-

- CSS定位元素与父元素关系详解
- 定位元素的布局受父元素影响,关键在于包含块和已定位祖先。1.包含块由最近的已定位(relative、absolute、fixed、sticky)祖先决定,若无则相对根元素。2.父元素设为relative可作为子元素定位参考,不脱离文档流。3.absolute元素脱离文档流,相对于最近的非static定位祖先定位,偏移从内容区或border-box计算。4.fixed元素相对视口定位,通常不受父级影响;sticky元素依赖父容器滚动生效,需足够高度触发粘性。掌握这些机制可实现精准布局控制。
- 文章 · 前端 | 2星期前 | 495浏览 收藏
-

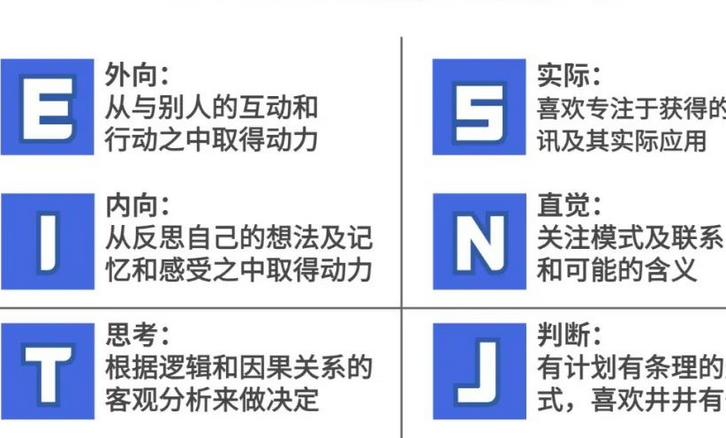
- MBTI人格类型全解析与性格特征
- MBTI十六型人格由内倾/外倾、感觉/直觉、思维/情感、判断/知觉四个二分维度构成,形成16种类型;其中NT类重理性战略,NF类重共情意义,SJ类重责任秩序,SP类重即兴实感。
- 文章 · 常见问题 | 2星期前 | 495浏览 收藏
-

- PS如何修改图片文字?详细教程分享
- 在Photoshop中更换文字字体需确保图层为可编辑文字图层(带“T”图标),通过双击进入编辑、选中文字后在选项栏或字符面板选择新字体;支持多图层批量替换;缺失字体时可用“查找字体”指定替代;还需同步调整字距、行距等参数以保持视觉一致。
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- PSR-4自动加载类教程详解
- PSR-4规范通过命名空间与文件路径的映射规则实现了PHP类的自动加载,终结了传统require带来的维护难题。1.它强制使用命名空间解决类名冲突;2.通过命名空间前缀与基目录的映射实现类文件的自动定位;3.支持按需加载提升性能;4.成为PHP社区标准促进生态统一。手动实现的关键包括注册spl_autoload_register回调函数、定义命名空间与路径映射、转换类名为文件路径并引入文件。大型项目中,PSR-4带来了模块化、协作效率和性能优化等优势,但也面临结构规划、命名空间使用、Composer配置管
- 文章 · php教程 | 2星期前 | 495浏览 收藏
-

- JavaScriptMap对象如何存储键值对
- JavaScriptMap是允许任意类型键值对的内置对象,不强制转键为字符串、保留插入顺序、支持复杂键类型及动态增删操作。
- 文章 · 前端 | 2星期前 | 495浏览 收藏
-

- 开机显示美国图标怎么解决
- 开机出现美国图标?别慌,这里有详细解决步骤与实用经验分享。1、一。2、首先排查主板CMOS电池电量,即使是全新机器,也可能因使用了低质电池而触发异常提示。3、二。4、开机时按F1可进入主板BIOS设置界面,该界面支持修改系统时间、设定启动优先级及调整各类硬件参数。5、三。6、按F2一键恢复BIOS默认配置,多数情况下该问题源于用户误调或异常断电导致的设置错乱。7、四。8、主板CMOS电池电力不足9、五。10、进入操作系统后按F1调出BIOS设置,在“BOOTDEVICE”选项中将首选
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- 抖音网页版登录入口及官方登录方式
- 抖音网页版登录入口位于官网右上角【登录】按钮,通过扫码方式用手机App完成验证即可快速登录,实现跨平台数据同步。
- 文章 · 软件教程 | 2星期前 | 账号登录 抖音网页版 495浏览 收藏
-

- 网络天才游戏网页版入口大全
- 网络天才网页版游戏入口为https://en.akinator.com/,玩家可直接通过浏览器在线游玩,支持多设备访问与十六种语言切换,包含中文;首次进入有简要教程引导;游戏中需心中设定人物或事物,精灵通过提问“是、否、可能”逐步推理猜测,进度条满后给出答案并展示结果;还提供角色定制、主题造型、每日挑战与全球排行榜等个性化功能。
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- BOSS直聘勿扰模式怎么开启?
- BOSS直聘可通过三种路径开启消息免打扰功能:一、【我的】→【设置】→【通知与提醒】→【消息推送设置】→开启【消息免打扰】;二、首页右上角【设置】→【通知与提醒】→【消息推送设置】→开启开关;三、在【消息推送设置】中配置【免打扰时段】以精准控制通知时间。
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- 拼多多双十二加购补贴怎么玩
- 加购未享优惠因未满足条件,需参与“加购赢补贴”活动,将带标签商品加入购物车,满500元自动领最高50元券;同时确保商品支持“满300减50”跨店满减,合并结算自动抵扣;再于双十二整点抢无门槛券,24小时内支付可叠加使用,实现多重优惠。
- 文章 · 常见问题 | 2星期前 | 495浏览 收藏
-

- 京东快递查询官网韩国物流查询链接
- 京东快递查询官网入口为http://aawww.jdwl.com/,用户可在此进行快件跟踪、运费时效预估、查找附近服务站点及批量查询;官网页面清晰,支持移动端访问,提供历史记录与智能客服;依托全国仓储配送体系,覆盖城乡并支持大件与冷链运输。
- 文章 · 常见问题 | 2星期前 | 京东快递查询 京东物流官网 495浏览 收藏
-

- 模块联邦实现微前端代码共享详解
- 模块联邦通过运行时动态共享代码,解决微前端重复打包与版本不一致问题。构建时配置exposes和remotes定义模块暴露与引用,Webpack5生成远程入口,主应用运行时import加载远程模块,浏览器自动请求chunk并执行。支持共享UI组件(如UserCard)、工具函数、状态管理实例(Reduxstore),并通过shared配置统一依赖版本,避免多份副本。各团队可独立开发部署,远程更新无需重新构建消费者,本地调试可用代理指向本地服务,适用于多团队协作场景,实现按需加载与动态组合。
- 文章 · 前端 | 2星期前 | 495浏览 收藏
-

- 以管理员身份运行CMD的几种方法
- 首先通过开始菜单创建命令提示符快捷方式并设置以管理员身份运行,接着可通过修改注册表使cmd默认提权,或使用任务计划程序创建高权限任务,最后还可为快捷方式分配快捷键实现一键调用。
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- Office卸载后残留清理技巧
- Office卸载后残留文件确实存在且需谨慎处理,手动清理常见路径包括C:\ProgramFiles\MicrosoftOffice、C:\ProgramFiles(x86)\MicrosoftOffice、C:\ProgramData\Microsoft\Office及用户模板目录,操作前需显示隐藏文件;若删除受阻可重启后再试;其次推荐使用RevoUninstaller、GeekUninstaller或CCleaner等专用工具进行深度清理,避免误删并建议提前备份系统;最后注册表项清理风险较高,仅建议有经
- 文章 · 软件教程 | 1星期前 | 495浏览 收藏
-

- 科学减肥增肌不长脂技巧
- 通过科学训练与营养调控可实现减脂增肌。首先控制热量摄入,每日减少300-500千卡,蛋白质摄入1.6-2.2克/公斤体重,碳水占40%-50%,脂肪占20%-30%;其次实施以抗阻力训练为主的计划,每周4-6次,重点进行深蹲、硬拉等复合动作,强度为70%-85%最大负荷;结合每周2-3次HIIT训练,每次15-25分钟,避免空腹进行;重视恢复管理,保证7-9小时睡眠,训练后45分钟内补充蛋白与碳水,每日饮水2.5-3.5升;最后每2-4周监测体脂率与肌肉量变化,依据围度、力量及体成分调整策略,确保实现去脂
- 文章 · 常见问题 | 1星期前 | 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3938次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5052次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用




