-

- 《伊瑟》惠特尼噩梦副本攻略详解
- 《伊瑟》日常副本Boss惠特尼噩梦打法攻略一、Boss技能解析1、Boss会为自身或单个小怪施加防御降低60%的增益效果,这可能导致我方角色在被小怪连续攻击时直接暴毙。应对方法是队伍中必须携带具备净化能力的角色,及时清除该减防状态;2、Boss拥有15层“时光掌控”buff,每当其释放大招时,每层会使我方全体速度降低3%。不过每受到一次攻击即可削减一层该buff,因此建议搭配高攻击频率的阵容,快速清除层数,避免被控速拖累节奏;3、场上的小怪每三回合自动复活,因此无需特意击杀,集中火力处理Boss更为高效。
- 文章 · 软件教程 | 2个月前 | 打法攻略 《伊瑟》 惠特尼噩梦 Boss技能 配队策略 487浏览 收藏
-

- Windows11策略提示解决方法大全
- 首先断开工作或学校账户,再通过组策略编辑器重置设置,使用gpupdate/force刷新策略,必要时手动或批量删除注册表中残留的管理策略项并重启电脑。
- 文章 · 软件教程 | 2个月前 | 487浏览 收藏
-

- 用Materialize做炫酷按钮样式教程
- 答案:使用MaterializeCSS只需添加btn和waves-effect类即可创建基础按钮,结合颜色类如green、red实现主题样式,通过btn-flat、btn-floating等类扩展类型,配合material-icons可添加图标,left或right控制图标位置,实现美观响应式按钮。
- 文章 · 前端 | 2个月前 | 487浏览 收藏
-

- 晋江APP书架怎么找?快速定位书架方法
- 检查底部导航栏点击“书架”图标进入;2.在设置中开启“打开APP时默认进入书架”;3.排查书架筛选条件是否隐藏内容;4.通过同步账号数据恢复书架信息。
- 文章 · 软件教程 | 2个月前 | 487浏览 收藏
-

- 《晴空之下》SSR自选推荐及性价比分析
- 选择建议若在输出位仅抽到唐或西隆其中之一,优先推荐兑换莱诺。其技能具备隐身狙击与再移动机制,在手动操作下,无论PVE推图还是PVP对战均有出色表现。若尚未拥有唐与西隆,建议优先抽取当期限定UP角色西隆。西隆的协律技提供全方位增益效果,整体强度稳居T0梯队,组队灵活性高,是当前版本非常值得培养的核心角色。倘若决定不抽西隆,则换取唐的优先级应高于莱诺。唐拥有三种形态切换机制,上限极高,且具备击杀后再次行动的强势设定,符合战棋类游戏中“保核心输出”的主流养成逻辑。若主力队伍已无T0级输出缺口,但尚未获得蒂娜
- 文章 · 软件教程 | 2个月前 | 性价比 阵容 角色攻略 《晴空之下》 SSR自选 487浏览 收藏
-

- Java学生选课冲突检测实现解析
- 选课冲突检测需通过Course和TimeSlot类定义课程与时间,利用conflictsWith方法判断同一学生所选课程的时间段是否重叠,核心是基于星期和节次比较实现。
- 文章 · java教程 | 2个月前 | 487浏览 收藏
-

- Excel单变量求解使用教程
- 使用Excel的单变量求解功能可反向推算输入值,通过调整可变单元格使公式结果达到目标值;2.操作路径为数据→假设分析→单变量求解,需设置目标单元格、目标值和可变单元格;3.若求解失败,可调整初始值或修改迭代设置以提高成功率;4.求解后应通过独立公式验证结果准确性。
- 文章 · 软件教程 | 2个月前 | 487浏览 收藏
-

- JavaScript动态规划优化技巧
- 动态规划通过记忆化避免重复计算,适用于最优子结构问题。文章以斐波那契数列、爬楼梯和最大子数组和为例,展示JS中DP的优化方法:从递归到记忆化,再到空间压缩;强调状态定义、转移方程与遍历顺序,利用变量复用实现时间O(n)、空间O(1)的高效解法,提升算法性能。
- 文章 · 前端 | 2个月前 | JavaScript 优化 动态规划 空间复杂度 状态转移方程 487浏览 收藏
-

- 《发条总动员》僚机详解与玩法攻略
- 《发条总动员》攻击类僚机全解析本文将按类型为大家梳理攻击型僚机,首推“天空净化器”,其优先级最高,强烈建议携带。作为火焰喷射类单位,每5秒向前方释放一次烈焰攻击。在激活对应属性加成后,还能额外提升25%的基础属性。若成功获取,推荐左右槽位各装配一个。前期无需急于升星,资源充足后再考虑进一步培养。第二款是“三联火箭筒”,攻击频率高,每3秒可连发三枚追踪火箭,伤害倍率出色,适合搭配艾尔莎、艾克等角色使用。另一款强力选择为“和平制造者”,每9秒发射一枚核弹,命中目标后引发大范围爆炸,并基于自身攻击力附加额外伤害
- 文章 · 软件教程 | 2个月前 | 发条总动员 僚机 僚机全解析 攻击类僚机 功能性僚机 487浏览 收藏
-

- CSS属性选择器使用方法详解
- 属性选择器通过元素的属性及属性值精准选中元素。1.[title]选中含title属性的元素,颜色设为蓝色;2.[type="text"]精确匹配type为text的输入框,添加边框;3.[class~="btn"]匹配class中包含btn单词的元素,设置内边距;4.[href*="example.com"]匹配href包含该字符串的链接,文字变绿;5.[src^="https"]选中src以https开头的资源,[href$=".pdf"]选中链接以.pdf结尾的文件。属性选择器无需额外类名即可控制样式
- 文章 · 前端 | 2个月前 | 487浏览 收藏
-

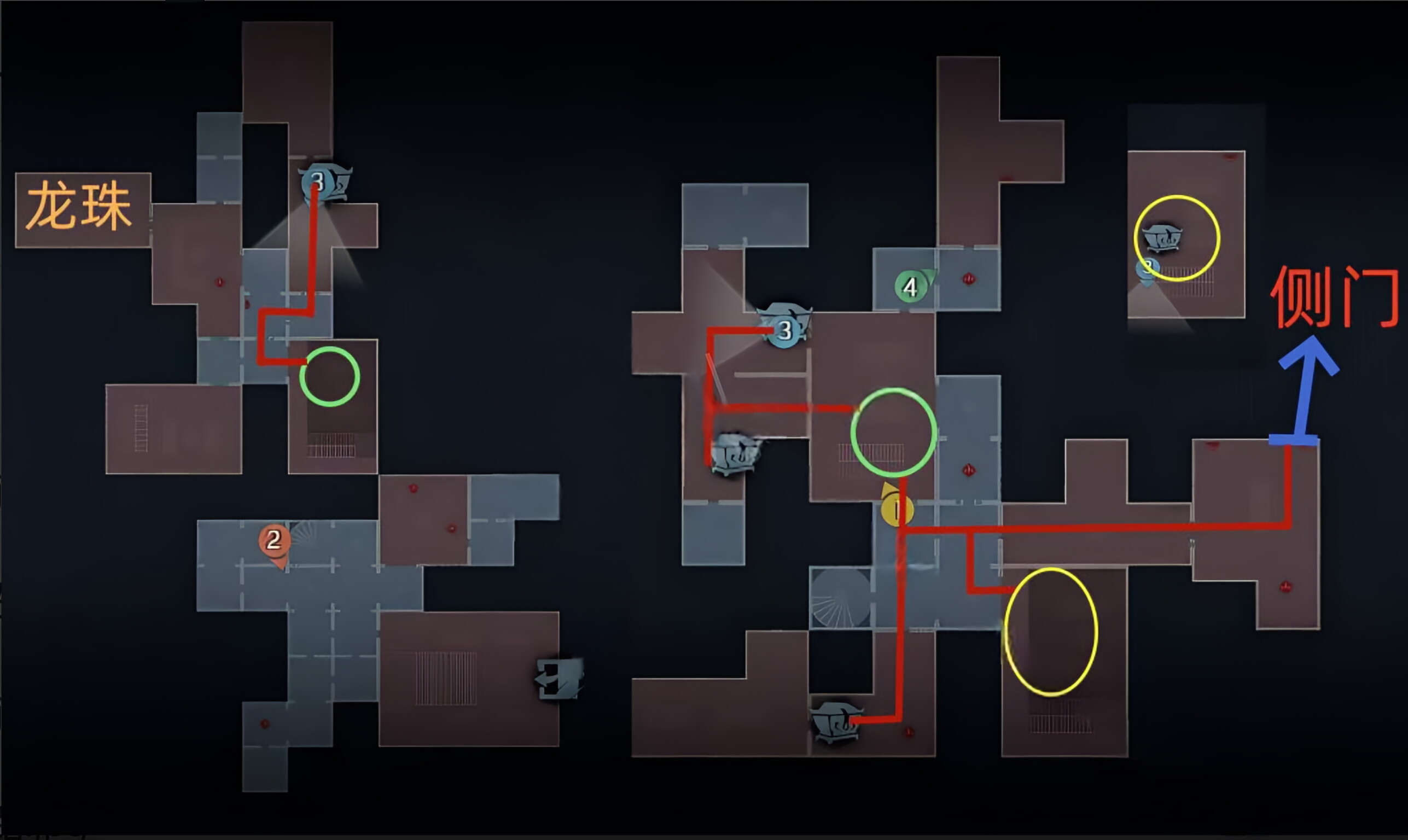
- 超自然行动组精绝古城全图攻略
- 超自然行动组精绝古城困难┓型全地图速查指南┓型布局共包含上、下、左、右、长五类地形,总计16张地图编号顺序:上P1,下P3-4,右P5,左P6-13,长P14-16相同地图存在地道或无地道时,统一按无地道处理,不收录无效地图上右(胖)左路红下(胖)双路下(胖)左上路下(胖)左上路(2)右下(长)下楼左(长)右路红左(长)下路白左上(胖)下路白宽左上下路白宽下无棺左红房有棺宽下左红房无棺宽下双路宽上右左红路长左上右红路长左上下路白长右下
- 文章 · 软件教程 | 2个月前 | 487浏览 收藏
-

- 手机数据恢复方法:免费工具与技巧分享
- 可通过iCloud、iTunes、第三方工具或Google同步恢复手机数据。首先推荐使用iCloud云端备份,在网页登录AppleID后恢复通讯录或照片,或通过设置从iCloud完整还原设备;其次,若曾创建iTunes本地备份,可连接电脑选择指定时间点的备份进行恢复,但会覆盖当前数据;在无备份情况下,可用奇客数据恢复等工具扫描设备残留数据并导出至电脑;安卓用户可借助已绑定的Google账户重新同步联系人。关键是在恢复前避免新数据写入导致覆盖。
- 文章 · 软件教程 | 2个月前 | iCloud iTunes 第三方工具 数据覆盖 手机数据恢复 487浏览 收藏
-

- 百度地图导航声音延迟怎么解决
- 答案:百度地图导航声音延迟主要由信号弱、设备性能不足或软件设置不当引起,可通过增强GPS信号、开启高精度定位、使用稳定网络并下载离线地图来提升定位准确性;同时关闭后台应用、避免低电量运行以优化手机性能;检查语音播报设置是否开启、选择详细模式并更新至最新版本;若问题仍存,可重启软件或手机,切换其他导航测试,排除兼容性问题。
- 文章 · 软件教程 | 2个月前 | 解决方法 手机性能 导航设置 GPS信号 百度地图导航声音延迟 487浏览 收藏
-

- Soul瞬间@功能使用教程
- 在Soul瞬间中@好友可使其收到通知,具体操作包括:发布瞬间时输入@符号选择联系人;评论时同样用@提及用户;已发布的瞬间可通过编辑功能补充@对象并触发通知。
- 文章 · 软件教程 | 2个月前 | 487浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3931次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4263次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4146次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5381次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4518次使用





