-

- Java对象比较与equals使用技巧
- 答案:==比较引用地址,equals比较内容,重写equals必须重写hashCode以保证集合操作正确性。
- 文章 · java教程 | 2天前 | 341浏览 收藏
-

- 红酒沾衣怎么洗?干时处理最关键
- 干红酒渍需干燥状态下优先处理:一、盐粒吸附法定向吸色;二、白醋局部活化解聚色素;三、双氧水靶向氧化降解;四、剃须膏封闭乳化后温水洗;五、猫砂物理吸附忌水材质。
- 文章 · 常见问题 | 2天前 | 379浏览 收藏
-

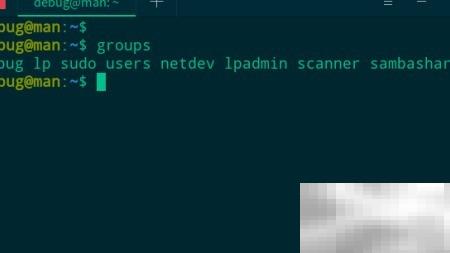
- 查看deepin20用户所属组命令
- 在deepin20系统中,查看用户所属用户组的操作方式如下:1、点击桌面左下角的启动器图标,在搜索框中输入“终端”,然后点击打开终端程序。2、在终端中直接输入groups命令并回车,即可显示当前登录用户的全部所属用户组。3、若需查询其他用户的组信息,可在groups后跟上对应用户名,例如:groupsusername,系统将列出该用户所属的所有组。4、运行id命令,可获取当前用户更详细的标识信息,包括UID、GID及所有附加组(SupplementaryGroups)。5、配合用
- 文章 · 软件教程 | 2天前 | 492浏览 收藏
-

- 番茄音乐MCN官网入驻指南
- 番茄音乐MCN机构入驻官网入口为https://music.tomato.com/partner,需企业或个体户资质,完成实名认证、上传流水及3条播放超5万的原创音乐短视频,审核3-5个工作日。
- 文章 · 软件教程 | 2天前 | 323浏览 收藏
-

- 汽水音乐破解版下载地址分享
- 首先通过官方渠道获取汽水音乐免费会员,完成任务或参与活动可获得7天以上VIP时长,享受无广告和高品质播放;其次启用车载模式优化驾驶场景下的操作体验,简化界面便于行车使用;最后绑定抖音账号实现多端同步,自动收录收藏的BGM至“我的收藏”,支持在线播放与下载,提升听歌便利性。
- 文章 · 软件教程 | 2天前 | 219浏览 收藏
-

- FanFiction搜索入口及同人文推荐
- fanfiction同人文在线搜索官网入口地址是https://www.fanfiction.net/,该平台覆盖影视、动漫、游戏、文学等多类IP衍生内容,支持多语言、精准检索与优化阅读体验。
- 文章 · 软件教程 | 2天前 | 168浏览 收藏
-

- 笔记本无法开机电源灯不亮解决方法
- 首先检查电源连接是否正常,确认适配器和插座工作正常;接着释放残余电荷尝试重启;通过替换法检测适配器与电池;排除外部问题后,拆机排查硬件短路或故障;最后检查主板电源电路及DC-in接口,定位并处理内部损坏。
- 文章 · 常见问题 | 2天前 | 117浏览 收藏
-

- Photoshop缓存清理技巧与方法
- 首先通过Photoshop首选项重置暂存盘设置,释放缓存占用空间;接着手动删除%temp%目录及Adobe安装路径下的缓存文件夹;然后在首选项中更改暂存盘位置至空间充足的非系统盘;最后使用Windows磁盘清理工具清除系统级临时文件,全面提升Photoshop运行性能。
- 文章 · 软件教程 | 2天前 | 清理缓存方法 433浏览 收藏
-

- Python日志追踪与请求定位方法
- Python网络日志追踪的核心是通过request_id贯穿请求全链路。一、用uuid4或复用X-Request-ID生成唯一ID,推荐contextvars存储;二、日志Formatter动态注入request_id;三、HTTP/gRPC/消息队列中透传该ID;四、日志系统需保留并支持按ID检索。
- 文章 · python教程 | 2天前 | 315浏览 收藏
-

- Laravel模型定义与使用教程
- Laravel的EloquentORM通过模型操作数据库,每个表对应一个模型,支持查询、增删改等操作;2.使用phpartisanmake:model生成模型,默认对应复数小写表名;3.可配置$table、$primaryKey、$timestamps、$fillable等属性;4.基本方法包括all()、find()、where()->get()、create()、save()和delete();5.支持belongsTo、hasMany、belongsToMany等关联关系,便于数据访问。
- 文章 · php教程 | 2天前 | 347浏览 收藏
-

- EventLoop机制解析与执行顺序控制技巧
- EventLoop通过宏任务与微任务协调异步执行,同步代码先运行,随后清空微任务队列再执行宏任务,如:console.log('1')、'4'同步输出,Promise.then入微任务队列输出'3',setTimeout入宏任务队列最后输出'2',形成1→4→3→2顺序;微任务优先级高于宏任务,process.nextTick在Node中优先于Promise。
- 文章 · 前端 | 2天前 | 392浏览 收藏
-

- Tailwind任意值类解决方法详解
- 在TailwindCSS中,当同时使用基础工具类(如w-full)和任意值类(如w-[80px])时,由于生成的CSS规则特异性相同且后者未被正确提升,可能导致预期样式(如80px宽度)被前者(100%)覆盖。
- 文章 · 前端 | 2天前 | 321浏览 收藏
-

- 视频号蹭热点会影响权重吗?粉丝多权重高吗?
- 在视频号运营实践中,借势热点已成为撬动初始流量的关键手段,但其对账号权重的实际影响常被误读。本文结合平台机制与实操数据,系统厘清蹭热点与权重的关系,并客观分析粉丝数量在算法评估中的真实权重,助力创作者规避误区、精准发力。一、视频号蹭热点流量对账号权重有影响吗?1.平台对“蹭热点”的底层逻辑-蹭热点本质是内容与平台流量分发机制的协同,而非投机行为;视频号鼓励创作者响应真实用户搜索与讨论需求。-官方未设“蹭热点”负面标签,但明确要求内容需具备信息增量或情绪价值,单纯搬运、拼接热点内容将触发原创识别与限流机制
- 文章 · 软件教程 | 2天前 | 308浏览 收藏
-

- PHP用curl远程获取文件方法详解
- 最简可行写法需设CURLOPT_RETURNTRANSFER=>true,否则curl_exec()仅返回true/false而不返回响应体;默认输出到屏幕,设该选项才返字符串。
- 文章 · php教程 | 2天前 | 199浏览 收藏
-

- LINUXpaste命令使用与多文件合并技巧
- 1、paste命令可将多个文件按行横向合并,默认使用Tab分隔;2、通过-d选项可自定义分隔符如逗号,适用于CSV等格式;3、支持合并三个及以上文件,提升批量处理效率;4、结合重定向符“>”可将结果保存为新文件;5、合并不等长文件时,缺失行以空值补全,确保数据对齐。
- 文章 · linux | 2天前 | Linux命令 paste 254浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3749次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4041次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3959次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5128次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4329次使用




