-

- 关闭Cortana方法详解
- 可通过组策略编辑器禁用Cortana:打开gpedit.msc,进入计算机配置→管理模板→Windows组件→搜索,将“允许使用Cortana”设为已禁用并重启。2.修改注册表彻底关闭:打开regedit,定位至HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows,新建“WindowsSearch”项,在其中创建名为AllowCortana的DWORD值并设为0,重启生效。3.从任务栏隐藏并关闭云服务:在Cortana设置中关闭所有建议与通知,登录微
- 文章 · 软件教程 | 1星期前 | 492浏览 收藏
-

- Win10鼠标滚轮方向设置教程
- Windows10可通过注册表修改鼠标滚轮方向:先在设备管理器中获取鼠标VID&PID,再在HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Enum\HID下定位对应设备,于DeviceParameters中新建或修改DWORD值FlipFlopWheel为1,重启后生效。
- 文章 · 软件教程 | 1星期前 | 492浏览 收藏
-

- 全国医保异地就医注册方法及流程
- 全国医保异地就医结算平台注册入口为http://si.12333.gov.cn,支持桌面浏览器、移动端访问,提供多语言切换与无障碍功能,备案服务覆盖跨省住院查询、历史记录追溯、智能校验及代办流程。
- 文章 · 软件教程 | 1星期前 | 492浏览 收藏
-

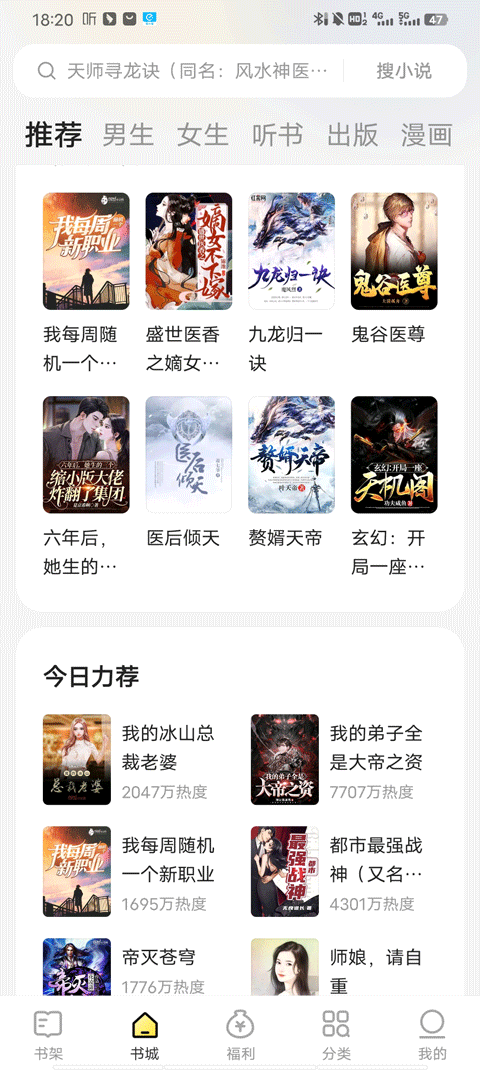
- 得间免费小说极速版使用教程及功能解析
- 得间免费小说极速版使用指南:1、打开应用后,书城内汇集了丰富多样的免费小说资源,用户可随意浏览并挑选心仪的作品;2、选定小说后,向右滑动屏幕即可进入阅读模式;3、在阅读界面中,轻触屏幕中央区域,即可唤出功能菜单,包含目录查看、夜间模式切换、阅读设置等选项,点击“目录”即可展开章节列表;4、系统将完整展示该小说全部章节,支持用户自由跳转至任意一章进行阅读。
- 文章 · 软件教程 | 6天前 | 492浏览 收藏
-

- 12306积分兑票怎么确认成功
- 首先确认会员积分达10000分以上并登录12306APP,其次选择带【兑】标识的车次,然后添加受让人并提交订单,最后选择积分支付并输入密码完成确认。
- 文章 · 软件教程 | 6天前 | 12306会员积分 12306官网 492浏览 收藏
-

- 删除Word最近打开记录的正确方法
- Word清除最近打开记录有五种方法:一、在“选项→高级”中将“最近使用的文档”数设为0;二、在“文件→打开→最近”中右键单个条目删除;三、通过注册表删除对应路径下的Item项;四、取消勾选“显示此数目的‘最近使用的文档’”复选框;五、用组策略启用“不显示‘最近使用的文档’”。
- 文章 · 软件教程 | 5天前 | 492浏览 收藏
-

- Symfony事件分发灵活吗?深度解析
- symfony/event-dispatcher是现代事件驱动架构的轻量级事实标准,支持纯PHP、Symfony6.4+和Laravel;推荐仅传事件对象(如dispatch(newUserRegisteredEvent($user))),配合AsEventListener或EventSubscriberInterface实现灵活、类型安全、跨环境复用的事件处理。
- 文章 · php教程 | 5天前 | 492浏览 收藏
-

- 抖音去水印技巧:轻松下载无水印视频方法
- 批量去水印保存抖音视频有五种方法:一、红枣去水印小程序,本地解析,支持50条内批量处理;二、火云去水印小程序,AI动态追踪清除复杂水印;三、提词宝App悬浮窗自动捕获并下载;四、SnapTik/SSSTik网页工具并发解析打包ZIP;五、修改域名法,将douyin.com替换为ixigua.com直接保存。
- 文章 · 软件教程 | 5天前 | 492浏览 收藏
-

- Win11修改时间方法详解教程
- 若Windows11系统时间偏差且自动同步失效,可手动修改时间、强制同步、更换NTP服务器、命令行重同步或重启WindowsTime服务。
- 文章 · 软件教程 | 5天前 | 492浏览 收藏
-

- 用JS创建本地文件的实用方法
- 可通过BlobAPI、FileAPI或FileSystemAccessAPI在HTML5中创建本地文件:BlobAPI生成临时URL触发下载;FileAPI可构造File对象用于上传;FileSystemAccessAPI支持直接读写用户授权的本地文件系统。
- 文章 · 前端 | 4天前 | 492浏览 收藏
-

- JavaScript拖放实现方法详解
- 拖放功能不生效需检查:1.draggable="true"属性必须显式设置为字符串;2.dragstart中调用dataTransfer.setData();3.dragover和drop均需preventDefault();4.传对象须JSON序列化;5.移动端需用touch事件模拟;6.drop时用composedPath().[0].closest()定位真实目标。
- 文章 · 前端 | 4天前 | 492浏览 收藏
-

- JavaScript迭代器与函数式结合原理解析
- 答案:JavaScript中迭代器模式与函数式编程结合,通过惰性求值和纯函数组合构建高效、可维护的数据处理流水线。迭代器按需提供数据,支持内存友好型流式处理;函数式编程以无副作用的纯函数实现过滤、映射等转换,确保逻辑清晰且可组合。两者协同实现声明式数据流控制,适用于大数据场景。自定义迭代器可通过Symbol.iterator或生成器函数构建,灵活适配复杂数据源。异步操作借助async/await与异步生成器整合,错误处理可在迭代层捕获或通过Either等函子传递,保障管道健壮性。
- 文章 · 前端 | 4天前 | 492浏览 收藏
-

- 全民K歌新手必看高分技巧
- 新手在全民K歌拿高分关键在于匹配系统评分逻辑:音准稳、节奏准、声音干净、气息顺畅;需用AI练唱逐句对齐音高、踩节拍器控节奏、单耳监听调麦克风角度与距离、腹式呼吸发声、录音棚模式调音。
- 文章 · 软件教程 | 4天前 | 492浏览 收藏
-

- 多页应用CSS加载与管理技巧
- 应抽离公共样式为base.css顶部同步加载,页面专属样式用preload异步加载,禁用内联style;用CSS变量统一管理主题,构建时按页面拆包并hash命名,服务端注入带版本号的CSS链接并设置fallback。
- 文章 · 前端 | 4天前 | 492浏览 收藏
-

- Boss直聘HR在线标识详解
- BOSS直聘“活跃”是系统根据最近操作自动标记的时间段,非实时在线:1.刚刚活跃=当前前台使用;2.今日活跃=24小时内有效登录或消息操作;3.本周活跃=7日内上线;4.3日内活跃=72小时内有操作痕迹。
- 文章 · 软件教程 | 3天前 | 492浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3907次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4220次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4122次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5328次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4498次使用




