-

- 懂车帝浏览历史怎么查?如何查看我的足迹
- 懂车帝APP浏览历史可通过四种路径查看:一、“我的”页顶部/中部直接点击;二、下滑至“常用功能”栏查找;三、通过设置→隐私设置中授权访问;四、在“我的”页搜索框输入关键词直达。
- 文章 · 软件教程 | 5天前 | 116浏览 收藏
-

- 电脑显示“以太网无有效IP配置”解决方法
- 1、重置网络适配器:通过管理员终端执行netshwinsockreset和netshintipreset命令后重启电脑;2、手动设置IP地址:在以太网设置中将IP配置改为手动,输入IP地址、子网掩码、路由器地址及DNS服务器;3、更新或重新安装网卡驱动:在设备管理器中找到网络适配器,尝试更新驱动,无效时卸载并勾选删除驱动后重启让系统重装;4、运行网络疑难解答:在设置中打开其他疑难解答,运行“Internet连接”检测工具,按向导修复问题。
- 文章 · 软件教程 | 5天前 | 223浏览 收藏
-

- AntDesign快速搭建企业级组件教程
- AntDesign是成熟React组件库而非低代码搭建工具,需集成使用而非生成组件;其核心价值在于开箱即用的规范组件、主题配置(theme)、国际化(locale)及性能优化(如virtual),而非可视化拖拽。
- 文章 · 前端 | 5天前 | 461浏览 收藏
-

- 减肥早餐吃什么控制热量营养技巧
- 减肥期间早餐应控制在300–400千卡,优选低GI碳水、足量优质蛋白(≥20克)、100克深色蔬菜及10–15克健康脂肪,通过精确称量食材、合理搭配来源并避免高热量陷阱,实现热量可控与营养均衡。
- 文章 · 常见问题 | 5天前 | 313浏览 收藏
-

- Python爬虫教程与实战技巧分享
- 答案是使用Python编写爬虫需经历目标分析、发送请求、解析内容、提取数据和存储结果五个核心步骤。首先明确要抓取的网站及所需数据,如博客文章标题和链接;接着用requests库发送HTTP请求获取网页HTML内容,并通过response.raise_for_status()检查请求是否成功;然后利用BeautifulSoup解析HTML,通过find_all和find等方法定位元素,提取文本和属性值,同时处理相对链接;获取数据后,可选择将结果保存为JSON或CSV文件,或存入SQLite、MongoDB等
- 文章 · python教程 | 5天前 | 好的 382浏览 收藏
-

- 抖音多人视频聊天怎么开
- 1、在抖音中开启群组视频通话可通过三种方式实现:从群聊发起、新建聊天创建或通过个人主页邀请。进入消息页面选择群聊或好友,点击“+”号并选取“视频通话”,确认后即可邀请多人实时连麦互动。
- 文章 · 软件教程 | 5天前 | 353浏览 收藏
-

- CSS动态加载环境变量样式表方法
- 在React应用中,CSS文件无法直接访问process.env,因此不能在@importurl(...)中拼接环境变量。本文介绍一种安全、标准且无需重复维护多份CSS的方案:通过HTMLdata-*属性注入环境信息,并结合JavaScript动态加载对应CDN样式表。
- 文章 · 前端 | 5天前 | 275浏览 收藏
-

- Java实现图书推荐系统用户行为分析方法
- 答案:Java实现图书推荐系统需采集用户行为数据,通过SpringBoot、AOP和Kafka记录日志,存储至MySQL并用StreamAPI预处理,基于兴趣权重与时间衰减构建用户画像,结合协同过滤与内容推荐算法,利用Weka或Smile训练模型,采用混合推荐策略,模块化设计各组件并通过Spring管理依赖,解决冷启动与新用户问题。
- 文章 · java教程 | 5天前 | 237浏览 收藏
-

- Win11关闭UAC弹窗步骤详解
- 可通过控制面板、MSConfig、Windows设置搜索或本地组策略编辑器禁用UAC提示,将通知级别设为“从不通知”或“不提示,直接提升”,其中前三种方法适用于家庭版,第四种仅限专业版/企业版。
- 文章 · 软件教程 | 5天前 | 412浏览 收藏
-

- JavaScript缓存策略详解与应用
- ServiceWorker通过缓存策略实现离线访问与性能优化,如缓存优先适用于静态资源,网络优先用于动态内容,结合策略可提升用户体验,并需注意版本管理与更新机制。
- 文章 · 前端 | 5天前 | 183浏览 收藏
-

- Flexbox与Grid布局快速上手指南
- Flexbox适合一维布局如导航栏和居中对齐,通过display:flex;配合justify-content和align-items实现;Grid适用于二维布局如三栏页面,用display:grid;结合grid-template-columns和gap快速划分结构;两者可结合使用,分别处理局部与整体布局。
- 文章 · 前端 | 5天前 | 网页HTML 300浏览 收藏
-

- 如何检测硬盘好坏?实用方法推荐
- 选购硬盘不能仅看容量大小,还需全面权衡读写性能、接口规格、缓存容量以及使用寿命等关键参数,只有综合判断,才能挑选出真正契合使用需求的理想产品。1、首先需掌握硬盘的基本内部组成结构。2、硬盘核心组件包括空气滤网、主轴电机、盘片(磁盘)、读写磁头、磁头驱动臂、音圈电机以及永磁体等。3、哪些因素对硬盘整体性能起决定性作用?4、硬盘性能受多重指标共同影响,涵盖总容量、单碟存储密度、盘片旋转速度、平均寻道时间、缓存容量,以及所采用的接口类型与理论带宽。5、在厘清结构原理与性能要素之后,我们进入实际选购环节
- 文章 · 软件教程 | 5天前 | 487浏览 收藏
-

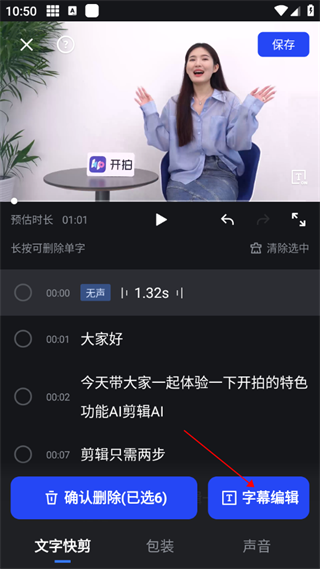
- 开拍app加字幕方法详解
- 开拍app字幕添加教程:1、点击下方的字幕编辑,即可添加字幕2、将字幕移动到合适的位置,然后点击勾即可完成字幕添加
- 文章 · 软件教程 | 5天前 | 458浏览 收藏
-

- Monad概念详解与JS应用教程
- Monad是函数式编程中处理带上下文值的模式,提供of和chain方法实现链式操作;常见如Maybe处理空值、Either处理错误、IO延迟副作用,通过封装使代码更简洁可组合。
- 文章 · 前端 | 5天前 | 443浏览 收藏
-

- 番茄小说账号找回及密码重置教程
- 番茄小说账号找回或密码重置依赖绑定手机号或邮箱;若遗忘且无有效联系方式,需联系客服人工处理。路径为“我的→设置→账号与安全”,登录密码可通过“忘记密码”重置,支付密码和青少年模式密码需单独操作,账号异常时须提交工单并提供注册信息、设备型号、阅读或充值记录等材料。
- 文章 · 软件教程 | 5天前 | 110浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用




