-

- 失业证延期办理流程及条件详解
- 符合条件的失业人员可申请延长领取失业保险金,需已领完待遇且距退休不足两年,携带身份证、银行卡等材料,通过线下社区中心或线上渠道申请,经审核后按月领取,金额不低于当地最低生活保障线。
- 文章 · 常见问题 | 2天前 | 失业证怎么办 155浏览 收藏
-

- 电热水器排污清洗步骤详解
- 电热水器使用超一年需定期排污除垢,方法包括:一、有排污口的物理冲洗;二、无排污口的反向冲洗;三、白醋浸泡溶解;四、柠檬酸循环清洗;五、专业除垢剂机械循环法。
- 文章 · 常见问题 | 2天前 | 394浏览 收藏
-

- HTML5事件绑定排查技巧与方法
- 触摸事件未触发的主因是HTML5结构标签默认不可点击,需添加tabindex、cursor:pointer或改用pointerdown等方案。
- 文章 · 前端 | 2天前 | 117浏览 收藏
-

- Java泛型上界通配符怎么用
- 本文深入解析Java泛型中<TextendsX>与<?extendsX>的本质区别,说明为何ArrayList<TextendsAnimal>语法非法,并提供符合类型安全原则的两种正确实现方式。
- 文章 · java教程 | 2天前 | 178浏览 收藏
-

- CSS让模态框居中方法详解
- 使用position:fixed+transform是推荐的模态框居中方案,通过top:50%、left:50%和transform:translate(-50%,-50%)实现未知宽高下的精准居中,兼容性好且无需预先知道尺寸;另一种是position:absolute配合负margin,适用于已知宽高情况,需父容器相对定位并手动设置边距,维护性较差。建议搭配fixed定位的半透明遮罩层提升体验,合理设置z-index确保层级正确。
- 文章 · 前端 | 2天前 | 194浏览 收藏
-

- foreach如何过滤数组字段?
- 本文介绍如何在PHP的foreach遍历中通过白名单机制过滤支付回调数据,仅保留InvoiceID、Amount、Item_name、FirstName、LastName、Email和Website等关键字段,避免邮件信息冗余。
- 文章 · php教程 | 2天前 | 120浏览 收藏
-

- CSS溢出滚动技巧详解
- 使用overflow-x和overflow-y可精准控制元素溢出行为,推荐多数场景设为auto以提升体验;通过设置overflow-y:auto实现垂直滚动、overflow-x:auto支持横向滑动,结合hidden避免冗余滚动条;处理嵌套滚动时应避免冲突,可利用overscroll-behavior防止滚动穿透,尤其在移动端模态框中限制内部滚动;响应式设计中需按设备调整策略,如小屏启用横向滚动查看宽表格,触控场景配合touch-action优化操作,核心是根据内容布局合理决定滚动方向与显示时机。
- 文章 · 前端 | 2天前 | 455浏览 收藏
-

- 酒店退房时间与延迟收费全解析
- 酒店退房通常为次日12:00,高端会员可延至16:00或18:00,部分试点实行24小时制;延迟退房按阶梯收费,30分钟内常免费,超时则收半价或全天房费;不可抗力可凭证明减免;未公示收费细则不得擅自收取。
- 文章 · 常见问题 | 2天前 | 300浏览 收藏
-

- Microsoft帐户与本地帐户区别详解
- Microsoft帐户需联网注册并支持跨设备同步、远程管理及访问在线服务,本地帐户可离线创建、数据仅存本机,两者可在系统设置中相互转换。
- 文章 · 软件教程 | 2天前 | 本地帐户 189浏览 收藏
-

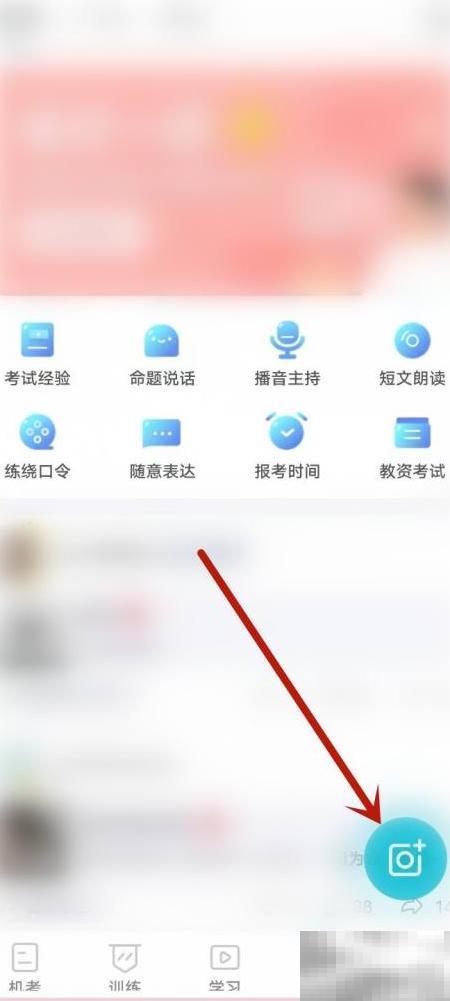
- 普通话测试软件使用体验分享
- 分享普通话水平测试APP使用心得的操作流程1、在手机端普通话测试类应用中,进入相应功能模块后,右上角可见“分享”按钮,点击即可触发分享操作。2、跳转至分享设置页后,请依据所要发布的具体内容,从系统提供的分类标签中选择最匹配的类别。3、填写经验描述、上传相关资料(如截图、操作说明等),确认无误后提交至普通话测试软件平台。
- 文章 · 软件教程 | 2天前 | 328浏览 收藏
-

- 悟空浏览器登录入口及使用教程
- 悟空浏览器网页版官网登录入口为https://www.wkbrowser.com,用户可通过电脑或手机直接访问该网址使用基础浏览服务,同时支持在华为应用市场、小米商店及AppStore下载移动端应用,享受跨设备同步、无痕浏览、夜间模式等多功能体验。
- 文章 · 软件教程 | 2天前 | 470浏览 收藏
-

- AliExpress代购货源怎么找?速卖通货源攻略
- 答案:通过速卖通平台筛选高评分卖家、按销量排序分析热销品,结合DSers等第三方工具计算毛利率,并关注SuperDeals、Choice等官方榜单,可系统化筛选出可靠且盈利的代购货源。
- 文章 · 软件教程 | 2天前 | 速卖通货源 147浏览 收藏
-

- HTML5按钮区别及点击选择技巧
- button和input[type="button"]视觉相似但语义、DOM结构、可访问性及样式行为不同:button支持嵌套内容和innerHTML,input仅value;两者默认均提交,须显式设type="button";button样式更可控,伪元素不支持,表单序列化中均不参与提交。
- 文章 · 前端 | 2天前 | 304浏览 收藏
-

- 爆炸盐防潮保存与结块解决方法
- 爆炸盐必须防潮保存,否则活性氧提前分解致去污力下降;关键操作是密封、干燥、避光:换硅胶垫圈密封罐、放食品级干燥剂、远离高湿高温处;结块分轻重,轻者可急用,重者仅限低要求清洁;活性检测看温水冒泡与升温;开封后3个月内用完为佳。
- 文章 · 常见问题 | 2天前 | 306浏览 收藏
-

- PDF合同模板制作指南|字段设计全解析
- 首先规划合同结构并列出必备要素,接着使用AdobeAcrobatPro导入文档并创建可编辑表单字段,设置唯一名称与必填属性;然后配置字段格式限制,如日期、数字格式及最大长度,保护敏感信息;之后添加电子签名行并关联签署人信息,启用LTV确保签名长期有效;最后导出为PDF模板,跨设备测试填写、保存与兼容性。
- 文章 · 软件教程 | 2天前 | 486浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3902次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5016次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4219次使用




