-

- Java对象引用与内存优化技巧
- Java通过垃圾回收机制自动管理内存,但开发者需理解对象引用类型与内存分配。Useruser=newUser()中,user为指向堆中对象的引用,多个引用可指向同一对象,无引用时对象可被回收。Java提供四种引用:强引用(StrongReference)确保对象不被回收;软引用(SoftReference)在内存不足时回收,适合缓存;弱引用(WeakReference)在GC时即回收,用于避免内存泄漏;虚引用(PhantomReference)最弱,配合ReferenceQueue跟踪回收时机。对象存储于
- 文章 · java教程 | 3星期前 | 469浏览 收藏
-

- PyTorchConv1d权重维度解析
- 本文深入探讨PyTorch中Conv1d层权重张量的维度构成。针对常见的误解,我们阐明了权重维度不仅包含输出通道数和卷积核大小,更关键的是,它还必须考虑输入通道数。这是因为每个输出特征图的生成都需要对所有输入通道进行卷积操作。文章通过实例代码详细展示了Conv1d权重张量的实际形状,并解释了其背后的卷积原理,帮助读者透彻理解PyTorch卷积层的内部工作机制。
- 文章 · python教程 | 3星期前 | 469浏览 收藏
-

- CSS卡片堆叠遮挡效果实现教程
- 实现卡片堆叠与遮挡效果需使用CSS定位与z-index层级控制,通过相对定位容器包裹绝对定位卡片,设置递增的z-index值使后层卡片前置,配合left、top偏移形成重叠,再利用box-shadow投影、transform旋转缩放及hover时提升层级并放大,增强视觉层次与交互感。
- 文章 · 前端 | 3星期前 | 469浏览 收藏
-

- Java班级学生管理系统实现思路与代码解析
- 通过定义Student类和StudentManager类实现学生信息管理,使用ArrayList存储数据,提供增删改查功能,并通过主类菜单驱动操作,结构清晰适合初学者。
- 文章 · java教程 | 3星期前 | 469浏览 收藏
-

- 高可用前端错误监控系统设计思路
- 前端错误上报系统需全面捕获JavaScript错误、Promise异常、资源加载失败及框架级错误,通过异步非阻塞方式上报,优先使用sendBeacon保障卸载时数据发送,失败则本地缓存重试;采集上下文信息时兼顾隐私保护,过滤敏感数据并支持用户授权标识,结合错误分类打标提升可分析性;系统设计轻量独立,避免依赖主应用,支持远程开关与服务端高可用,确保稳定可靠运行。
- 文章 · 前端 | 3星期前 | 错误上报 前端错误 469浏览 收藏
-

- 番茄小说邀请奖励怎么拿
- 新用户填写邀请码可获新人礼包,老用户成功邀请好友可得金币或现金奖励。通过下载App进入福利中心填写邀请码7474530603或V087059838,提交后奖励自动到账;老用户在“邀请好友”页面获取专属链接或邀请码V96983036分享至微信、抖音等平台,好友完成注册登录并完成新手任务后,系统发放奖励至“邀请记录”页面;也可通过扫描二维码自动绑定邀请关系,跳转下载安装后登录即享大额红包或听书礼包,双方均享受双重奖励且到账更快。
- 文章 · 软件教程 | 3星期前 | 469浏览 收藏
-

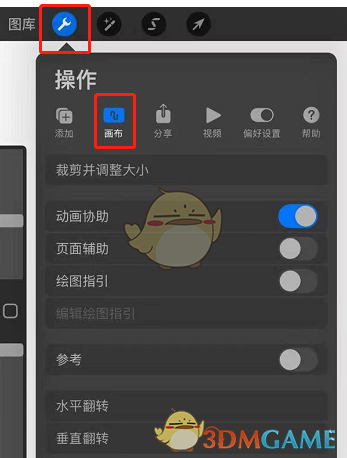
- Procreate绘图指引怎么开启
- procreate如何开启绘图指引?1、启动Procreate应用程序,进入主界面后,点击左上角的扳手图标,打开【操作】菜单,接着选择【画布】选项,如下图所示:2、在弹出的选项中找到【绘图指引】功能并启用它。此时【编辑绘图指引】将变为可点击状态,轻触该选项即可进入详细的指引设置界面,如图所示:3、进入设置界面后,用户可根据需要自定义网格的行数、列数、间距及排列方式等参数。若想创建九宫格效果,只需选择【2D网格】模式,并进行相应配置即可完成。
- 文章 · 软件教程 | 3星期前 | 469浏览 收藏
-

- Java变量定义的规范有哪些
- Java变量命名需符合标识符规则,使用有意义的名称并遵循驼峰命名法,常量用全大写加下划线,局部变量靠近使用处声明,布尔变量以is、has等开头,成员变量推荐驼峰式命名。
- 文章 · java教程 | 3星期前 | 469浏览 收藏
-

- STBImage快速获取Java图像尺寸方法
- 本文介绍了如何在Java中使用STBImage库,在不完全加载图像的情况下,快速获取图像的宽度和高度。通过stbi_info方法,我们可以直接从图像文件中读取元数据,从而避免了因完整加载图像而造成的性能开销,尤其适用于纹理流等需要快速获取图像尺寸的场景。
- 文章 · java教程 | 3星期前 | 469浏览 收藏
-

- 嗨学课堂打卡提醒怎么设置
- 在嗨学课堂学习时,坚持打卡是帮助自己保持学习节奏的有效方式。而开启打卡提醒功能,则能有效避免遗忘打卡时间。下面为你详细说明如何设置打卡提醒:进入目标课程页面首先,启动嗨学课堂App并登录个人账号。接着,找到你正在学习的课程,点击进入该课程的主学习界面。查找设置入口在课程学习界面中,留意页面上的设置选项。通常会在屏幕的右上角或底部菜单中出现一个类似齿轮图标的“设置”按钮,点击即可进入相关配置页面。定位打卡提醒选项进入设置菜单后,浏览其中的功能列表,寻找与“打卡”或“提醒”相关的项目。这类选项可能被命名为“学
- 文章 · 软件教程 | 3星期前 | 469浏览 收藏
-

- CAD许可证过期解决方法大全
- 首先重启Autodesk桌面许可服务,若无效则重新安装该服务并清除FLEXnet与AdskLicensingService缓存文件,最后将服务登录账户重置为本地系统账户以解决许可检出超时问题。
- 文章 · 软件教程 | 3星期前 | 469浏览 收藏
-

- CSS组合选择器与伪类应用实例
- 类选择器与:hover结合实现鼠标悬停样式变化;2.子代选择器与:nth-child配合选中特定子元素;3.属性选择器与:focus联用控制输入框聚焦样式;4.多类组合与:not伪类排除特定状态元素。组合选择器与伪类搭配可提升CSS灵活性和表现力,适用于交互反馈、列表优化和表单管理,需注意优先级与匹配逻辑。
- 文章 · 前端 | 3星期前 | CSS 伪类 :hover :nth-child 组合选择器 469浏览 收藏
-

- Grid布局居中技巧:place-items与justify-content用法
- 使用CSSGrid的place-items:center可轻松实现模态框居中,无需绝对定位或尺寸计算。将父容器设为display:grid并设置min-height:100vh,配合place-items:center即可实现水平垂直居中;对于多元素或复杂布局,justify-content与align-content结合使用更灵活。该方法响应式好,适配移动端,且无需JavaScript干预,简洁高效。
- 文章 · 前端 | 3星期前 | 469浏览 收藏
-

- Win8如何打开设备管理器?详细步骤教程
- 1、通过右键“计算机”选择“管理”进入设备管理器;2、使用Win+R输入devmgmt.msc打开;3、开始屏幕搜索“设备管理器”启动;4、通过控制面板的系统和安全选项进入。
- 文章 · 软件教程 | 3星期前 | 469浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3296次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3505次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3537次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4650次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3914次使用





