-

- 责任链模式在异常处理中的使用解析
- 责任链模式是一种将请求沿处理链传递的行为设计模式,在异常处理中具有良好的解耦和扩展性。它通过定义多个处理器,每个处理器专注处理特定类型的异常,未处理则传递给下一个,实现职责分离、逻辑可扩展、符合开闭原则。构建责任链需四步:①定义处理器接口;②实现具体处理器类;③按优先级组装处理链;④触发异常处理流程。实际应用中应注意:①处理器顺序应由具体到通用;②避免循环引用;③设置默认兜底处理器;④统一日志记录;⑤性能影响较小可忽略。该方式使系统异常结构清晰、易于维护,适用于Web应用等复杂场景。
- 文章 · java教程 | 2星期前 | 486浏览 收藏
-

- 京东双十一入口找不到?红包领取攻略
- 答案是通过京东APP搜索指定口令进入双十一主会场领红包。具体操作为:打开京东APP,依次输入“有惊喜228”“红包多多678”等口令,点击搜索跳转至活动页,每日可多次领取红包并参与满减,部分品类口令还可享国家补贴,已领取红包需在有效期内使用,后续可通过搜索历史快速进入会场。
- 文章 · 常见问题 | 2星期前 | 486浏览 收藏
-

- Win11如何设置桌面背景详解
- Windows11更换壁纸有四种方法:一、右键图片选“设为桌面背景”;二、通过“设置→个性化→背景”选择图片、纯色、幻灯片或Windows聚焦;三、在照片应用中点击“⋯→设为→背景”;四、拖拽图片至桌面空白处,点击“设为背景”。
- 文章 · 软件教程 | 2星期前 | 486浏览 收藏
-

- 兔喜生活定位权限开启教程
- 兔喜生活APP地图异常是因未授予定位权限,需在安卓或iPhone中开启应用定位权限、确保系统级定位总开关开启、清除缓存并重启、或手动切换城市绕过定位失败。
- 文章 · 软件教程 | 2星期前 | 486浏览 收藏
-

- Win10USB节能设置教程
- USB设备频繁断连是因USB选择性暂停功能自动断电所致,可通过控制面板禁用该设置、设备管理器关闭USB根集线器电源管理、PowerCfg命令行快速配置或更新USB控制器驱动四种方法解决。
- 文章 · 软件教程 | 2星期前 | 486浏览 收藏
-

- Win11内存规格及插槽查看方法
- 可通过系统原生工具免拆机获取内存规格:任务管理器查总容量、频率及已用插槽数;WMIC命令列每条内存的厂商、容量、频率与插槽位置;PowerShell读取主板最大插槽数及内存完整属性;CPU-Z通过SPD芯片验证出厂参数与各插槽独立配置。
- 文章 · 软件教程 | 2星期前 | 486浏览 收藏
-

- CSSactive移动端点击无效怎么解决
- :active伪类在移动端失效是因触屏无“按下保持”语义且浏览器为优化滚动而延迟或忽略其触发;可靠方案是用touchstart/touchend手动切换.is-pressed类并配合touch-action和短时transition实现即时反馈。
- 文章 · 前端 | 2星期前 | 486浏览 收藏
-

- 抖币充值能退吗?未成年可申请退款指南
- 抖币充值原则上不支持无理由退款,但未成年人误充、系统故障、账号盗用等法定例外情形可申请返还;具体包括自助退款、人工审核、异常申诉、紧急冻结及外部监督五类路径。
- 文章 · 软件教程 | 1星期前 | 486浏览 收藏
-

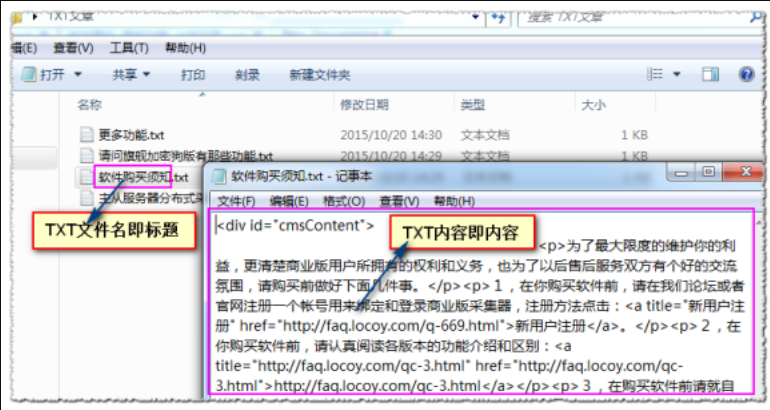
- 火车头采集器评论技巧与回复处理方法
- 答案:通过分析Ajax请求、使用浏览器仿真或分步采集可抓取嵌套评论。首先利用开发者工具定位评论接口,配置火车头以模拟请求并解析JSON数据,提取主评论及嵌套回复;当页面由JavaScript动态渲染时,启用浏览器仿真插件加载完整内容,设置循环区域识别多层结构;对于懒加载情况,先采集主评论ID,再构造API请求逐个获取回复数据,实现全量抓取。
- 文章 · 软件教程 | 1星期前 | 火车头采集器 486浏览 收藏
-

- 快手连麦对战玩法教程及技巧解析
- 在快手上参与连麦对战,是一种充满趣味性且极具互动性的社交方式,能让你实时与他人展开精彩交流。以下是具体的操作流程:第一步,启动快手App。随后可进入你关注的直播间,或直接访问目标用户的个人主页,寻找适合连麦对战的对象。进入直播间后,请留意屏幕上的功能区域,通常会显示多个互动选项。定位到“连麦”按钮并轻触点击。点击后,系统将弹出操作提示界面,提供两个选择:“发起连麦”与“接受连麦”。如你想主动邀约他人进行对战,就点选“发起连麦”;若收到对方发送的连麦请求,则点击“接受连麦”。当你选择发起连麦,平台会自动筛选
- 文章 · 软件教程 | 1星期前 | 486浏览 收藏
-

- 迅雷网页登录入口及链接大全
- 迅雷网页登录入口为https://login.xunlei.com/,提供账号登录、下载管理、云盘对接及跨平台操作功能,支持多设备访问与云端资源集成。
- 文章 · 软件教程 | 1星期前 | 迅雷网页登录 网页登录入口 486浏览 收藏
-

- 爱发电退款流程全攻略
- 可通过爱发电App内客服、联系创作者或平台投诉三种方式申请退款。2.首先可向官方客服发送“申请退款”并提交资料等待审核。3.其次可直接联系赞助项目的创作者协商退款并保留沟通记录。4.若前两种方式无效,可通过“帮助与反馈”提交投诉申诉并附证据。5.退款通常在1-7个工作日内原路返回,需耐心等待处理结果。
- 文章 · 软件教程 | 1星期前 | 486浏览 收藏
-

- 缓冲流作用与优化技巧
- 使用缓冲流是为了减少I/O操作次数,提升读写效率。1.缓冲流通过内部缓冲区批量处理数据,减少与底层资源的频繁交互;2.普通流每次读写都直接操作底层资源,导致频繁系统调用,而缓冲流一次性读取较多数据到缓冲区,后续读写在内存中进行;3.缓冲流通过减少系统调用次数、降低磁盘/网络访问频率、适配装饰器模式来提高性能;4.使用时只需将原始流包装进缓冲流,关闭外层流即可,推荐对大文件、网络通信、小数据量频繁读写使用缓冲流,而对于少量数据或测试场景则非必需。
- 文章 · java教程 | 1星期前 | 486浏览 收藏
-

- Excel按颜色求和技巧与实战应用
- Excel原生函数无法按背景色汇总,需用四种方法:一、SUBTOTAL配合筛选;二、VBA自定义ColorSum函数;三、条件格式+辅助列+SUMIFS;四、PowerQuery读取样式分组求和。
- 文章 · 软件教程 | 1星期前 | 486浏览 收藏
-

- PHP微信小程序扫码登录实现教程
- 微信小程序扫码登录的核心是通过小程序获取code后安全传递给PC/H5页面,再由PHP后端调用微信接口换取openid和session_key;需确保code及时、不丢失传输,校验通过后生成短期票据供轮询验证,全程须HTTPS且防重放与缓存。
- 文章 · php教程 | 1星期前 | PHP如何变成微信小程序 486浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3954次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4283次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4168次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5424次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4537次使用




