-

- VK如何加入社区?手把手教程
- 若无法加入VK目标社区,可依五种方法操作:一、搜索栏查找公开社区并点击“Вступить”;二、用管理员链接申请私密社区;三、从好友动态跳转加入;四、App扫码直达;五、通过VKMail邮箱推荐加入。
- 文章 · 软件教程 | 3天前 | vk浏览器 207浏览 收藏
-

- Python实现哥德巴赫分解教程详解
- 哥德巴赫猜想指出任一大于2的偶数可表示为两质数之和,程序通过is_prime函数判断质数并实现分解验证。
- 文章 · python教程 | 3天前 | 哥德巴赫猜想 381浏览 收藏
-

- Steam账号注册入口及新手教程
- steam网页版账号入口在官网右上角“登录”按钮处,点击后选择“创建新账户”即可开始注册。用户需提供邮箱、设置密码并完成人机验证,随后通过邮箱激活链接完成账户创建,最终实现跨设备访问与管理游戏库。
- 文章 · 软件教程 | 3天前 | Steam官网 Steam网页版 449浏览 收藏
-

- 省省货主快速注销方法详解
- 在当前物流行业迅猛发展的环境下,省省货主作为广受货主用户青睐的物流服务平台,偶尔也会因个人或业务调整等原因需要注销账号。本文将为你详细说明如何轻松完成省省货主账号的注销流程。第一步,启动省省货主App,并使用你打算注销的账号登录。进入主界面后,留意页面布局,找到“设置”入口。通常该选项以齿轮图标呈现,点击即可跳转至设置中心。进入设置页面后,向上滑动屏幕或浏览功能分类,查找与“账户安全”或“账户管理”相关的栏目。在此类菜单中,一般会设有“注销账户”的选项,点击进入下一步操作。当你进入账户注销页面时,系统会弹
- 文章 · 软件教程 | 3天前 | 166浏览 收藏
-

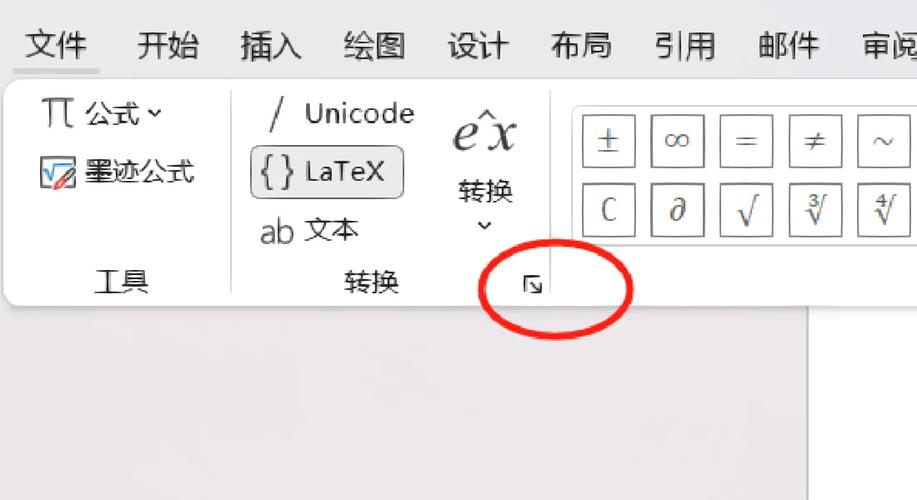
- WPS公式编辑器添加向量符号方法
- 答案:在WPS文字中插入向量公式可通过公式编辑器实现,先定位光标并点击“插入”→“公式”,进入编辑模式后使用“上方带符号”模板添加箭头或直接输入\vec(a)等LaTeX式语法快速生成向量符号。
- 文章 · 软件教程 | 3天前 | WPS公式编辑器 279浏览 收藏
-

- JavaScriptJSON循环引用解决方法
- 答案:使用replacer函数结合WeakSet可解决循环引用并自定义序列化逻辑,或引入flatted等库实现完整结构还原,同时利用replacer与reviver控制字段过滤与类型转换。
- 文章 · 前端 | 3天前 | 497浏览 收藏
-

- CSS设置文字颜色的几种方式
- 使用color属性可设置CSS文字颜色,支持颜色名称、十六进制、RGB、RGBA、HSL、HSLA等格式,如color:red;或color:#ff0000;,应用于类、标签或ID选择器改变文本前景色。
- 文章 · 前端 | 3天前 | 453浏览 收藏
-

- 小红书笔记如何关联直播?优势解析
- 在小红书生态中,笔记与直播的联动正成为释放内容潜力、推动高效转化的重要策略。如何巧妙打通二者,实现协同增效?一、如何将小红书笔记与直播进行关联?关联操作简单清晰,主要适用于两种关键场景:直播前预热和直播中即时导流。(一)场景一:直播前发布预告类笔记(主流做法)第一步:提前预约直播。进入小红书创作者中心,选择“直播”功能,填写直播标题、封面图、开播时间等信息,完成直播的创建与预约。第二步:撰写笔记并开启关联功能。当你发布图文或视频笔记时,在编辑页面底部的功能区,会看到“#话题”、“@好友”旁有一个“关联直播
- 文章 · 软件教程 | 3天前 | 375浏览 收藏
-

- 图片加防伪标识方法详解,百家号教程分享
- 百家号图片加防伪标识共四步,具体操作如下:上传图片后进入编辑页面,选择添加水印功能,自定义文字或logo,调整位置透明度,最后保存发布即可。1、打开手机中的百家号应用,操作所示。2、进入首页后点击我的选项,见图示。3、点击对话框中的发文设置,操作所示。4、点击页面上的图片防伪标识按钮即可开启,操作所示。
- 文章 · 软件教程 | 3天前 | 284浏览 收藏
-

- Yandex俄语搜索入口及使用教程
- Yandex是俄罗斯最大搜索引擎,官网入口为https://yandex.com/,提供网页、新闻、图片搜索及地图、翻译、邮箱、云存储等综合服务。
- 文章 · 软件教程 | 3天前 | 317浏览 收藏
-

- JavaScript代理模式常见应用场景有哪些?
- 代理模式通过Proxy对象拦截目标对象的操作,实现数据绑定、访问控制、日志记录和缓存优化。1.Vue3利用Proxy实现响应式系统,自动追踪依赖并更新视图;2.可限制敏感属性访问,如保护配置信息;3.支持无侵入式日志监控,便于调试;4.实现懒加载与结果缓存,提升性能。核心在于解耦访问与业务逻辑,增强可维护性,但应避免过度使用导致性能或调试问题。
- 文章 · 前端 | 3天前 | 498浏览 收藏
-

- WPS演示添加形状动画步骤详解
- 答案:WPS演示中可通过预设动画、自定义路径、组合动画及调整计时为图形添加动态效果。1、选中形状后在“动画”选项卡选择进入类动画如淡入;2、使用“动作路径”中的自定义路径功能手绘运动轨迹;3、通过动画窗格叠加缩放、旋转等多动画并设置触发顺序;4、调节持续时间与延迟参数匹配演讲节奏,提升视觉表现力与专业感。
- 文章 · 软件教程 | 3天前 | WPS WPS格式 418浏览 收藏
-

- PHP构造函数是什么?详解使用场景
- 构造函数是PHP中用于初始化对象属性的特殊方法,通过__construct()定义,创建对象时自动调用。它可接收参数设置初始值,适用于对象初始化、依赖注入、自动执行任务和安全检查等场景。一个类仅能有一个构造函数,不支持重载;子类若定义构造函数需手动调用parent::__construct()以继承父类初始化逻辑,确保正确构建对象状态。
- 文章 · php教程 | 3天前 | 482浏览 收藏
-

- Win11登录界面卡住怎么办
- 首先强制重启进入恢复环境,通过安全模式排查问题;接着使用命令提示符执行netshwinsockreset重置网络配置;若无效则卸载最近系统更新以排除兼容性问题;随后运行DISM和SFC命令修复系统文件;最后可通过任务管理器重启Windows资源管理器恢复桌面响应。
- 文章 · 软件教程 | 3天前 | 408浏览 收藏
-

- Win11截图技巧教程图文详解
- Win11提供多种截图方式:1.使用Win+Shift+S可进行区域截图,支持矩形、自由形状、窗口和全屏截取,截图自动复制到剪贴板;2.按PrtScn键截全屏或Alt+PrtScn截当前窗口,内容保存至剪贴板,可粘贴到画图等软件编辑保存;3.通过“截图工具”应用设置延迟截图,选择3秒或10秒倒计时后自动捕获,适合抓取菜单等动态内容;4.使用XboxGameBar的Win+G快捷键打开控件栏,点击相机图标截图,文件自动保存至“视频/捕获”文件夹。
- 文章 · 软件教程 | 3天前 | win11 120浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3318次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3530次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3562次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4682次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3935次使用




