-

- 数据劫持原理与Object.defineProperty解析
- 数据劫持是通过Object.defineProperty拦截对象属性的读取和修改操作,实现对数据变化的监听,在Vue2中用于响应式系统;其核心是利用get和set捕获属性访问与赋值,结合递归遍历实现深度监听,但存在无法监控数组索引变化、动态增删属性等局限,需配合$set等方法弥补,最终被Vue3的Proxy方案取代。
- 文章 · 前端 | 1星期前 | 418浏览 收藏
-

- B站付费视频观看方法详解
- 1、打开B站找到付费视频并点击进入;2、点击“立即购买”并选择支付方式完成付款,即可解锁观看。该流程适用于移动端及网页端购买单个视频或UP主的付费内容,支付后可永久回看。
- 文章 · 软件教程 | 1星期前 | 418浏览 收藏
-

- ChainMap配置优先级详解
- ChainMap通过从左到右查找多个映射实现配置优先级覆盖,同名键由左侧映射遮蔽;修改仅作用于首个映射,支持new_child()和parents动态调整层级,适用于命令行>环境变量>用户配置>默认值等场景。
- 文章 · python教程 | 1星期前 | 418浏览 收藏
-

- 狗狗剪指甲不流血的正确方法
- 狗狗剪指甲出血主因是血线识别不准或修剪失误,需据指甲颜色(白甲透光观察、黑甲微量试探)、悬趾特殊结构、血线过长渐进回缩及误剪应急止血五法精准操作。
- 文章 · 常见问题 | 1星期前 | 418浏览 收藏
-

- AppleWatch心电图使用教程详解
- 首先确认AppleWatch型号为Series4及以上且系统更新至watchOS8.3和iOS15.2,然后在iPhone健康App中设置ECG功能并完成年龄验证,确保佩戴正确、皮肤接触良好,打开心电图App静止测量30秒,结果将自动保存至健康App供查阅与导出。
- 文章 · 常见问题 | 1星期前 | 418浏览 收藏
-

- 前端路由与后端同步配置全解析
- 前端路由与后端同步的关键是处理HistoryAPI模式下的非根路径请求。使用Vue或React的history模式时,页面跳转由前端控制,但用户刷新或直接访问路径时请求会发送到后端,若未正确配置将返回404。为实现协同,Node后端需将所有未知路由转发至前端入口文件index.html,由前端接管渲染。前端路由通过JavaScript监听URL变化实现无刷新跳转,主要有Hash和History两种模式。Hash模式自带#,不触发后端请求,无需后端配合;History模式生成更友好的URL如/user/pr
- 文章 · 前端 | 1星期前 | js全栈教程 418浏览 收藏
-

- 蓝屏0x00000025E怎么解决?快速修复方法
- 蓝屏错误0x00000025E通常由文件系统或存储驱动问题引起,可尝试以下方法解决:1.进入安全模式卸载最近更新;2.使用命令提示符强制移除特定补丁(如KB5000808或KB5000802);3.通过磁盘管理检查硬盘健康状态并运行CHKDSK扫描;4.执行SFC和DISM命令修复系统文件;5.若问题依旧,重新安装纯净版Windows系统以彻底排除故障。
- 文章 · 软件教程 | 1星期前 | 电脑蓝屏代码 418浏览 收藏
-

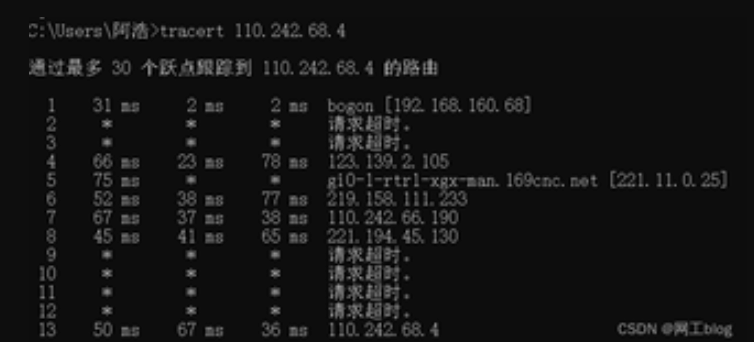
- 本机IP查询官网在线查IP正版
- IP地址查询本机官网入口是www.ip138.com,该平台具备毫秒级响应、全量IP覆盖、无广告交互、多端适配等优势,支持IPv4全范围及CIDR格式解析。
- 文章 · 软件教程 | 1星期前 | 418浏览 收藏
-

- 用Proxy实现JS双向数据绑定方法
- Proxy是ES6用于实现双向绑定的核心特性,通过拦截对象的get和set操作,可在数据变化时自动更新视图,用户交互时同步修改数据;相比Object.defineProperty,Proxy能监听动态属性和数组方法,语法更简洁,支持对整个对象的代理,无需递归定义响应式属性,是现代前端框架响应式系统的基础。
- 文章 · 前端 | 1星期前 | 418浏览 收藏
-

- 参数层与无参层区别详解
- 本文深入解析TensorFlow子类化(Subclassing)中Layer实例的可重用性机制,明确区分含可学习参数的层(如BatchNormalization、Conv2D)与无参层(如MaxPool2D)在维度适配、状态构建和复用限制上的根本差异。
- 文章 · python教程 | 1星期前 | 418浏览 收藏
-

- B站官网入口及网页登录方法
- Bilibili官网访问入口为https://www.bilibili.com,登录页位于页面顶部【登录】按钮处,点击后可通过账号密码、短信验证码或APP扫码方式登录。
- 文章 · 软件教程 | 1星期前 | 418浏览 收藏
-

- 出境游订票最佳时间揭秘
- 出境机票省钱关键:一、按航线距离选预订周期(短线4–6周、中线2–3个月、长线3–4个月);二、紧盯每周二0–3点及14–16点低价票上线;三、优选11月中至3月上旬淡季及周二至周四出发;四、官网勾选“所有舱位”+多平台比价穿透隐藏折扣;五、叠加会员里程、信用卡返现与升舱券。
- 文章 · 常见问题 | 1星期前 | 418浏览 收藏
-

- 浮动容器包含浮动与非浮动子项时,常见的问题是父容器无法正确包裹所有子元素,导致布局错乱或塌陷。以下是几种处理方法:1.使用overflow属性(推荐)在父容器上设置overflow:hidden;或overflow:auto;,可以强制父容器包含内部的浮动元素。.parent{overflow:hidden;}优点:简单有效,兼容性好。缺点:可能会隐藏部分内容(如果子元素超出父容器)。2.使用清除
- 浮动容器中混用浮动与非浮动子元素会导致布局错乱,因浮动元素脱离文档流;解决方式有三:1.非浮动子项加clear属性;2.父容器用伪元素清除浮动;3.将非浮动项移至独立容器并清浮。
- 文章 · 前端 | 6天前 | 418浏览 收藏
-

- Symbol扩展行为及兼容性详解
- Symbol通过创建唯一属性键避免命名冲突,确保扩展内建对象时的唯一性和未来兼容性,其非枚举特性提升代码可维护性与可读性,同时需注意误用Symbol.for、序列化丢失及过度依赖等问题,最佳实践包括使用描述性名称、避免直接修改原型链并做好文档说明。
- 文章 · 前端 | 5天前 | 418浏览 收藏
-

- PHP二维数组去重技巧与方法
- PHP二维数组去重有五种方法:一、array_unique配合serialize/unserialize;二、循环+in_array判断;三、array_column与array_keys组合(适用于含唯一键字段);四、自定义函数+usort+相邻比较;五、SplFixedArray与哈希对比。
- 文章 · php教程 | 5天前 | 418浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3885次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4187次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4097次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5290次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4472次使用




