-

- JavaScriptPromise链怎么用?异步操作串联教程
- Promise链的输入由上一个then()回调的返回值决定:若返回普通值则立即传递,若返回Promise则等待其resolve;catch仅捕获前序未处理的rejection;Promise.all并行执行,finally仅执行清理且不改变数据流。
- 文章 · 前端 | 1星期前 | 480浏览 收藏
-

- Sublime运行HTML文件路径设置方法
- 可通过配置SublimeText实现HTML预览:一、使用快捷键调用默认浏览器需确保文件已保存并关联.html扩展名;二、安装OpenInBrowser插件可自定义浏览器路径,如Chrome的exe位置,并通过Alt+Shift+O运行;三、创建BuildSystem,Windows使用"cmd""/c""start""$file"命令,macOS用"open""$file",Linux用"xdg-open""$file",保存为HTML-Run.sublime-b
- 文章 · 前端 | 1星期前 | html 480浏览 收藏
-

- Win11任务栏时钟显示设置教程
- Windows11任务栏时钟显示秒数有五种方法:一、通过任务栏设置启用;二、注册表编辑器手动添加ShowSecondsInSystemClock键值并设为1;三、PowerShell命令一键写入;四、CMD命令注入注册表;五、使用WinaeroTweaker图形化开启。
- 文章 · 软件教程 | 1星期前 | 480浏览 收藏
-

- 巴兔手游盒子积分怎么充?详细教程来了
- 巴兔手游盒子App积分兑换充值流程:1、启动巴兔游戏盒子App,进入【我的】页面,点击积分区域中的“赚金抵现”功能,2、跳转至【福利中心】页面,向下滑动屏幕,找到并点击“每日任务”入口,3、在【每日任务】页面中,通过每日签到及完成指定任务,即可轻松获取积分奖励,4、积累一定积分后,返回【福利中心】页面,点击“积分商城”进入兑换专区,5、在【积分商城】的代金券兑换列表中,挑选所需面额(如示例中的“10元代金券”),点击“立即兑换”,6、核对页面显示的“充值金额”、“所需积分”及“商品详情”无误后,点击右下角
- 文章 · 软件教程 | 1星期前 | 480浏览 收藏
-

- 注册公用设备工程师报名流程及入口详解
- 注册公用设备工程师考试报名入口为中国人事考试网(http://www.cpta.com.cn)。考生需先注册账号并完善信息,准备身份证和照片等材料,在规定时间内登录网站点击“网上报名”,选择对应考区及考试项目,填写信息并提交审核,通过后完成缴费即报名成功。
- 文章 · 常见问题 | 1星期前 | 考试报名入口 480浏览 收藏
-

- 快手官网电脑版登录步骤及入口详解
- 快手官网电脑版登录入口位于https://www.kuaishou.com/pc/account/login,用户可通过扫码、手机号验证码或密码方式登录,需确保网络正常、系统时间准确并使用主流浏览器以提升登录体验。
- 文章 · 软件教程 | 1星期前 | 480浏览 收藏
-

- Windows11挂载ISO教程及虚拟光驱方法
- Windows11支持多种挂载ISO方法:1.双击ISO文件直接挂载;2.右键点击选择“挂载”;3.使用文件资源管理器功能区的“挂载”按钮;4.通过PowerShell命令Mount-DiskImage挂载,所有方法均可在“此电脑”中生成虚拟驱动器访问内容。
- 文章 · 软件教程 | 1星期前 | 480浏览 收藏
-

- 豌豆荚加速下载教程:开启极速模式方法
- 豌豆荚下载慢可开启极速模式、切换公共DNS、关闭P2P上传、强制IPv4连接。依次操作:启用多线程与CDN加速;设DNS为119.29.29.29和223.5.5.5;禁用上传共享;限定仅IPv4协议。
- 文章 · 软件教程 | 6天前 | 480浏览 收藏
-

- HTML4与HTML5中script标签async和defer的区别详解
- async和defer仅在HTML5中有效,HTML4中被忽略;async下载完立即执行且不保序,defer则按序于DOM解析后执行,二者均只对带src的外部脚本生效。
- 文章 · 前端 | 6天前 | 480浏览 收藏
-

- CAD精确移动对象方法详解
- 1、使用MOVE命令结合坐标输入可实现对象精确移动,适用于已知目标坐标的场景;2、启用正交或极轴追踪模式可沿水平或垂直方向进行定向精确位移;3、通过夹点编辑点击关键点并输入数值实现微调;4、应用OFFSET命令按指定距离创建平行新对象,适合复制偏移操作。
- 文章 · 软件教程 | 6天前 | 480浏览 收藏
-

- 支付宝租快递车怎么操作?
- 首先在支付宝搜索“快递车租赁”进入官方小程序,选择适合的快递车型并确认信用免押资格,随后完成预订支付,最后按流程取车并检查车辆状况。
- 文章 · 软件教程 | 5天前 | 支付宝 480浏览 收藏
-

- 智学网打卡任务设置方法详解
- 智学网打卡任务设置操作指南1、进入练习中心模块,具体入口如下图所示。2、选择“布置作业”功能,跳转至任务配置页面,界面布局如下图所示。3、在作业类型中选取“打卡任务”,点击进入设置流程,操作示意如下图所示。4、填写任务标题、参考答案及任务类别等基本信息,确认无误后点击“布置”按钮完成发布,操作步骤如下图所示。
- 文章 · 软件教程 | 5天前 | 480浏览 收藏
-

- 无人机驾驶证等级划分解析
- CAAC无人机驾驶员执照法定分为三级:1、视距内驾驶员(≤500米/120米,GPS模式);2、超视距驾驶员(可独立作业并申请空域);3、授权教员(需100小时机长经历及教学考核)。
- 文章 · 常见问题 | 4天前 | 480浏览 收藏
-

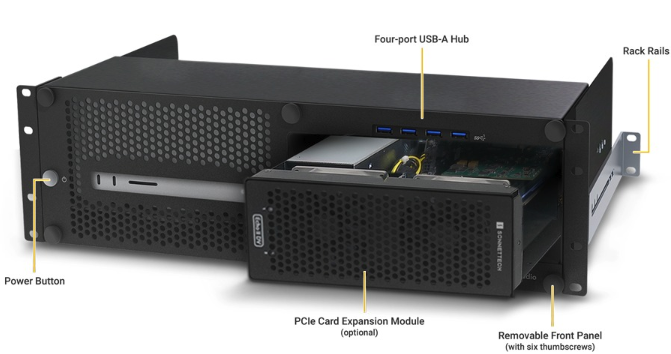
- USB接口故障排查与修复技巧
- USB接口接触不良通常由软件或硬件问题引起,解决需分步骤排查。1.首先尝试更换设备或接口以确认问题来源;2.重启电脑以排除临时性软件冲突;3.进入设备管理器检查驱动状态,卸载异常设备并重新安装或更新驱动;4.调整电源管理设置,关闭省电导致的自动休眠功能;5.检查BIOS/UEFI中的USB相关选项是否启用;6.清理接口内部灰尘、异物或检查针脚是否弯曲;7.对台式机检查前置USB插针是否松动;8.确认电脑供电是否充足;9.通过交叉测试判断是设备问题还是接口问题;10.注意USB线材质量与长度、标准匹配情况,
- 文章 · 软件教程 | 4天前 | 480浏览 收藏
-

- 对象方法与静态方法区别解析
- 对象方法属于实例,通过对象调用,可访问所有成员;静态方法属于类,通过类名调用,只能访问静态成员。1.对象方法依赖实例,生命周期与对象相同;2.静态方法随类加载而存在,全局唯一;3.静态方法不能直接访问实例变量或方法;4.对象方法处理对象状态,静态方法用于工具功能。
- 文章 · java教程 | 4天前 | 480浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3727次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3998次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3937次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5111次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4308次使用




