别未交项:一、=FILTER(A2:C100,ISBLANK(B2:B100),"无未交项");二、=FILTER(A2:C100,(B2:B100="")+(B2:B100="-")+(B2:B100="暂无")+TRIM(B2:B100)=""));三、=ARRAYFORMULA(IF(ROW(A2:A100)=ROW(A2),"状态",IF(ISBLANK(B2:B100),"
- 文章 · 软件教程 | 13小时前 | 124浏览 收藏
-

- 1毫升等于多少克?常见液体密度换算表
- 毫升换算为克需依据密度计算,公式为m=V×ρ;不同液体密度不同,如水为1.000g/mL、蜂蜜约1.42g/mL;也可查表估算或用天平实测校准。
- 文章 · 常见问题 | 13小时前 | 253浏览 收藏
-

- Win10U盘启动设置教程
- 首先通过快捷键或BIOS设置让电脑从U盘启动,再使用微软工具制作可启动U盘进行系统安装或修复。
- 文章 · 软件教程 | 13小时前 | 168浏览 收藏
-

- Python接口超时设置与资源保护方法
- 超时是生产环境的底线要求,需分connect和read两阶段独立设置,配合熔断降级、异步分层控制及结构化监控告警。
- 文章 · python教程 | 13小时前 | 333浏览 收藏
-

- Linux下快速升级Java版本教程
- 更新Java版本有两种主要方法:一是通过系统包管理器(如apt或dnf)安装并用update-alternatives切换,省心且适合生产环境;二是手动下载JDK压缩包解压后配置JAVA_HOME和PATH,并用update-alternatives注册,适用于需要最新或特定版本的场景。包管理器版本滞后是因发行版追求稳定与兼容性,测试周期长。手动安装需设置环境变量确保应用识别,推荐在/etc/profile.d/下创建脚本统一管理。多版本共存时,可用sudoupdate-alternatives--con
- 文章 · java教程 | 13小时前 | 196浏览 收藏
-

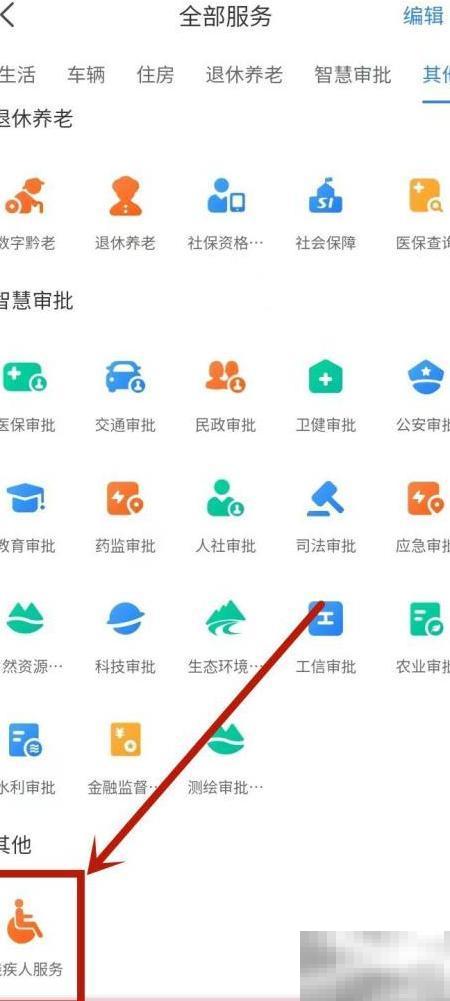
- 贵州残疾人登记流程及办理指南
- 贵州残疾人注册登记流程1、手机贵人服务应用,可选多项残疾人专属服务功能。2、进入残疾人服务页面,选择新办证查询。3、进入新办证页面,查看流程指引,按要求填写信息并提交申请。
- 文章 · 软件教程 | 13小时前 | 447浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3957次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4285次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4174次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5437次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4541次使用




