-

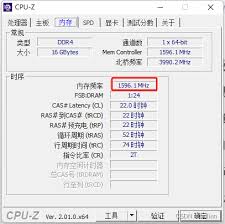
- CPUZ查看主板频率详细教程
- 在计算机硬件领域,掌握主板频率的相关知识是一项不可或缺的能力。主板频率直接影响着系统的整体性能与运行稳定性。而借助cpu-z这款实用工具,我们可以方便快捷地获取主板的各项频率数据。cpu-z的下载与安装首先需要获取cpu-z软件。建议通过其官方网站或可信赖的软件平台进行下载,以确保文件的安全性。下载完成后,根据安装向导的步骤一步步完成安装,操作简单,无需复杂设置即可投入使用。使用cpu-z查看主板频率信息安装完毕后启动cpu-z程序。软件界面设计直观,采用标签页形式组织功能模块。切换到“主板”选项卡,在此
- 文章 · 软件教程 | 3天前 | 407浏览 收藏
-

- Python列表与元组区别详解
- 列表与元组的核心区别在于可变性:列表可变,支持增删改;元组不可变,创建后无法修改。这导致列表可作为动态数据容器,适用于需频繁修改的场景,如购物车、队列等;而元组因不可变性具备更小内存占用和更快访问速度,适合表示固定数据如坐标、RGB值,并可作为字典键或集合元素,前提是其元素均为可哈希类型。此外,元组常用于函数返回多个值,提供数据安全性与性能优势。在性能敏感或数据不变的场景下优先使用元组,而在需要灵活性时选择列表。
- 文章 · python教程 | 3天前 | 404浏览 收藏
-

- 咸鱼官网正版入口及登录方法
- 咸鱼官网正版高清观看入口地址为https://goofish.com/,用户可通过该网址访问网页版或下载手机应用,平台提供高效发布、交易保障、即时沟通和精准搜索等功能,兼具交易与社区特色。
- 文章 · 软件教程 | 3天前 | 咸鱼 191浏览 收藏
-

- Laravel数据库通知优化方法
- 本文详细阐述了在Laravel应用中如何实现数据库通知的聚合,以避免在短时间内向用户发送大量相似通知。核心策略是在特定时间窗口内,通过更新现有通知的计数和内容,而非创建新的通知,来优化用户体验。文章将深入分析toDatabase方法的机制,并提供关键代码示例,展示如何在更新操作完成后,阻止Laravel自动创建新的通知记录。
- 文章 · php教程 | 3天前 | 260浏览 收藏
-

- Python包如何设置入口脚本
- Python包的入口设置依赖__init__.py、__main__.py和pyproject.toml:1.__init__.py使目录成为包,可定义导入内容;2.__main__.py支持python-m运行包;3.pyproject.toml配置scripts实现命令行工具。
- 文章 · python教程 | 3天前 | 315浏览 收藏
-

- Windows10连不上网怎么解决
- 首先运行网络疑难解答,检查飞行模式与物理开关,忘记网络后重新连接,重启路由器与调制解调器,更新无线网卡驱动,启动WLANAutoConfig服务,最后使用网络重置功能恢复默认配置。
- 文章 · 软件教程 | 3天前 | 网络连接异常 213浏览 收藏
-

- 晋江APP账号安全设置全攻略
- 为加强晋江App账号安全,可依次设置密保问题、绑定手机号、启用设备保护;2.进入个人中心→账号与安全,分别完成密保问题设置、手机绑定验证码确认及主设备设定;3.开启设备保护与登录通知,提升防盗能力。
- 文章 · 软件教程 | 3天前 | 138浏览 收藏
-

- Python中is与==的区别详解
- 答案:==比较值是否相等,is比较对象内存地址是否相同。例如列表内容相同则==为True,但is为False除非指向同一对象;小整数因缓存可能is也为True,但大整数不一定;推荐用is判断是否为None。
- 文章 · python教程 | 3天前 | 323浏览 收藏
-

- Python多层数据提取与筛选方法
- 本文详细介绍了如何在Python中处理复杂的嵌套字典和列表数据结构,特别是针对从多层嵌套数据中提取特定元素并应用条件筛选的场景。通过逐步解析数据结构,演示了如何使用嵌套循环高效地访问目标数据,并结合条件判断逻辑,实现对提取数据的精准过滤,最终获取所需结果。
- 文章 · python教程 | 3天前 | 269浏览 收藏
-

- 关闭Win10受控文件夹访问和Defender勒索保护教程
- 关闭“受控制的文件夹访问”可解决应用无法访问文件夹问题。首先通过Windows安全中心进入“病毒和威胁防护设置”,将该功能开关设为“关”;或使用任务栏搜索直接定位并关闭;若界面异常,可通过控制面板检查安全状态并确认关闭。
- 文章 · 软件教程 | 3天前 | 218浏览 收藏
-

- 微信聊天导出到Excel方法详解
- 首先通过电脑版微信迁移聊天记录,再手动复制整理至Excel;其次可用第三方工具解析数据库导出为CSV或Excel;最后可截图结合OCR技术识别文字后导入Excel处理。
- 文章 · 软件教程 | 3天前 | 465浏览 收藏
-

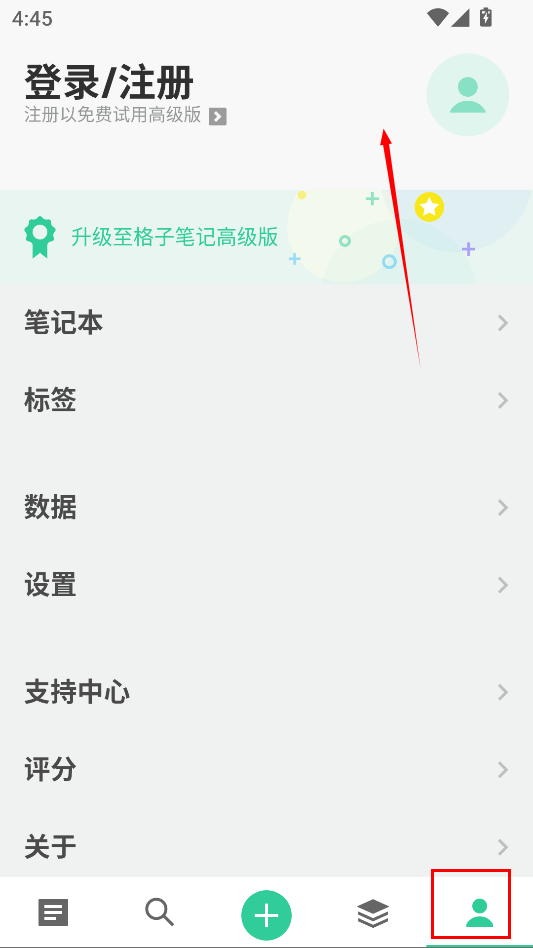
- 格子笔记登录方法与账号绑定教程
- 格子笔记app登录方式:1、打开app后进入“我的”页面,点击顶部的登录注册按钮2、选择一种你希望使用的登录方式进行登录3、输入对应的账号和密码,完成登录操作
- 文章 · 软件教程 | 3天前 | 487浏览 收藏
-

- QQ邮箱官网入口及访问方法
- QQ邮箱官网入口为https://mail.qq.com/,用户可通过网页端直接登录,输入账号密码或微信扫码验证,支持双重验证提升安全等级;已登录QQ的用户可点击客户端右上角信封图标免密跳转;手机用户可下载QQ邮箱App或访问https://w.mail.qq.com/进行移动管理,支持推送提醒、附件预览与个性化通知设置。
- 文章 · 软件教程 | 3天前 | QQ邮箱 QQ邮箱登录 449浏览 收藏
-

- Win10远程桌面开启教程详解
- 首先在目标电脑上启用远程桌面功能,可通过系统设置、运行命令或注册表编辑器三种方式开启;接着获取目标电脑的IP地址,在本地设备使用远程桌面连接工具输入IP地址或电脑名称,并登录账户即可实现远程控制。
- 文章 · 软件教程 | 3天前 | 远程桌面 win10 352浏览 收藏
-

- 拼多多订单提交失败怎么解决
- 首先检查网络连接、商品库存及账户状态,确保网络稳定、商品可购且支付方式正常;若问题仍存,尝试刷新页面、清除缓存或更新App;最后可联系商家或平台客服提供错误信息以获取帮助。
- 文章 · 软件教程 | 3天前 | 222浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3276次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3488次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3515次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4628次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3896次使用




