-

- PS渐变工具调色技巧全解析
- Photoshop中实现精准调色应使用“渐变映射”调整图层:一、创建该图层;二、配置渐变色谱与映射逻辑;三、调整强度与混合模式;四、叠加色阶、自然饱和度、色彩平衡图层协同校色;五、用渐变工具绘制调色蒙版。
- 文章 · 软件教程 | 4天前 | 143浏览 收藏
-

- 126邮箱登录入口及网页登录步骤
- 126邮箱官方登录入口是https://mail.126.com。进入后输入完整邮箱账号和密码,点击登录即可进入邮箱主页,支持多设备多浏览器访问,具备扫码登录、异常提醒和二次验证等安全功能。
- 文章 · 软件教程 | 4天前 | 295浏览 收藏
-

- 锁粗化是什么?Java锁粗化原理与优化
- 锁粗化是JVM由JIT编译器在热点代码编译阶段自动触发的优化,将同一锁对象、同一线程连续执行、无共享状态干扰的多次相邻加锁/解锁合并为一次更大范围加锁。
- 文章 · java教程 | 4天前 | 302浏览 收藏
-

- Win10修复BITS服务异常步骤
- 重启并检查BITS及相关服务状态,确保其启动类型为自动且正在运行;2.通过管理员命令提示符停止服务、重命名缓存文件夹后重新启动服务;3.运行Windows更新疑难解答工具自动修复问题;4.使用bitsadmin/util/repairservice命令修复或强制重建BITS服务;5.执行sfc/scannow和DISM命令修复系统文件损坏,最后重启计算机恢复BITS功能。
- 文章 · 软件教程 | 4天前 | 243浏览 收藏
-

- Win8搜索失效怎么解决?超级按钮修复方法
- 首先启动WindowsSearch服务并设为自动运行,再通过控制面板重建系统文件索引,随后运行搜索和索引疑难解答工具修复潜在问题,最后检查并调整索引范围以包含常用目录,确保搜索功能恢复正常。
- 文章 · 软件教程 | 4天前 | 102浏览 收藏
-

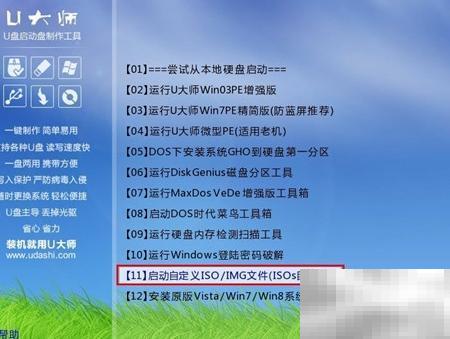
- U盘装系统教程详解与操作指南
- 每当U大师U盘装系统发布全新版本,invariably吸引大量用户关注。新版本不仅操作更加流畅高效,更能展现个人风格与时代风尚。你是否也渴望率先体验前沿科技?本文将以雨林木风YLMF_GHOSTXP_SP3_12.11装机版为实例,结合清晰图示,手把手指导你完成系统部署全过程,助你轻松进阶装机达人。1、每当U大师U盘装系统迎来更新迭代,总能迅速成为热议焦点。新版在提升易用性的同时,亦赋予用户更多个性化表达空间。想做数码生活的先行者?本文将以雨林木风YLMF_GHOSTXP_SP3_12.11装机版为
- 文章 · 软件教程 | 4天前 | 115浏览 收藏
-

- JS迭代器是什么?如何自定义迭代器
- 迭代器是JavaScript中统一的遍历接口,要求对象实现[Symbol.iterator]方法并返回含next()的对象,next()返回{value,done};自定义对象可通过实现该方法或使用生成器函数(yield)变为可迭代。
- 文章 · 前端 | 4天前 | 398浏览 收藏
-

- 数据分析模型部署全流程解析
- 数据分析模型部署是覆盖业务、数据、工程、运维的闭环流程,核心是让模型在业务系统中持续产生可衡量价值;需明确业务目标、统一数据与模型准备、选择适配部署方式、建立上线后监控与迭代机制。
- 文章 · python教程 | 4天前 | 276浏览 收藏
-

- ETC办理流程及标签失效处理方法
- ETC标签失效可采取五种处理方法:一、前往服务网点激活;二、通过APP自助激活;三、检查安装与供电状态;四、更换OBU电池;五、核对ETC卡与车辆信息一致性。
- 文章 · 常见问题 | 4天前 | 226浏览 收藏
-

- QQ空间留言隐藏技巧全解析
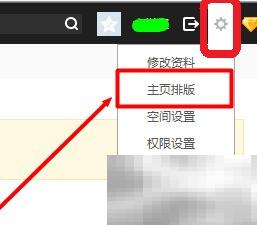
- 出于隐私保护需求,有时需要将QQ空间的留言板进行隐藏,以下是详细的操作步骤,简单几步即可完成设置。1、登录QQ空间后,点击页面右上角的“设置”图标,随后在下拉选项中选择“主页排版”,进入个性化编辑界面。2、在排版设置页面中,点击“增删模块”选项,系统会自动跳转至模块管理区域,支持自由调整各功能模块的显示状态。3、在模块列表中找到“留言板”模块,点击其右侧的“设置”按钮,再依据界面提示选择“移除”操作,即可取消该模块在主页的展示。4、所有调整完成后,点击页面右上角的“保存”按钮完成配置。刷新页面后,
- 文章 · 软件教程 | 4天前 | 382浏览 收藏
-

- HTML5编码格式及UTF8与GBK解析影响
- HTML5中唯一可靠支持的字符编码是UTF-8;非UTF-8编码需用<metacharset>声明且限前1024字节,但浏览器已基本不支持GBK等旧编码,混用会导致乱码或解析错误。
- 文章 · 前端 | 4天前 | 197浏览 收藏
-

- CSS居中技巧:marginauto与position使用方法
- margin:auto用于块级元素水平居中,需设置宽度且左右外边距为auto;position结合transform可实现绝对居中,不依赖尺寸;两者结合可用于绝对定位容器内的完全居中,通过四向偏移0与margin:auto触发浏览器自动计算。
- 文章 · 前端 | 4天前 | 286浏览 收藏
-

- 雨课堂电脑版登录入口与网页访问方法
- 雨课堂电脑版登录入口为https://www.yuketang.cn/,平台提供课前-课中-课后教学闭环,支持PPT与直播融合、智能题库自动批改、多端同步、弹幕互动、随机点名等功能,采用云端分布式架构,保障高并发稳定性,集成人脸识别与IP追踪防代考,支持自适应清晰度视频播放,可对接教务系统,界面设计符合教学逻辑,配备数据看板、消息中心与离线缓存模式,提升教学效率与用户体验。
- 文章 · 软件教程 | 4天前 | 492浏览 收藏
-

- 衣服起球别愁,不用剪刀轻松去球!
- 可用胶带滚筒、牙刷逆向刷、剃须刀片刮、海绵擦揉搓四种家用工具去毛球:胶带粘除适用于羊毛棉混纺;牙刷反向刷适合针织衫细节;剃须刀刮适于牛仔布等厚料;海绵揉搓保护羊绒等娇嫩面料。
- 文章 · 常见问题 | 4天前 | 418浏览 收藏
-

- 百度地图语音错误怎么解决
- 首先检查网络与GPS信号,确保定位精准;接着清理应用缓存、更新百度地图及离线地图版本;然后调整系统后台权限,关闭电池优化并设置定位为“始终允许”;最后通过更换语音包或使用检测修复功能校准导航设置,以解决语音播报不同步问题。
- 文章 · 软件教程 | 4天前 | 349浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用




