-

- 考无人机证真的没必要?这几个原因你必须知道
- 不建议考取无人机驾驶证的五类情形:一是纯个人娱乐飞行且符合微型无人机无管制空域条件;二是仅用厂商认证系统且无跨机型需求;三是时间与经济成本远超实际收益;四是身体或学习能力不符合CAAC体检及考试要求;五是已有单位统一资质覆盖使用场景。
- 文章 · 常见问题 | 19小时前 | 455浏览 收藏
-

- 熬夜后手脚冰凉怎么调理?
- 熬夜后手脚冰凉主因是交感神经兴奋、末梢循环差及能量重分配;改善需促循环、补能量、调自主神经,通过温水泡浴、垫高双脚、温性饮食、呼吸放松及长期晒背等综合调理。
- 文章 · 常见问题 | 19小时前 | 297浏览 收藏
-

- 空调主板维修费贵吗?详解维修报价原因
- 空调主板更换报价是否合理需综合判断:首先确认故障诊断准确性,排除电源、保险丝或小元件问题;其次对比品牌与机型,国产1.5匹变频机主板通常500至800元,进口或大匹数机型超千元属正常;再者核查维修项目明细,避免被收取不合理附加费;最后可通过网购同型号主板或咨询官方以旧换新等方式降低成本。
- 文章 · 常见问题 | 19小时前 | 395浏览 收藏
-

- 敦煌网发货流程与物流选择详解
- 敦煌网卖家发货流程包括四个步骤:1.确认订单信息,确保准确性和完整性;2.根据订单要求打包,注意包装质量和安全性;3.选择物流方式,如专线物流或国际快递,并填写物流信息;4.跟踪物流状态,处理异常情况,保持与买家沟通。
- 文章 · 软件教程 | 19小时前 | 316浏览 收藏
-

- PHP生成二维码:第三方库实现教程
- 推荐使用bacon/bacon-qr-code库生成二维码,支持PNG/SVG格式、可调容错等级与尺寸,需启用GD扩展(PNG)并确保输入为UTF-8编码。
- 文章 · php教程 | 19小时前 | 415浏览 收藏
-

- 视力模糊原因及快速改善方法
- 答案:突然视线模糊应先休息并热敷缓解疲劳,使用人工泪液改善干眼,排查屈光不正或血糖异常,若为突发视力骤降需立即就医。
- 文章 · 常见问题 | 19小时前 | 435浏览 收藏
-

- WiFi无IP分配怎么回事?简单说明
- “无IP分配”指设备连上WiFi后未获得IP地址,导致无法上网;根源是路由器DHCP服务异常,如被关闭、卡死、地址池耗尽或通信故障。
- 文章 · 常见问题 | 19小时前 | 413浏览 收藏
-

- WinServer2012开启图形界面方法
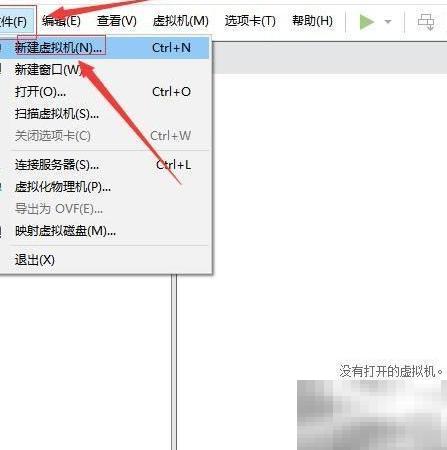
- 在安装WindowsServer2012过程中,若未进行恰当配置,系统可能默认进入仅含命令行的界面,其外观与Linux终端相似。如需启用图形用户界面(GUI),可在安装阶段主动选择带桌面体验的版本,或于系统部署完成后通过添加角色和功能的方式补装GUI组件。以下步骤将详细指导用户完成虚拟机创建及图形化环境的启用流程。1、虚拟机启动后,在主菜单栏点击“文件”,随后从下拉列表中选择“新建虚拟机”选项。2、在新建虚拟机向导页面中,保持各项参数为系统默认值,直接点击下方“下一步”按钮继续。3、进入客
- 文章 · 软件教程 | 19小时前 | 456浏览 收藏
-

- 系统字体还原技巧全解析
- 可恢复系统默认字体的五种方法:一、控制面板还原默认字体;二、SFC/DISM修复系统文件;三、停止并重建FontCache服务;四、注册表删除非原生字体项;五、校准缩放、ClearType等显示参数。
- 文章 · 软件教程 | 19小时前 | 344浏览 收藏
-

- 西瓜视频看完整电影方法揭秘
- 首先切换至完整版应用模式,点击右上角【完整版】按钮;再通过搜索框输入片名并选择带“正片”标识的影片;最后检查Wi-Fi或切换蜂窝数据以确保网络稳定,即可正常观看完整内容。
- 文章 · 软件教程 | 19小时前 | 494浏览 收藏
-

- PHP静态页面标题优化技巧
- PHP静态网页标题SEO优化需按五步操作:一、直接写入<title>标签;二、用PHP变量动态输出;三、通过配置文件集中管理;四、HTML注释补充关键词;五、验证长度、关键词位置及源码规范。
- 文章 · php教程 | 19小时前 | 336浏览 收藏
-

- 鲁大师官网入口与评测工具详解
- 鲁大师官网是https://www.ludashi.com,提供硬件温度监控、性能评分、压力测试、驱动更新、启动项优化、磁盘维护、隐私清理及精准硬件识别等功能。
- 文章 · 软件教程 | 19小时前 | 466浏览 收藏
-

- 抖音极速版金币入口找不到解决方法
- 金币任务入口消失通常是临时性显示问题,源于平台功能调整、地区设置异常、账号风控、版本不兼容或挂件误隐藏,按五步排查可恢复。
- 文章 · 软件教程 | 19小时前 | 168浏览 收藏
-

- 手机屏幕碎了怎么处理?
- 先关机检查屏幕及功能损伤,若仅外屏碎裂可单独更换;出现黑屏或触控失灵需排查内屏或排线;及时备份数据并停用以防主板损坏;优先联系官方售后确保质量,第三方维修需确认配件与报价;修复后贴钢化膜加装防摔壳,避免再次摔损。
- 文章 · 常见问题 | 19小时前 | 113浏览 收藏
-

- 矢量图转PPT插件推荐与使用方法
- iSlide、OfficePLUS、ThinkCell、VismePresenter和SVGImporter是五款可高效将矢量图导入PPT并生成专业成品的插件,支持SVG、EPS等格式批量插入,自动适配布局,保持无损缩放与可编辑性,提升演示文稿制作效率。
- 文章 · 软件教程 | 19小时前 | 免费生成PPT 360浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用




