-

- 发票查询无结果的常见原因有哪些?
- 查不到发票记录可能因数据未同步或字段匹配失败;需依次核对发票信息准确性、确认开票方是否完成上传、排查发票状态异常、检查平台是否维护及验证发票类型兼容性。
- 文章 · 软件教程 | 1星期前 | 457浏览 收藏
-

- Java环境搭建教程与常见问题解决
- Java版本未识别因PATH未添加JDK路径,需将JDK的bin目录加入PATH;2.JAVA_HOME配置错误会导致工具启动失败,应指向JDK根目录并正确引用;3.多版本冲突可通过调整PATH顺序或使用版本管理工具解决;4.IDE无法识别JDK需手动设置项目JDK路径并匹配语言级别。
- 文章 · java教程 | 1星期前 | 457浏览 收藏
-

- Runnable与Callable区别全解析
- Runnable无返回值且不能抛受检异常,Callable可返回结果并抛出受检异常,前者适用于无需结果的后台任务,后者适用于需获取计算结果或处理受检异常的场景。
- 文章 · java教程 | 1星期前 | java 并发编程 457浏览 收藏
-

- 悟空小说免费阅读入口及推荐合集
- 悟空小说提供玄幻、言情、都市、重生、穿越、宫斗、校园、历史、悬疑、仙侠等全类别免费在线阅读,无需注册付费,支持热门IP搜索、多维筛选、无干扰阅读及正版同步更新。
- 文章 · 软件教程 | 6天前 | 457浏览 收藏
-

- PHP源码本地预览配置方法
- 要预览PHP源码需搭建本地服务器环境,可选用XAMPP集成环境,安装后启动Apache服务,将代码放入htdocs目录,通过http://localhost访问;也可使用VSCode配合PHPServer插件实现快速预览,或利用PHP内置服务器命令php-Slocalhost:8000启动服务;高级用户可配置Nginx与PHP-FPM组合以获得更高性能。
- 文章 · php教程 | 6天前 | PHP源码 457浏览 收藏
-

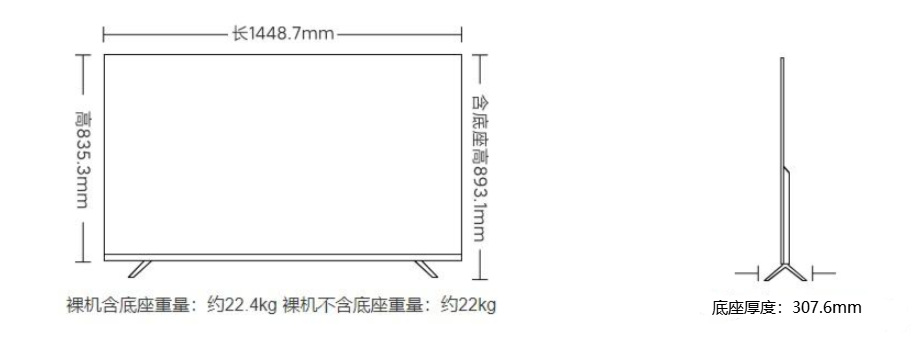
- 小米电视65寸尺寸及长宽参数
- 小米电视65英寸作为市场主流大屏选择,其物理尺寸因产品定位与技术路线不同而略有浮动。本文整合多款在售机型的官方参数与实测数据,系统梳理实际长宽范围及影响因素,帮助用户更精准地匹配家居空间与使用需求。一、基础换算逻辑:65英寸≠整机尺寸“65英寸”特指屏幕对角线长度,按1英寸=2.54厘米标准换算,对应165.1厘米;所有型号均遵循16:9标准宽高比。理论推算值为长约144.0厘米、高约81.0厘米,但因边框工艺、面板封装方式及结构强化设计,实测长宽普遍略高于该基准值。可直接调用工具:电视长宽速查计算器(适
- 文章 · 软件教程 | 6天前 | 457浏览 收藏
-

- 京东外卖优惠券领取方法及最新入口
- 京东点外卖省钱核心是掌握每日领券规律:打开京东APP搜索当日口令(如“外卖777”)进入品质外卖频道,每晚8点抢满15减10券,上午10点PLUS/学生专属领20元餐补,叠加百亿补贴大牌5折、微信支付有优惠换券及身份福利,每单可省十几元。
- 文章 · 常见问题 | 6天前 | 457浏览 收藏
-

- Linux服务器配置JDK环境教程
- 需确认系统架构与JDK版本匹配,先用uname-m查x86_64或aarch64等,再下载对应EclipseTemurinJDK包;手动解压至/opt,配置/etc/profile.d/java.sh并生效;systemd服务需显式声明JAVA_HOME和PATH,cron或脚本开头需source该文件;清理旧JDK软链避免冲突。
- 文章 · java教程 | 6天前 | 457浏览 收藏
-

- CSS布局难?拆分结构轻松简化样式
- 应警惕布局嵌套超三层,优先拆分为独立组件并采用BEM扁平命名;Flexbox仅用于局部对齐,主结构用文档流;响应式规则内联组件内,状态样式与布局样式分离。
- 文章 · 前端 | 6天前 | 457浏览 收藏
-

- 虫虫漫画官网登录入口最新版更新
- 虫虫漫画官网登录入口最新地址是https://www.chongchongmanhua.com,该平台资源丰富,涵盖多种题材,支持多端同步、智能推荐和在线互动。
- 文章 · 软件教程 | 5天前 | 虫虫漫画 免费漫画 457浏览 收藏
-

- Windows10游戏模式开启与优化技巧
- 首先开启游戏模式并验证游戏栏功能,再手动设置高性能图形处理器,最后启用卓越性能模式以提升Windows10游戏运行流畅度。
- 文章 · 软件教程 | 5天前 | 457浏览 收藏
-

- 肯德基APP换绑手机号教程
- 肯德基App暂不支持直接修改主账号绑定手机号,但可通过四种方式变通实现:一、新增/编辑收货地址更新联系号码;二、退出后用新号重新登录;三、在微信小程序中更换授权手机号;四、联系在线客服人工迁移账户。
- 文章 · 软件教程 | 5天前 | 457浏览 收藏
-

- 电脑无法识别ExFATU盘怎么解决
- ExFATU盘在Windows中不识别的五大修复方法:一、更新USB大容量存储驱动;二、卸载并重装驱动;三、Win7需安装KB976972补丁;四、重置USB控制器驱动栈;五、用DISKPART清除只读并强制上线。
- 文章 · 软件教程 | 5天前 | 457浏览 收藏
-

- 关闭微信朋友圈广告的正确方法
- 关闭个性化广告推荐可减少微信朋友圈广告,进入微信“设置→个人信息与权限→个性化广告管理”,关闭“个性化广告推荐”;对已展示广告点击“...”选择“不感兴趣”或“举报”,屏蔽特定广告主;在手机设置中关闭“允许App请求跟踪”,限制微信定位权限,并开启“限制广告跟踪”以降低广告精准度。
- 文章 · 软件教程 | 4天前 | 457浏览 收藏
-

- 剪指甲防飞溅技巧分享
- 防飞溅指甲钳需确保围挡结构完整、垂直剪切、分段操作并配合垫片使用。具体包括:压板贴合、底板90°翻出、卡板卡紧;手指平放、刀刃垂直、匀速施力;每次剪≤2mm,3–4次后清理,堆积超半高即倾倒;垫片轻触甲床并保持0.5–1mm间隙。
- 文章 · 常见问题 | 3天前 | 457浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3885次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4187次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4097次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5290次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4472次使用




