-

- Win10隐私优化12步保护指南
- 关闭活动历史记录、位置服务、摄像头/麦克风权限、广告ID、诊断数据等,并改用本地账户,可大幅提升Windows10隐私保护水平。
- 文章 · 软件教程 | 1个月前 | 480浏览 收藏
-

- 2026春节放假安排及公司通知详解
- 2026年春节放假9天,从2月15日(腊月二十八)至23日(正月初七),需在2月14日和28日两个周六补班。
- 文章 · 常见问题 | 1个月前 | 480浏览 收藏
-

- PHP项目上线部署教程详解
- 首先将PHP项目文件上传至服务器或通过Git同步代码,再配置LAMP/LEMP环境并导入数据库,最后确保入口文件可访问以完成部署。
- 文章 · php教程 | 1个月前 | php怎么运行 480浏览 收藏
-

- 微信删除自己发起的接龙方法
- 在微信中发起接龙是一种高效便捷的方式,适用于组织活动、收集信息或统计参与人数。然而,有时由于计划变更或其他原因,你可能需要删除自己创建的接龙内容。以下是详细的操作步骤,帮助你轻松完成删除操作。首先,打开微信应用,进入你发起接龙所在的聊天对话框。无论是群聊还是私聊,找到你发布的那条接龙消息。通常情况下,接龙消息会以“[接龙]……”的形式展示。点击这条消息,即可跳转至接龙详情页。在接龙详情页面中,你可以查看所有已参与成员的信息及填写内容。此时,请点击屏幕右上角的三个竖排小圆点图标。随后,系统将弹出一个功能菜单
- 文章 · 软件教程 | 1个月前 | 480浏览 收藏
-

- 220V、110V、380V电器能用吗?出国充电全攻略
- 若电器插头能插入但无法启动或异常发热,很可能是电压不匹配所致;需先确认设备是否支持宽电压(如100–240V),否则须依场景选用降压、升压、三相转单相转换器或适配插头与接地。
- 文章 · 常见问题 | 1个月前 | 480浏览 收藏
-

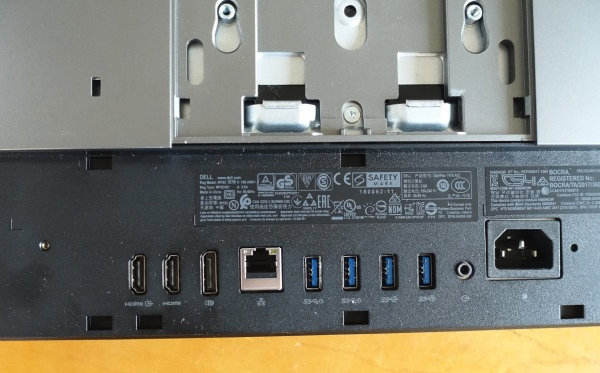
- 查看电脑内存插槽数量的正确方法
- 可通过任务管理器、命令提示符或第三方工具查看内存插槽使用情况:1、任务管理器性能界面显示内存总量与插槽占用(如2/2);2、命令提示符输入wmicmemphysicalgetMemoryDevices获最大插槽数,再用wmicmemorychiplistbrief查各内存条详情;3、CPU-Z的SPD页展示各插槽规格,判断剩余可用插槽。
- 文章 · 软件教程 | 1个月前 | 内存插槽 任务管理器 480浏览 收藏
-

- CSSflex布局中,align-items用于控制子元素在垂直方向上的对齐方式。以下是flex-end和flex-start的使用方法:1.align-items:flex-start;将子元素的起始边对齐到容器的起始边。.container{display:flex;align-items:flex-start;/*默认值*/}效果:所有子元素顶部对齐(如果主轴是水平方向)。适用场景:需要让子
- align-items控制Flex项目在交叉轴上的对齐方式,flex-start使其沿交叉轴起始边缘对齐,flex-end沿结束边缘对齐,具体方向取决于flex-direction:当flex-direction为row时,交叉轴垂直,flex-start向上、flex-end向下对齐;当flex-direction为column时,交叉轴水平,flex-start向左、flex-end向右对齐。align-items作用于容器内所有项目,而单个项目可通过align-self覆盖父容器设置,实现独立对齐。
- 文章 · 前端 | 1个月前 | 480浏览 收藏
-

- 代码转HTML技巧与方法解析
- 1、使用Python的html模块可转义特殊字符,如html.escape()防止HTML解析错误;2、Pygments库能生成带语法高亮的HTML代码,需安装后通过Lexer和Formatter处理;3、手动将代码包裹在<pre>标签内并编码特殊字符,适用于简单场景;4、JupyterNotebook支持直接导出含代码、输出和图表的完整HTML文件,操作便捷。
- 文章 · 前端 | 1个月前 | html 480浏览 收藏
-

- 植物大战僵尸秒玩入口链接分享
- 植物大战僵尸网页版秒玩入口是http://lonelystar.org/plantsvszombies.htm,该游戏支持无需下载的H5玩法,提供冒险、迷你、解谜、生存等多种模式,操作简便且适配多设备。
- 文章 · 软件教程 | 1个月前 | 480浏览 收藏
-

- Win11分辨率选项变灰怎么处理
- 显卡驱动问题或系统更新缺失导致分辨率选项变灰,需更新驱动、检查Windows更新并重置显示设置以恢复正常使用。
- 文章 · 软件教程 | 1个月前 | 屏幕分辨率 win11 480浏览 收藏
-

- 20个免费PPT模板无需注册入口
- 推荐10个无需注册可直接下载PPT模板的网站:OfficePLUS、优品PPT、第一PPT、扑奔网、PPT之家、Slidesgo、HISLIDE、51PPT、PPT世界、Woodo,涵盖多种风格与场景,支持免费获取与使用。
- 文章 · 软件教程 | 1个月前 | 免费生成PPT 480浏览 收藏
-

- Win11修改环境变量教程:系统与用户变量设置详解
- 通过设置或运行命令打开环境变量窗口,2.创建JAVA_HOME指向JDK路径,3.编辑Path添加%JAVA_HOME%\bin和Python路径,4.重启cmd验证java-version和python--version成功返回版本信息。
- 文章 · 软件教程 | 1个月前 | 480浏览 收藏
-

- CSSGrid子网格与父网格技巧解析
- 子网格(Subgrid)允许嵌套网格继承父网格的行或列轨道,解决对齐问题;通过display:subgrid并设置grid-template-columns/rows为subgrid实现,适用于仪表盘等需对齐的复杂布局,提升一致性与灵活性。
- 文章 · 前端 | 1个月前 | CSS Grid布局 480浏览 收藏
-

- 高德地图添加家人车辆步骤详解
- 可通过家人地图、多车同行和车辆管理页面三种方式在高德地图添加家庭车辆。首先在“我的”页面进入家人地图创建家庭并邀请成员加入,绑定车辆后可查看实时位置;其次通过多车同行功能添加车辆信息并组建行程组,实现车队同步导航;最后在车辆管理界面左滑添加第二辆车,快速录入家庭成员车辆信息,便于切换使用。
- 文章 · 软件教程 | 1个月前 | 480浏览 收藏
-

- 电脑主机过热关机原因及散热技巧
- 电脑主机运行中突然自动关机,十有八九是温度过高触发了主板自我保护机制。1.首先确认温度是否异常,使用HWMonitor、CoreTemp等软件监控CPU、GPU温度,若待机或负载下温度超过85°C至90°C则确定为散热问题;2.清理灰尘,重点清理CPU、显卡散热器及风扇,用压缩空气罐清除灰尘;3.检查风扇转速与工作状态,确保所有风扇正常运转;4.检查散热器是否松动并重新涂抹导热硅脂,以提高导热效率;5.优化机箱风道,整理线缆确保气流畅通;6.如仍无法解决,考虑升级散热硬件,如更换风冷或水冷散热器、安装高效
- 文章 · 软件教程 | 1个月前 | 480浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3722次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3992次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3932次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5106次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4303次使用




