-

- Pandas日期筛选技巧教程分享
- 本教程详细介绍了如何在PandasDataFrame中高效地进行日期范围筛选。我们将首先强调将日期列正确转换为datetime类型的重要性,然后通过实际代码示例,演示如何利用布尔索引和比较运算符,根据单个日期或特定日期区间来提取所需数据,并提供最佳实践以避免常见错误。
- 文章 · python教程 | 2个月前 | 478浏览 收藏
-

- Win8安装Chrome详细步骤教程
- 首先尝试通过官网在线下载安装Chrome,若失败则使用离线安装包,最后可采用命令行静默安装解决Windows8系统无法安装Chrome的问题。
- 文章 · 软件教程 | 2个月前 | 478浏览 收藏
-

- 深拷贝与浅拷贝区别详解
- 深拷贝会递归复制对象所有嵌套属性,确保新旧对象完全独立,而浅拷贝仅复制引用,导致修改相互影响;常用深拷贝方法包括JSON.parse(JSON.stringify(obj))、递归函数处理循环引用和特殊对象,或使用Lodash的_.cloneDeep()及现代APIstructuredClone()。
- 文章 · java教程 | 2个月前 | 478浏览 收藏
-

- PHP短信验证码发送教程及接口使用方法
- 要实现PHP中发送短信验证码功能,关键在于调用第三方短信服务提供商的API接口。整个过程包括:注册短信平台账号、获取API密钥、编写PHP代码发送请求、生成并校验验证码。下面是一个清晰、实用的集成教程。选择短信服务商并获取API信息市面上常见的短信平台有阿里云、腾讯云、容联云、互亿无线等。以阿里云为例:注册阿里云账号并开通“消息服务SMS”产品在控制台申请签名(如:你的公司名或App名)创建短信模板(例如:您的验证码是{code},5分钟内有效)获取AccessKeyID
- 文章 · php教程 | 2个月前 | Curl API接口 短信服务商 PHP短信验证码 验证码校验 478浏览 收藏
-

- 抖音卡顿解决方法与网络优化技巧
- 首先检查网络连接,切换至稳定Wi-Fi或4G/5G,重启路由器并关闭占用带宽的应用;其次清理抖音缓存,进入设置-清理占用空间并清空;及时更新抖音至最新版本以修复性能问题;关闭后台其他应用释放内存;重启抖音或手机以消除临时故障;最后调整播放设置为流畅画质并关闭自动播放,提升低配设备体验。
- 文章 · 软件教程 | 2个月前 | 478浏览 收藏
-

- Linux系统中文字体安装指南
- 答案:通过包管理器安装wqy-zenhei等字体或手动部署TrueType字体文件,并刷新缓存,可解决Linux中文乱码问题。具体步骤包括更新软件源、安装字体包、复制字体文件至用户或系统目录、重建字体缓存并验证显示效果。
- 文章 · linux | 2个月前 | 478浏览 收藏
-

- Win8激活失败0x80072ee2怎么解决
- 错误代码0x80072ee2通常由网络或服务配置问题导致。1、检查网络连接,确保可访问sls.microsoft.com;2、以管理员身份运行slmgr.vbs/ato命令激活;3、重启SoftwareLicensing服务并设为自动启动;4、检查hosts文件,删除或注释屏蔽sls.microsoft.com的条目;5、同步系统时间与网络一致。
- 文章 · 软件教程 | 2个月前 | 478浏览 收藏
-

- 丧尸漫画免费版在线阅读入口
- 丧尸漫画免费高清在线阅读入口为https://m.manhuagui.com/comic/6532/,该平台收录大量末日生存类漫画,如《我的丧尸世界》《末世人间道》等,章节划分清晰,支持多线路加载与智能翻页模式,提供夜间模式、实时更新提示、评论互动、收藏同步等功能,优化阅读体验。
- 文章 · 软件教程 | 2个月前 | 478浏览 收藏
-

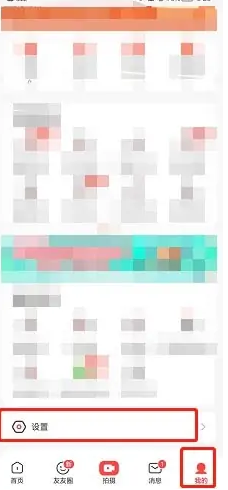
- 双持沙鹰获取方法及实战技巧
- 跟我来。1、打开抽奖界面,点击左下角的数字,如图所示。2、随后点击页面下方的“立即购买”按钮。3、此时会出现闪光动画效果。4、当闪光停留在第一格时,即可成功获得双持沙鹰,如下图所示。
- 文章 · 软件教程 | 2个月前 | 478浏览 收藏
-

- Java安全读取文件避免EOFException技巧
- 答案是使用预存数据长度或hasNext模式避免EOFException。通过先写入数据量再循环读取,可安全控制读取边界,防止因流提前结束导致异常,提升程序健壮性。
- 文章 · java教程 | 2个月前 | java 文件读取 安全读取 EOFException DataInputStream 478浏览 收藏
-

- Linux权限继承与SELinux配置解析
- Linux权限管理不仅包含基础的rwx权限,还涉及umask设置、目录setgid位和SELinux等机制;1.umask通过“屏蔽”默认权限影响新文件或目录的最终权限;2.目录setgid位使新创建的文件或子目录继承父目录所属组;3.SELinux作为强制访问控制(MAC)机制,基于安全上下文标签和策略规则限制访问,与传统DAC互补;4.LSM框架支持多种安全模块如SELinux、AppArmor等,提供内核级安全扩展能力;5.SELinux故障排查可通过切换至permissive模式、分析audit.
- 文章 · linux | 2个月前 | 478浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用