-

- PHPPDO预处理使用详解教程
- PHPPDO安全使用需把握四大环节:一、连接时设ERRMODE_EXCEPTION和UTF8MB4编码;二、预处理只绑定值,禁拼接SQL;三、按需选用fetch/fetchAll等取结果方法;四、事务须配try-catch与rollback兜底。
- 文章 · php教程 | 2天前 | 103浏览 收藏
-

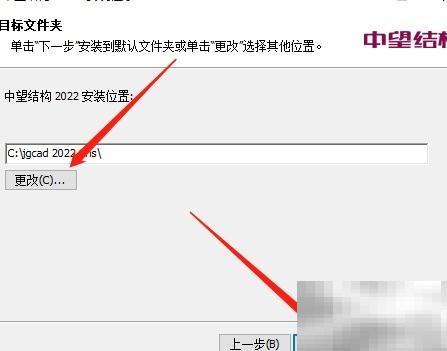
- 中望结构2022安装图解教程
- Windows系统部署中望结构2022详细图文指南1、直接双击红色方框标注的安装程序文件,启动安装流程。2、点击“下一步”按钮,依照安装向导的步骤依次进行。3、在当前界面中勾选“我接受许可协议”选项,随后点击“下一步”继续。4、点击图中“更改”按钮来自定义软件安装位置,设置完成后点击“下一步”继续。5、点击“安装”按钮,系统将自动执行安装过程。6、安装成功后,点击“完成”按钮退出安装向导。
- 文章 · 软件教程 | 2天前 | 210浏览 收藏
-

- Win11深色模式开启教程
- 需启用系统级深色模式才能实现Windows11全局暗黑主题,方法包括:一、设置→个性化→颜色中选“深色”;二、快速设置面板点击“深色”按钮;三、主题设置中选用官方深色主题;四、PowerToysLightSwitch按日出日落自动切换;五、注册表修改Personalize项下两个DWORD值为0。
- 文章 · 软件教程 | 2天前 | 296浏览 收藏
-

- 蛙漫3免费入口及正版观看方法
- 蛙漫3最新免费入口是https://www.manwa3.com/,该平台提供海量高清漫画资源,支持智能推荐、离线下载、多端同步和社区互动,涵盖热血、恋爱、科幻等多种题材,满足用户个性化阅读需求。
- 文章 · 软件教程 | 2天前 | 192浏览 收藏
-

- PHP实现移动端视频播放技巧解析
- PHP不直接播放视频,只负责返回正确响应头、Content-Type及支持Range请求以实现断点续传;必须手动处理HTTP_RANGE、设置206状态码与Accept-Ranges:bytes,否则iOS/Android将无法播放。
- 文章 · php教程 | 2天前 | 169浏览 收藏
-

- 拼多多订单物流怎么查?
- 可通过拼多多APP查看订单物流:打开APP→点“个人中心”→进“我的订单”→选“待收货”→点目标订单→点“查看物流”,即可查看快递公司、运单号、实时节点等信息。
- 文章 · 常见问题 | 2天前 | 436浏览 收藏
-

- 青桔单车微信搜一搜入口在哪
- 青桔单车小程序可通过五种方式进入:一、“青桔单车”关键词搜索;二、“青桔骑行”别名搜索;三、“滴滴青桔”生态关联搜索;四、通过“发现-小程序”二级路径查找;五、扫描官方小程序码直达。
- 文章 · 常见问题 | 2天前 | 375浏览 收藏
-

- 快手极速版网页版入口与使用方法
- 快手极速版网页版入口为https://www.kuaishou.com/,进入后点击右上角“登录”可选择扫码或第三方账号登录,首页自动推送多领域短视频,支持分类浏览、关键词搜索及互动分享,具备高清流畅播放、快捷键操作、夜间模式和个人中心管理功能。
- 文章 · 软件教程 | 2天前 | 275浏览 收藏
-

- Windows10共享文件夹无法访问解决方法
- 首先启用SMB1.0协议并重启计算机,接着在组策略中启用不安全的来宾登录,然后通过本地安全策略删除“拒绝从网络访问这台计算机”中的用户限制,再将本地账户的共享和安全模型设为“经典”模式,确保Workstation和Server服务已启动,最后在防火墙高级设置中启用FileandPrinterSharing(SMB-In)入站规则以完成共享访问配置。
- 文章 · 软件教程 | 2天前 | 338浏览 收藏
-

- HTML5视频嵌入与播放器使用技巧
- 应使用HTML5的<video>标签嵌入视频,通过src或<source>提供MP4/WebM等多格式,添加controls、poster、preload等属性,并结合CSS与JavaScript实现响应式布局和自定义控件。
- 文章 · 前端 | 2天前 | 254浏览 收藏
-

- 透明色代码与position层叠应用解析
- 透明颜色必须用rgba()或hsla(),不可用hex或命名色;transparent仅表全透;opacity作用于整个元素并触发新层叠上下文,易致z-index异常。
- 文章 · 前端 | 2天前 | 176浏览 收藏
-

- Win10BIOS定时开机设置方法
- 首先确认BIOS支持定时开机功能,进入BIOS后启用RTCAlarm并设置每日指定时间启动;随后关闭Windows快速启动以确保完全断电;可选配置ACPI唤醒支持以增强兼容性。
- 文章 · 软件教程 | 2天前 | BIOS定时开机 223浏览 收藏
-

- 优酷安装失败怎么办?详细解决方法分享
- 优酷客户端安装失败可因权限、安装包、存储或系统问题导致;先开启未知来源安装权限,重新下载完整安装包,确保足够存储空间并关闭安全软件,尝试兼容模式或更新系统,最后清除下载管理缓存并重启设备完成安装。
- 文章 · 软件教程 | 2天前 | 425浏览 收藏
-

- Windows11设置闹钟教程详解
- 应优先使用Windows11内置“闹钟与时钟”应用,需确保其启用、正确设置重复周期与系统电源/通知/时区等关键设置;替代方案包括任务计划程序调用播放器或替换系统铃声文件。
- 文章 · 软件教程 | 2天前 | 412浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3750次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4042次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3960次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5129次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4330次使用





